Структура, принципы функционирования и технологии глобальной информационной сети
разных машинах
прикладными
программами
за счет образования
виртуальных
соединений
между ними.
Все
обозначенные
выше уровни
можно отнести
к «уровню секретарей»
из примера,
описанного
выше. Пользователя
(«начальника»)
больше всего
интересует
правильная
работа самого
верхнего уровня
(уровень I), или
«уровня начальников»,
который называется
на языке стека
TCP/IP прикладным.
Так
как стек TCP/IP существует
достаточно
давно, то он
включает в себя
большое количество
протоколов
и сервисов
прикладного
уровня. Наиболее
важными и популярными
являются следующие
протоколы:
протокол передачи
файлов FTP, протокол
Telnet,
протокол Gopher для
доступа к ресурсам
всемирного
пространства
GopherSpace, и самый известный
протокол HTTP для
доступа к удаленным
гипертекстовым
базам данных
во всемирный
паутине.
Классифицируем
протоколы по
характеру
выполняемых
задач.
Транспортные
протоколы
предназначены
для управления
передачей
данных между
двумя машинами:
TCP
(Transmission Control
Protocol). Этот
протокол
поддерживает
передачу данных,
которая основана
на логическом
соединении
между передающим
и принимающим
компьютерами.
UDP
(User Datagram
Protocol). Этот
протокол
обеспечивает
передачу данных
без установления
логического
соединения.
Другими словами
данные отправляются
без предварительно
установленного
соединения
между компьютерами
получателя
и отправителя.
Протоколы
маршрутизации
предназначены
для обрабатки
адресов данных
и определения
наилучших путей
до адресата.
Кроме того, они
обеспечивают
разбиение
больших сообщений
на несколько
маленьких
сообщений,
которые затем
передаются
последовательной
цепочкой и
компонуются
в единое целое
на компьютере-получателе:
IP
(Internet Protocol).
Протокол
обеспечивает
фактическую
передачу данных.
ICMP
(Internet Control Message Protocol). Протокол
обрабатывает
сообщения
состояния для
IP протокола,
например, ошибки
и изменения
в сетевых аппаратных
средствах,
которые влияют
на маршрутизацию.
RIP
(Routing Information
Protocol). Один из
нескольких
протоколов
для определения
наилучшего
маршрута доставки
сообщения.
OSPF
(Open Shortest Path First). Альтернативный
протокол для
определения
маршрутов.
Протоколы
поддержки
сетевого
адреса используются
для идентификации
машины с уникальным
номером и именем.
ARP
(Address
Resolution
Protocol).
Протокол
определяет
уникальные
числовые адреса
машин в сети.
DNS
(Domain
Name
System).
Протокол
для определения
числовых адресов
по именам машин.
RARP
(Reverse Address Resolution Protocol). Протокол
для определения
адреса машин
в сети, но способом,
обратным ARP.
Прикладные
сервисы представляют
собой пользоватеьские
программы,
которые используются
для получения
доступа к различным
услугам.
ВООТР
(Boot Protocol).
Протокол
загружает
сетевую машину,
читая информацию
для начальной
загрузки с
сервера.
FTP
(File Transfer
Protocol). Протокол
передачи файлов
между компьютерами.
1.3.2.
Сетевое взаимодействие
«клиент-сервер»
В
основу взаимодействия
компонентов
информационных
сервисов Сети
в большинстве
случаев положена
модель «клиент-сервер».
Как правило,
в качестве
клиента выступает
программа,
которая установлена
на компьютере
пользователя,
а в качестве
сервера - программа,
установленная
у провайдера.
В данном контексте
под провайдером
понимаем организацию
или частное
лицо, которые
ведут (поддерживают)
информационные
ресурсы.
При
этом возможны
два варианта
организации
самой информационной
системы, которая
обеспечивает
доступ к информационному
ресурсу. Большинство
систем Интернет
построены по
принципу
взаимодействия
"каждый с каждым",
например система
World Wide Wed, т.е. каждый
пользователь
может напрямую
взаимодействовать
с каждым сервером
без посредников.
Такой подход
позволяет
упростить всю
технологическую
схему построения
системы, однако
приводит к
порождению
большого трафика
в Сети. Альтернативный
вариант построения
системы, например
системы Usenet, когда
пользователь
может взаимодействовать
только со «своим»
сервером и не
может обратиться
к произвольному
серверу в Сети.
Однако доступ
он получает
ко всей информации,
которая присутствует
в данной информационной
системе, так
как серверы
обмениваются
ею между собой.
 В
ряде случаев
возможен выбор
между первым
способом реализации
информационного
обслуживания
и вторым, например,
это возможно
в службе доменных
имен DNS. Администратор
сервера может
настроить его
для работы
через другой
сервер или
непосредственно
с программами-клиентами.
Аналогично
настраиваются
и специальные
серверы-посредники
для различных
информационных
серверов Интернет.
