Содержание
1. Постановка задачи................................................................................. 3
2. Общая структура HTML-документа..................................................... 3
3. Вставка заголовков................................................................................ 3
4. Создание закладок................................................................................. 4
5. Осуществление перехода по
гиперссылке............................................ 4
6. Размещение рисунки на WEB-странице............................................... 4
7. Создание таблицы................................................................................. 4
8. Вид документа в браузере.................................................................... 5
Литературные источники.......................................................................... 7
1. Постановка задачи
Создать WEB-страницу,
которая в себе будет содержать:
1.
две гиперссылки связанные с переходом к отдельным
абзацам в тексте самой WEB-страницы;
2.
рисунок;
3.
таблицу (2 столбца, 3 строки), содержащую в себе
информацию о Telnet, Usenet.
2. Общая структура HTML-документа
Любой HTML-документ
в общем случае имеет следующую структуру[1]:
<HTML>
<HEAD>
<TITLE>Заголовок страницы</TITLE>
</HEAD>
<BODY>
Основная часть страницы
</BODY>
</HTML>
Между тэгами <TITLE>…</TITLE>
вводится строка, которая будет отображаться в заголовке окна браузера.
3. Вставка заголовков
Для вставки в страницу заголовков, возможно задавать их
уровень от 1 до 6. Заголовки выделяются тэгами <H1>…</H1>, …<H6>…</H6>[2].
4. Создание закладок
Чтобы была возможность отметить некоторый фрагмент HTML-страницы для перехода к
нему из другого места, этот фрагмент должен быть предварительно отмечен закладкой.
Вставка закладки осуществляется тэгом
<A Name=имя закладки>[3]
5. Осуществление перехода по гиперссылке
Для того, чтобы вставить в страницу гиперссылку, нажав на
которую будет переход в другой раздел страницы, используется тэг:
<A HREF="имя_файла#имя_закладки">текст
гиперссылки</A>[4]
Здесь имя_файла
– это имя файла, к которому осуществляется переход.
Имя_закладки
– имя закладки, которая имеется в файле.
6. Размещение рисунки на WEB-странице
Чтобы вставить рисунок, используется тэг:
<IMG SRC=”имя_файла” ALT=”текстовое
описание” ALIGN=”выравнивание”
HEIGHT=”высота” WIDTH=”ширина” BORDER=”ширина бордюра”[5].
7. Создание таблицы
Таблица вставляется при помощи тэга <table>…</table>.
Заголовок таблицы размещается между тэгами <caption>…</caption>.
Каждая строка таблицы выделяется тэгами <TD>…</TD>.
Каждый столбец внутри строки выделяется тэгами <TH>…</TH>, а каждый заголовок столбца –
тэгами <TR>…</TR>.
8. Вид документа в браузере
Созданные гиперссылки в браузере Internet Explorer имеют
вид:

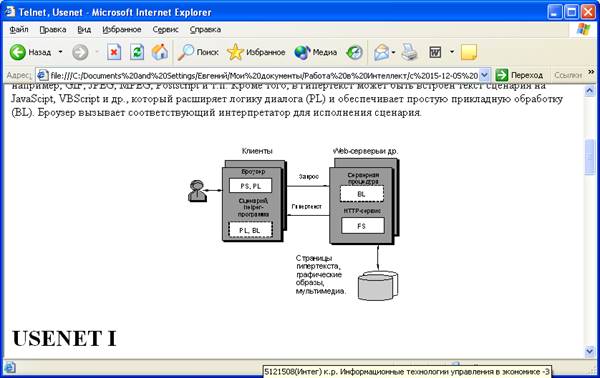
Рисунок на странице имеет вид:

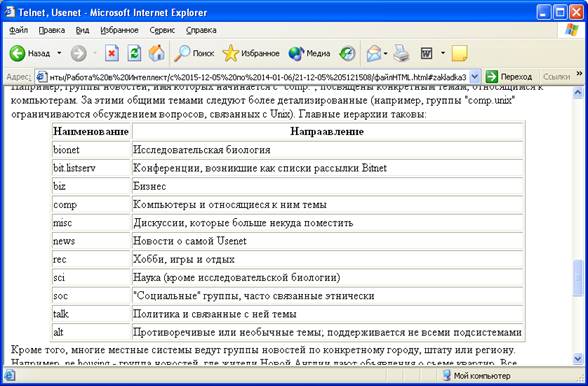
А таблица выглядит так:

Литературные источники
1.
Коржинский С. Н. Настольная
книга WEB-мастера: эффективное применение HTML, CSS и JAVASCRIPT Издательский торговый дом
"КноРус" 2000, 320 стр.
2.
Луиза Паттерсон, Сью Шарльворс, Джоди Корнелиус и др. Использование HTML 4. – М.: Издательский дом
«Вильямс», 2000. – 400 с.: ил.
3.
Тихонов А.И. Динамический HTML. Самоучитель. Москва, ЗАО
«Издательство БИНОМ», 2001. – 491 с.
4.
Хольцшлаг, Молли, Э. Использование
HTML 4 М.:
Издательский дом "Вильямc", 2000, 1008 стр.
5.
Шапошников И.В. Интернет-программирование. – СПб.: БХВ
– Санкт-Петербург, 2000. – 224 с.: ил.
[1] Хольцшлаг, Молли, Э. Использование HTML 4 М.:
Издательский дом "Вильямc", 2000, 1008 стр.
[2]
Тихонов А.И. Динамический HTML.
Самоучитель. Москва, ЗАО «Издательство БИНОМ», 2001. – с. 119
[3] Луиза
Паттерсон, Сью Шарльворс, Джоди Корнелиус и др.
Использование HTML 4. –
М.: Издательский дом «Вильямс», 2000. – стр. 153
[4] Коржинский С. Н. Настольная книга WEB-мастера:
эффективное применение HTML, CSS и JAVASCRIPT Издательский торговый дом "КноРус" 2000, 320 стр.
[5] Шапошников И.В. Интернет-программирование. –
СПб.: БХВ – Санкт-Петербург, 2000. – стр. 87