Несколько таких
схем
В
ряде случаев
возможен выбор
между первым
способом реализации
информационного
обслуживания
и вторым, например,
это возможно
в службе доменных
имен DNS. Администратор
сервера может
настроить его
для работы
через другой
сервер или
непосредственно
с программами-клиентами.
Аналогично
настраиваются
и специальные
серверы-посредники
для различных
информационных
серверов Интернет.
Несколько таких
схем
 показано
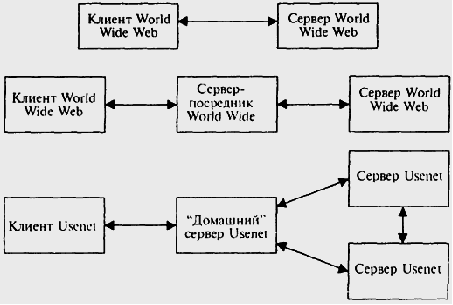
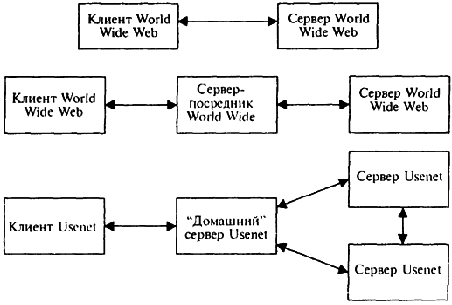
на рис.12.
показано
на рис.12.
Рис.12.
Различные схемы
«Клиент-Сервер»
для информационных
сервисов Интернет
Принципиальным
различием между
схемой с посредником
и схемой Usenet является
то, что при
посреднике
работа по доступу
к ресурсу
перекладывается
на его плечи.
При этом он
будет устанавливать
соединение
с каждым сервером
в сети. По схеме
Usenet это делать
не обязательно,
так как информацию
в принципе
можно получить
с любого сервера.
1.3.3. Недостатки
протоколов
Проблемы
защиты информации
являются
"врожденными"
практически
для всех протоколов
и служб Интернет.
Система
имен доменов
(Domain
Name
System
- DNS)
представляет
собой распределенную
базу данных,
которая преобразует
имена пользователей
и хостов в IP-адреса
и наоборот. DNS
также хранит
информацию
о структуре
сети компании,
например количестве
компьютеров
с IP-адресами
в каждом домене.
Одной из проблем
DNS
является то,
что эту базу
данных очень
трудно "скрыть"
от неавторизованных
пользователей.
В результате,
DNS
часто используется
хакерами как
источник информации
об именах доверенных
хостов.
FTP
(File
Transfer
Protocol)
обеспечивает
передачу текстовых
и двоичных
файлов, поэтому
его часто используют
в Интернет для
организации
совместного
доступа к информации.
На FTP-серверах
хранятся документы,
программы,
графика и любые
другие виды
информации.
Некоторые
FTP-серверы
ограничивают
доступ пользователей
к своим архивам
данных с помощью
пароля, другие
же предоставляют
свободный
доступ (так
называемый
анонимный
FTP-сервис).
Если вы используете
опцию анонимного
FTP
для своего
сервера, то
должны быть
уверены, что
на нем хранятся
только файлы,
предназначенные
для свободного
распространения.
Sendmail
- популярная
в Интернет
программа
электронной
почты, использующая
для своей работы
некоторую
сетевую информацию,
такую как IP-адрес
отправителя.
Перехватывая
сообщения,
отправляемые
с помощью Sendmail,
хакеры могут
использовать
эту информацию
для нападений,
например для
спуфинга (подмены
адресов).
SMTP
(Simple
Mail
Transfer
Protocol)
- протокол,
позволяющий
осуществлять
почтовую транспортную
службу Интернет.
Одна из проблем
безопасности,
связанная с
этим протоколом,
состоит в том,
что пользователь
не может проверить
адрес отправителя
в заголовке
сообщения
электронной
почты. В результате
хакер может
послать в вашу
сеть большое
количество
почтовых сообщений,
что приведет
к перегрузке
и блокированию
работы вашего
почтового
сервера.
Telnet
- сервис Интернет,
при осуществлении
которого пользователи
должны регистрироваться
на сервере
Telnet,
вводя свое имя
и пароль. После
аутентификации
пользователя
его рабочая
станция функционирует
в режиме «тупого»
терминала,
подключенного
к внешнему
хосту. С этого
терминала
пользователь
может вводить
команды, которые
обеспечивают
ему доступ к
файлам и возможность
запуска программ.
Подключившись
к серверу Telnet,
хакер может
сконфигурировать
его программу
таким образом,
чтобы она записывала
имена и пароли
пользователей.
Как
уже говорилось,
стек TCP/IP представляет
собой набор
протоколов,
которые используются
в Интернет и
интрасетях
для передачи
пакетов между
компьютерами.
При передаче
информация
заголовков
пакетов может
подвергнуться
нападению
хакеров. Например,
хакеры могут
подменить адрес
отправителя
в своих пакетах,
после чего они
будут смотреться
как пакеты,
передаваемые
авторизованным
клиентом.
1.3.4. Программное
обеспечение
для работы в
сети
Для
использования
информационных
ресурсов Интернета
необходимо
определенное
программное
обеспечение.
Для просмотра
html-документов
необходима
программа,
динамически
обрабатывающая
код HTML и отображающая
web-страницы. Такая
программа
называется
браузером (от
англ. browser).
Выделяют два
основных класса
браузеров:
браузеры с
поддержкой
отображения
графических
элементов
web-страниц и
браузеры без
такой поддержки.
Большинство
современных
браузеров
работают с
графикой, включая
flash
анимацию и
видео.
Самыми
популярными
браузерами
являются Microsoft
Internet
Explorer и Netscape Navigator, предназначенные
для работы в
среде Microsoft Windows. Менее
распространены
Opera, Arache (работает
под управлением
DOS) и текстовый
браузер для
UNIX-совместимых
платформ под
названием Lynx.
Следует
отметить, что
браузеры имеют
разные встроенные
интерпретаторы
HTML, из-за чего один
и тот же html-документ
может отображаться
в них по-разному.
Ощутимые различия
наблюдаются
не только между
клиентским
программным
обеспечением
разных производителей,
но и между двумя
версиями одной
и той же программы.
Самые существенные
расхождения
в алгоритмах
обработки кода
HTML имеются в двух
наиболее популярных
браузерах,
созданных
компаниями,
которые никак
не могут договориться
между собой,
чтобы достичь
соответствия
в отображении
их продукцией
интернетовских
web-страниц. Речь
об Интернет
Explorer и Netscape Navigator.
Глава
II. Интернет-технологии
2.3. Наиболее
популярные
Интернет-технологии
2.3.1.
Язык HTML
Сервис
World Wide Web объединяет
каналы передачи
связной информации
по всему земному
шару. Язык HTML
(HyperText Markup
Language) предоставляет
простой формат
для предоставления
этой информации.
Для безконфликтной
работы необходимо,
чтобы все программы,
совместимые
с WWW, могли поддерживать
язык HTML. Сервис
WWW использует
HTTP протокол,
который позволяет
передавать
кодированную
информацию
между клиентом
и сервером.
Уже
не раз в учебнике
упоминалось,
что гипертекст
и гипермедиа
являются для
WWW фундаментальными
технологиями.
Если развивать
идею гипертекста
и включить в
него графику,
аудио и видео
файлы, анимацию,
то мы получим,
так называемое,
гипермедиа.
Язык
разметки гипертекста
HTML берет
свое начало
от языка стандартной
обобщенной
разметки (Standard
Generalized Markup Language - SGML). Язык
SGML используется
для создания
структурированных
документов,
а также языков
для их разметки.
SGML можно считать
глобальным
стандартом
для описания
языков разметки
гипертекста,
таких, как HTML.
Документы SGML
являются программно-
и аппаратно-независимыми,
они не привязаны
к какой-либо
конкретной
программе,
компьютеру
или устройству
вывода. SGML был
одобрен ISO (International
Standard Organization - Международная
организация
стандартов)
в 1986 г. и является
стандартом
для многих
коммерческих
и государственных
систем создания
документов.
Документ
HTML представляет
собой обычный
текстовый файл,
который заключен
между последовательностью
команд форматирования.
Язык
разметки HTML
обычно используют
для представления:
новостей,
почты, рекламы,
текстов;
меню
с опциями;
результатов
запросов к
базам данных;
простых
структурированных
документов
со встроенной
графикой;
обзоров
имеющейся
информации.
Для
описания
html-документа
используется
тэговая модель,
которая
описывает
документ как
совокупность
тегов-контейнеров,
внутри которых
заключаются
информационные
объекты (контент).
Язык гипертекстовой
разметки - это
система для
разметки текста
с помощью команд
форматирования.
Нечто, заключенное
в <угловые
скобки>,
называется
тэг, считается
командой и не
отображается.
Например,
<Т> используется
для начала
отображения
курсива и </Т>
для окончания.
Некоторые
команды требуют
наличия начального
и конечного
тэгов, как например
как например
<BR> (разрыв),
этого не требуют.
Интерпретация
тэгов не зависит
от регистра
символов; <BR>
и <br> интерпретируется
одинаково.
Следующие
шесть строк
появляются
практически
во всех Web-страницах:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Поскольку
тэги HTML не
чувствительны
к регистру, вы
можете использовать
любую схему
преобразования
букв в прописные.
Некоторые
атрибуты тэга
чувствительны
к регистру, и
тогда они будут
отображаться
так, как этого
требует стандарт.
<HTML>
и </HTML> отмечают
начало и конец
страницы.
<HEAD>
и </HEAD> отмечают
начало и конец
заголовка в
неотображаемой
браузером
части страницы.
<BODY>
и </BODY> отмечают
отображаемую
область страницы.
Когда
тэг имеет несколько
параметров,
они отделяются
друг от друга
символами
пробела, табулятора,
конца строки
или любой их
комбинацией,
например:
<IMG
SRC="picture.gif">
Первый
параметр определяет
тип тэга: IMG
означает
ссылку на
изображение.
SRC="picture.gif"
показывает
URL
файла, в котором
размещено
изображение.
Браузер отображает
этот файл вместо
тэга.
IMG
и SRC разделены
между собой
пробелом. Ниже
приведен несколько
более сложный
тэг:
<font
face="Arial Narrow" size = 2 color=#FF0000>
Браузер
отображает
все, что расположено
между этим
тэгом и замыкающим
последовательность
<FONT> тэгом
красным цветом
и относительно
малого размера.
Без кавычек
браузер определил
бы атрибут FACE
тэга <FONT>
как Arial и потерял
бы Narrow как
нечто непонятное.
Магическая
строка #FF0000
означает красный
цвет, поскольку
каждая пара
шестнадцатиричных
цифр отвечает
за интенсивность
красного, зеленого
и голубого в
суммарном
цвете. FF
(255 в десятичной
нотации) означает
наиболее интенсивный
цвет; 00 - нулевой.
Ниже
приводятся
сайты на которых
размещена
полная документация
по всем возможностям
HTML.
Microsoft
msdn.microsoft/workshop/entry.asp
Netscape
developerscape/library/documentation/communicator/
World
Wide Web Consortium
w3/MarkUp
2.3.2. Таблицы
каскадных
стилей
Даже
с такими тэгами,
как <В> (жирный),
<I> (курсив)
и <FONT> HTML
поддерживает
ограниченные
возможности
в отображении
текста. В течении
многих лет
Web-дизайнеры
требовали
больших возможностей
по управлению
текстом и, наконец,
дождались
появления
Cascading Style
Sheets (CSS) -
таблиц каскадных
стилей.
Таблица
стилей единожды
описывает
специфический
формат, присваивает
ему имя, и далее
он употребляется
там, где потребуется.
В HTML вы можете
определить
стиль, например,
так:
<style>
<!-- .warning {font-family:
Arial Narrow,
sans-serif;
font-size: 10pt;
color: rgb(255,0,0)}
</style>
CSS-имена
(селекторы),
которые начинаются
с точки - это
определяемые
пользователем
имена классов.
Селекторы,
которые начинаются
с букв, называются
типами и
переопределяют
встроенные
HTML-стили,
такие как Р
(параграф) или
В (жирный шрифт).
Атрибуты
класса определяют
стиль по имени,
которое назначается
свойству между
тэгами <STYLE>
и </STYLE>. Атрибут
STYLE определяет
свойства CSS
для тэга, который
его содержит.
Мы
определили
стиль warning,
который применяет
для любого
текста шрифт
Arial Narrow, а
если он недоступен,
то использует
любой рубленый
шрифт, доступный
браузеру. Текст
отображается
размером в 10
пунктов и красным
цветом.
Заметьте,
что синтаксис
CSS несколько
отличается
от HTML. <STYLE>
и </STYLE> тэги
дают команду
браузеру прекратить
интерпретацию
HTML и начать
интерпретировать
таблицы стилей.
<!--
и --> - это тэги
комментариев
в HTML. Если
браузер старой
версии не может
интерпретировать
<STYLE> и </STYLE>
тэги, то он
пропустит все,
что заключено
в комментарии,
Имена
стилей не имеют
параметров;
CSS «знает»,
что .warning
- имя стиля,
расположенного
в данной позиции.
Параметры
стилей заключаются
в <угловые
скобки>.
Параметры
стилей отделяются
друг от друга
точкой с запятой,
а не пробелом.
В
качестве оператора
присвоения
используется
двоеточие
вместо знака
равенства.
Атрибут
CLASS вызывает
предопределенный
CSS-стиль. Ниже
приведен HTML-код,
присваивающий
все установки
класса warning
абзацу:
<Р
CLASS="warning">
Атрибут
STYLE определяет
CSS атрибуты
для ранжирования
тэгов. Код,
приведенный
ниже, дает команду
отображать
текст в рамке
шириной в один
пиксел:
<border:
1px solid>
Свойства
таблиц каскадных
стилей подвергаются
многократным
переопределениям,
прежде чем
браузер отобразит
текст. На самом
верхнем уровне
браузер имеет
заданные по
умолчанию
свойства стиля
для каждого
тэга HTML. Они
могут переопределяться
в первую очередь
свойствами
стиля в секции
<HEAD>, затем
посредством
атрибутов,
назначенных
контейнерам,
таким как
диапазоны,
разделы, таблицы
и абзацы, затем
атрибутами,
назначенными
отдельным
тэгам. Поэтому-то
таблицы и называются
каскадными.
Наследование
обеспечивает
другой пример
каскадирования.
Суть в том, что
некоторые
встроенные
селекторы,
например как
TD, наследуют
большинство
своих стилевых
свойств от
других селекторов,
таких как Р. И,
следовательно,
изменение
свойств селектора
Р повлечет за
собой изменение
селектора
TD.Ссылка.
На
приведенных
ниже сайтах
размещена
документация
о возможностях
и использовании
CSS.
Microsoft:
msdn.microsoft/workshop/author/css/reference/attributes.asp
World
Wide Web Consortium: w3/Style/CSS/
CSS
понимает разные
единицы измерения
для различных
устройств: рх
для пикселов,
pt для точек,
in и cm
для дюймов и
сантиметров,
% для процентов
и т. д.
Новшества
в управляющих
элементах CSS
относятся не
только к форматированию,
но и к позиционированию.
Следующие
стилевые свойства
размещают текст
на 50 пикселов
от верхнего
края страницы
и на 100 пикселов
от левого края
страницы:
<span
style="position; absolute; top: 50px; left: 100px;">
И
где я теперь?
</span>
2.3.3. Использование
шрифтов на
электронных
страницах
В
те давние времена,
когда принтеры
имели всего
один шрифт, и
тот только с
прописными
буквами, и выводили
текст на перфорированную
бумагу стандартного
размера, проблем
со шрифтами
не было. Шрифты
на первых
персональных
компьютерах
воспринимались
как экзотика,
но как только
речь зашла о
совместимости
и переносимости,
шрифты стали
вечной головной
болью Web-дизайнеров
и системных
администраторов.
Первые
текстовые
процессоры
под Windows позволяли
определять
шрифты, не
инсталлируя
их. Потом пользователи
возмущались,
что шрифты не
отображаются.
Шрифты стали
проклятьем.
Когда
Windows стали
поддерживать
TrueType-шрифты,
стало полегче.
Соответствующий
диалог показываеттолькоте
шрифты, которые
могут быть
отображены,
и Windows может
отобразить
эти шрифты
любым размером.
CSS предоставляют
широкие возможности
управления
шрифтами. К
сожалению, вы
никогда не
знаете, какие
именно шрифты
установлены
у пользователя,
открывшего
созданную вами
Web-страницу.
Круг замкнулся:
мы определяем
шрифты для
ввода, но не
для вывода.
Шрифты должны
размещаться
непосредственно
на Web-сайтах,
чтобы посетители
могли загрузить
их при необходимости.
Тогда не придется
конвертировать
текст в графику,
время загрузки
уменьшится,
а посетители
увидят страницы
такими, какими
их создал автор.
Однажды, я надеюсь,
будет найден
устраивающий
всех способ
загрузки шрифтов,
так же, как сейчас
существует
способ загрузки
изображений.
А пока загляните
на следующие
Web страницы:
microsoft/opentype
- домашняя
страница Microsoft,
посвященная
шрифтам в Web.
ОреnТуре
- совместная
инициатива
Microsoft и Adobe,
цель которой
- разработать
единый формат
загружаемого
шрифта, совместимый
с PostScript и TrueType
стандартами.
truedoc/
- домашняя
страница TrueDoc,
изобретения
фирмы Bitstream
Inc., основателя
цифрового
набора. Web-дизайнеры
могут конвертировать
шрифты на своих
компьютерах
в TrueDoc-файлы
и размещать
их на Web-сайтах.
Удаленные
браузеры загружают
TrueDoc-файлы
и используют
их для отображения
страниц с этих
сайтов.
Одновременно
с созданием
TrueDoc-файлов
вы определяете
имя сайта одним
из двух возможных
способов; указывая
абсолютный
адрес (whatever)
или относительный
путь (-/whoever/).
Таким образом,
использование
TrueDoc-файлов
для просмотра
других сайтов
становится
невозможным.
Bitstream ввела
это ограничение
для того, чтобы
хозяева каждого
Web-сайта
могли приобретать
только те шрифты,
которые они
используют.
К сожалению,
если пользователь
посещает несколько
сайтов, разработанных
с использованием
одинаковых
TrueDoc-шрифтов,
шрифты будут
загружаться
многократно.
Bitstream
поддерживает
и распространяет
несколько
TrueDoc-шрифтов
свободно, на
тот случай,
если вы не хотите
указывать
домашнюю страницу
Sitstream как место
размещения
шрифтов. На их
сайте также
поддерживается
компонент
ActiveX, который
делает Internet
Explorer совместимым
с TrueDoc.
netscape/communicator/version4.0/dynfonts
- описывает
то, как Netscape
поддерживает
загружаемые
шрифты. В основном
Netscape адаптировал
TrueDoc-файлы и
встроил их в
Navigator 4.0 и выше.
hexmac/index2.html
- домашняя
страница утилиты
Typograph, которая
конвертирует
шрифты в вашей
системе в
TrueDoc-формат.
(Будьте аккуратны,
поскольку не
со всеми шрифтами
разрешены такие
преобразования).
2.3.4. Язык
VRML
Формат
HTML был разработан
для представления
в WWW статической
текстовой и
графической
информации
и позволил
приблизить
внешний вид
WWW-страниц
к виду хорошо
иллюстрированных
журналов. Но
аппетит приходит
во время еды,
и у пользователей
WWW возникло
естественное
желание получать
информацию
в виде подвижной
и трехмерной
графики, с которой
они привыкли
работать на
локальных
компьютерах
(например, проводя
досуг за компьютерными
играми). Появившийся
формат VRML
(Virtual Reality
Modelling Language,
Язык моделирования
виртуальной
реальности)
предназначен
для представления
подвижных
объектов и
трехмерного
моделирования
при работе с
сервисом WWW.
Основная
идея VRML состоит
в том, что вместо
готовых растровых
изображений
по сети от сервера
к клиенту передается
лишь набор
инструкций
и данных, позволяющий
программе-клиенту
синтезировать
изображение.
Это существенно
снижает объем
трафика и делает
реальной передачу
информации
о подвижных
трехмерных
объектах.
В
VRML входят
описания основных
графических
примитивов,
текстур поверхностей,
источников
освещения,
перемещений.
VRML позволяет
передать анимацию
и синхронизованный
с изображением
звук, а также
организовать
интерактивное
взаимодействие
с пользователем.
2.3.5. Язык
XML
Технология
XML представляет
собой нечто
большее, чем
просто способ
представления
Web-страниц,
с помощью XML
набор документов
превращается
в базу данных.
Содержимое
документа XML
располагается
между стандартными
тэгами; столь
строгая структура
кода позволяет
всем приложениям
без труда выбирать
и использовать
в своих целях
это содержимое.
Каждый документ
XML становится
хранилищем
данных, к которому
можно обращаться
с запросами
подобно тому,
как можно было
бы обратиться
к любой БД. К
сожалению,
правила, регламентирующие
порядок упаковки
данных, на
Web-страницах
и методы обработки
этих, данных
до сих пор не
определены
и не систематизированы.
Результат?
Интернет сегодня
представляет
собой беспорядочную
и причудливую
смесь технологий
HTML, JavaScript
и Java на клиентских
системах и
крайне широкий
набор компилируемых
языков и языков
сценариев на
стороне сервера.
XML
позволяет
разобраться
в этих нагромождениях
и, упорядочив
хаос, организовать
его в единую
унифицированную
сеть. Данные,
которые ранее
были бессистемно
разбросаны
по страницам
HTML, теперь
размещаются
на строго
структурированных
документах
XML. Браузеры
пятого поколения,
выпущенные
компаниями
Netscape Communications
и Microsoft, поддерживают
спецификации
XML и способны
обрабатывать
информацию
гораздо эффективнее
по сравнению
со своими
предшественниками,
которые манипулировали
лишь конструкциями
HTML.
Эти
данные правильно
интерпретируются
не только браузерами,
но и другими
XML-совместимыми
приложениями.
Новое поколение
служб электронного
обмена данными
(EDI) способно
связать при
помощи средств
XML различные
бизнес-процедуры,
определить
соответствующие
API-интерфейсы
и форматы сообщений.
Некоторым
же она представляется
упрощенной
версией доброго
старого стандартного
языка обобщенной
разметки SGML,
который, собственно,
и положил начало
HTML. И хотя
и в том и в другом
утверждении
есть доля истины,
XML нельзя
считать обычным
представителем
когорты языков
гипертекстовой
разметки. Данная
технология
быстро превращается
в основную
движущую силу
развития
объектно-ориентированной
Паутины.
Строгая
дисциплина
управления
наборами документов
лежит в основе
большинства
операций, требующих
особой точности.
Хотя
язык HTML создан
на основе
спецификаций
SGML DTD,
браузеры никогда
не отличались
их однозначной
интерпретацией.
Впрочем, на
начальном этапе
развития Интернет
эту неопределенность
можно было
считать достоинством.
Web-страницы
не ограничивали
полета творческой
фантазии, и
любой пользователь
мог погрузиться
в игру с Web.
Но сейчас, когда
HTML получил
статус официального
языка Сети,
подобные вольности
уже недопустимы.
XML
придает технологии
SGML дополнительную
строгость и
точность, не
ограничивая
возможность
манипулирования
огромным количеством
HTML-страниц,
накопленных
в Интернет к
сегодняшнему
дню. Этого удалось
добиться за
счет упрощения
правил определения
DTD(спецификации
определений
типов документов
-Document Type
Definitions). Таким
образом, чтобы
добиться
совместимости
миллиардов
уже размещенных
в Интернет
страниц HTML
со спецификациями
XML, достаточно
приложить
минимум усилий.
Вот,
например, типичный
фрагмент HTML:
<img
src=/img/fig1.jpg>
Эквивалентная
конструкция
на языке XML
будет выглядеть
так:
<img
src="/img/fig1.jpg"/>
Внесение
небольших
изменений
превращает
конструкции
HTML в код XML.
Заключение
атрибута
/img/fig1.jpg,
представляющего
собой ссылку
на графический
файл fig1.jpg,
в кавычки и
добавление
в конце косой
черты позволяет
избежать
двусмысленности
при автоматическом
синтаксическом
анализе операторов
XML. Страницу
XML (так же,
как и весь документ)
можно считать
базой данных,
поскольку
каждое идентифицируемое
в процессе
синтаксического
анализа поле
содержит
специфическую
информацию,
которая распознается,
обрабатывается
и преобразуется
в нужный вид
другими приложениями.
Интернет
Explorer 5.0 способен
преобразовать
страницу XML
в объект, который
можно непосредственно
обрабатывать
средствами
таблиц стилей
Extensible Stylesheet
Language (XSL).
Допускается
также косвенная
обработка за
счет извлечения
нужных фрагментов
страницы при
помощи сценариев
Microsoft VBScript
или ECMAscript и
последующего
встраивания
их в модель
Document Object
Model браузера.
Браузер Netscape
версии 5.0 обладает
аналогичными
возможностями.
Однако
браузер решает
лишь часть
задач. Web-узлы
обслуживают
массу других
бизнес-процедур:
с их помощью
отслеживается
доставка
экспресс-отправлений,
закупаются
товары для
офиса, проводятся
операции с
ценными бумагами.
Появляются
все новые и
новые задачи;
некоторые из
них выполняются
без всякого
вмешательства
человека.
Со
временем XML
найдет себе
применение
при определении
служебных
API-интерфейсов,
предназначенных
для интеграции
информационных
систем деловых
партнеров.
На
Web-узле английской
компании Harvey
Bowring Online,
специализирующейся
на страховании
кредитов, используют
инструментарий
GlobalAccess, разработанный
компанией D&B.
На каждом этапе
работы узла,
как данные, так
и протоколы
запросов и
ответов представляются
в терминах XML.
Это означает
следующее.
Система может
работать где
угодно. В технологии
электронного
обмена данными
(EDI) для D&B
нет ничего
нового. Компания
применяет ее
уже в течение
многих лет.
Однако как D&B,
так и ее клиенты
не могут и, вероятно,
не смогут получить
глобальный
доступ к сетям
EDI.
Для
обращения к
данным применяется
протокол HTTP.
Поэтому никаких
осложнений
с межсетевыми
экранами в этом
случае не возникает.
Для
доступа к данным
браузер и приложения
используют
одни и те же
унифицированные
технологии.
Гарантией
совместимости
является управление
протоколами
средствами
XML DTD.
Интероперабельность.
Несмотря на
то, что система
объединяет
сервер WebMethods
на узле D&B
и набор инструментов
D&B на узле
Bowring, все ее
составные части
могут взаимодействовать
и с другими
средствами,
поддерживающими
XML.
Для
развития
объектно-ориентированной
WWW предполагалось
использовать
технологии
DCOM, CORBA и
Интернет Inter-ORB
Protocol. Однако
им не удалось
справиться
с тем, что, оказалось,
по силам XML
- с его помощью
XML можно не
только проектировать
Web-страницы,
но и решать
гораздо более
сложные задачи.
2.3.6. JavaScript
Для
сложных Web-страниц
вам понадобится;
отображать
изменяющиеся
данные, такие
как текущее
время пли дата;
программировать
переменное
содержание
в зависимости
от даты, браузера
пользователя
или других
условий;
изменять
внешний вид
элементов
страницы, если
пользователь
щелкнул мышью
или провел
курсор мыши
над элементом.
Все,
что связано
с обработкой
прерываний,
требует программирования.
Для простоты
вы вставляете
кусочки своих
программ в
последовательность
HTML и CSS-кодов.
Вот так:
<script
language=”JavaScripts”>
<!--
document.write("URL=" + document.location); //-->
</script>
Тэг
<SCRIPT> сообщает
браузеру,
что внутри
HTML размещен
код JavaScript. Тэг
</SCRIPT> отменяет
действие. <!-- и
--> тэги сообщают
браузерам,
которые не
могут интерпретировать
<SCRIPT> и </SCRIPT>,
что строки кода
следует рассматривать
как комментарии.
Двойная косая
черта (//) перед
тэгом --> - знак
комментария
в языке JavaScript;
без него JavaScript
интерпретирует
--> как ошибочный
оператор.
При
строгой типизации
данных каждая
переменная
имеет один и
только один
тип данных,
который не
может быть
изменен. Объявленное
целым останется
целым всегда,
объявленное
строкой останется
строкой всегда.
При слабой
типизации
данных, как в
JavaScript, вы можете
поместить любое
значение в
любую переменную,
и переменная
примет требуемый
тип данных.
Document.write
- метод, который
прописывает
HTML в Web-страницу
как при программировании
вручную. Прописанная
«вручную»
строка URL=
дополняется
содержанием
переменной
document.location
(переменная
класса документ).
В данном случае
это адрес текущей
Web-страницы.
Каждый
JavaScript-оператор
должен заканчиваться
точкой с запятой.
Отсутствие
точки с запятой
JavaScript считает
ошибкой. Логические
выражения
должны быть
заключены в
круглые скобки,
а блоки операторов
-в фигурные
скобки. Например,
оператор if
будет выглядеть
так.
If
(navigator.platform == “Win32”)
{
dоcument.write("Windows");
winplat
= "y";
}else
{
document.write
("Other");
winplat
= "n";
}
Этот
фрагмент кода
выполняет
строки 2 и 3, если
свойство platform
объекта navigator
равно Win32, и выполняет
строки 5 и 6 в
противном
случае. JavaScript
использует
знак == как логический
оператор
эквивалентности
и знак = в качестве
оператора
присваивания.
Попытка сравнения
с использованием
знака равенства
( = ) - вторая причина
ошибок в JavaScript.
Заметьте,
что в третьей
строке переменная
winplat определяется
при первом
появлении. Если
вы перепутаете
имя переменной,
никаких сообщений
об ошибке не
последует.
JavaScript просто
создаст новую
переменную.
Это третий
источник ошибок
в JavaScript, поскольку
этот язык
чувствителен
к регистру. Для
JavaScript переменные
Cool и cool
- разные.
Поскольку
в JavaScript отсутствует
строгое определение
типов, переменные
принимают тип
в зависимости
от того, что им
присваивается.
Если вы храните
в переменной
число, вы можете
использовать
переменную
как числовую
или как строковую.
Величины, содержащие
нечисловые
символы, могут
использоваться
только как
строки.
Для
создания объектов
более сложных,
чем простые
переменные,
JavaScript требует
использования
такого оператора:
curDt
= new Date();
Создаваемый
объект одновременно
инициализируется
текущей датой.
Такой объект
наследует
множество
полезных методов.
Например, ниже
показано, как
использование
метода getDay
объекта curDt
возвращает
день недели:
curDay
= curDt.getDay ()
На
этих сайтах
размещена
полная документация
по JavaScript
Microsoft:
msdn.microsoft/library/default.asp?url=/library/en-us/script56/html/js56jsoriJScript.asp
Netscape:
developerscape.сот/library/documentation/communicator
2.3.7. VBScript
В
ответ на появление
JavaScript Microsoft
выпустила
версию своего
популярного
языка программирования
Visual Basic. В
целом VBScript
делает то же
самое, что
JavaScript, только
программный
код очень похож
на Visual Basic.
VBScript отличается
от JavaScript следующим:
в
конце оператора
не ставится
точка с запятой;
знак
равенства
используется
как для присвоения
значений переменным,
так и для выполнения
операции сравнения;
блоки
операторов
выделяются
не фигурными
скобками, а
парами ключевых
слов if...endif,
do…loop,
и while...wend.
Так
же как в JavaScript,
переменные
вводятся по
мере необходимости,
а их тип определяется
по контексту.
VBScript поддерживает
почти все встроенные
функции Visual
Basic. На Web-страницах
VBScript выглядит
следующим
образом:
<script
language="VBScript">
<!--
document.write("URL="
+ document.location)
-->
</script>
За
подробной
информацией
о VBScript обратитесь
на сайт
msdn.microsoft/library/default.asp?url=/library/en-us/script56/html/vtoriVBScript.asp
Тэги
<SCRIPT> и </SCRIPT>
практически
такие же, как
и раньше, а язык
определяется
как VBScript. Тэги
<!-- и --> – те же самые,
но без знака
комментариев
//.
VBScript
поддерживает
document.write,
метод в точности
так же, как и
JavaScript, но не
требует ставить
точку с запятой
в конце оператора.
Основной
недостаток
VBScript состоит
в том, что его
поддерживает
только Internet
Explorer. Это уничтожает
всякую надежду
использовать
одну и ту же
страницу как
для пользователей
Netscape Navigator,
так и для пользователей
Internet Explorer.
По этой причине
использование
VBScript для
программирования
на стороне
клиента ограничено.
2.3.8. Динамический
HTML
До
появления
версий 4.0 Internet
Explorer и Netscape
Navigator сценарии
могли изменять
содержание
и внешний вид
страниц, только
используя метод
write.document
при загрузке
страницы.
Любой
сценарий, выполняемый
позже, может
посылать команды
браузеру, такие
как запрос на
загрузку новой
страницы, вывод
окна предупреждения
или изменение
значения поля
формы,