| Министерство образования и науки Российской Федерации
Новомосковский институт РХТУ им. Д.И. Менделеева
РЕКЛАМНО-ТЕХНИЧЕСКОЕ ОПИСАНИЕ
Учебное пособие «Создание дистанционного учебного курса CMS Joomla»
Новомосковск 2007
Введение
Системы создания и управления мультимедийными дистанционными учебными курсами обеспечивают:
- возможность самостоятельной разработки учебного контента;
- возможность работы с системой для неопытного пользователя.
На рынке используются следующие основные категории систем:
- Системы управления обучением (Learning Management Systems – LMS).
- Системы управления контентом (Content Management Systems – CMS).
- Системы управления обучением и учебным контентом (Learning Content Management Systems – LCMS).
- Авторские программные продукты (Authoring Packages).
Рассмотрим основные принципы (операции) работы с CMS Joomla!
Скачать дистрибутив Joomla! можно с сайта www.joom.ru. Информацию о том, как установить Joomla на Сервер, можно получить из флеш-урока, который расположен по адресу http://e-planet.ru/tutorial/mambo/zip/install_mambo_via_shell.zip.
Полноценный Сервер Apache с поддержкой PHP, Perl и сервер баз данных MySQL на машине, работающей под управлением MS Windows 95/98/Me/NT/2000/XP, можно создать с помощью джентльменского набора веб-разработчика «Денвер», который можно закачать с сайта http://denwer.ru.
1. Основные принципы
Прежде чем создавать мультимедийный дистанционный учебный курс необходимо понять основные принципы, которые лежат в основе CMS Joomla!
Система Управления Содержимым Joomla создана для управления содержимым веб-сайта.
В Joomla! четко разделено содержимое и представление содержимого в виде шаблона сайта, включающего в себя цвета, шрифты, выравнивание, расположение и т.д. Поэтому сайту можно назначать различные шаблоны.
Создание шаблона технически несложно, но требует знаний языков XHTML и PHP. Можно воспользоваться доступными, свободно распространяемыми шаблонами или услугами профессиональных дизайнеров.
Одним из первых действий по настройке Joomla! является установка шаблона сайта. Для Joomla 1.0 подходит большинство шаблонов, сделанных для Mambo 4.5.2.3. Шаблоны сайта для Joomla! обычно распространяются (так же как и расширения) в виде.zip файлов (или также.tar.gz файла). Для использования таких файлов необходимо сохранить файл шаблона и далее перейти на страницу «Установить новый шаблон сайта».
На странице «Установить новый шаблон сайта» нужно выбрать.zip файл для установки. Нажмите кнопку «Обзор» для выбора файла шаблона сайта и нажмите кнопку «Загрузить и установить».
Примечание: На странице «Установить новый шаблон сайта» так же есть возможность установить шаблон сайта из папки, в которой находятся распакованные файлы шаблона сайта.

Рис. 1 – Доступ к странице «Установить новый шаблон сайта»

Рис. 2. Страница «Установка нового шаблона сайта»
Примечание: Установка шаблона не приведет к смене шаблона сайта, для смены шаблона сайта по умолчанию, необходимо выбрать данный шаблон.
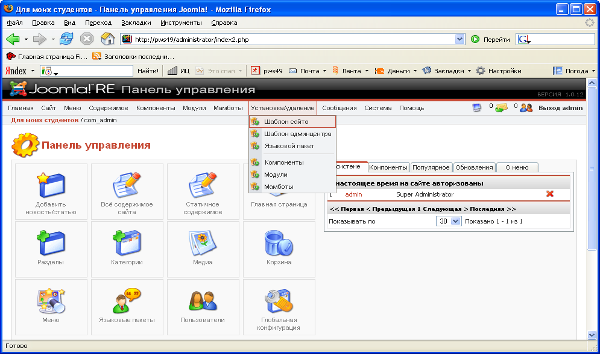
Чтобы начать использовать шаблон сайта, необходимо перейти на страницу «Управление шаблонами сайта». Выберите на панели управления в главном меню «Сайт», затем пункты «Шаблоны» и «Шаблоны сайта».

Рис. 3. Доступ к странице «Управление шаблонами сайта»
На странице «Управление шаблонами сайта» выберите нужный шаблон сайта и нажмите кнопку «По умолчанию». Шаблон сайта, выбранный по умолчанию, будет использоваться для отображения всего сайта.
Примечание: Если необходимо назначить определенный шаблон сайта для отображения определенного пункта меню, то необходимо выбрать шаблон и нажать кнопку «Назначить». Будет открыта страница «Назначение шаблона ХХХ для пунктов меню». На данной странице можно выбрать несколько пунктов меню, которые будут отображаться с использование выбранного шаблона.
После того, как будет выбран и установлен шаблон, можно начинать работать с содержимым. Порядок выбора и установки шаблона проиллюстрировано во флеш-уроке http://e-planet.ru/tutorial/mambo/zip/install_a_template.zip или во флеш-уроке http://e-planet.ru/tutorial/mambo/zip/manually_install_a_template.zip.
Основой структуры мультимедийного учебно-методического курса являются Разделы и Категории:
- Разделы могут включать (содержать) одну и более Категорий.
- Категории могут включать (содержать) один и более Объектов содержимого (Content Items).
- Объекты содержимого являются статьями (articles), которые составляют фактическое (реальное) содержимое веб-сайта.

Рис. 4. Страница «Управление шаблонами сайта»
Практические рекомендации по созданию и управлению мультимедийными дистанционными учебными курсами с помощью CMS Joomla! и выработанные модели педагогических сценариев проходят экспериментальную проверку на специально созданном ресурсе, размещенном в Интернет:
- В доменной зоне RU
по адресу: http://www.nirhtu.ru/external/prohorov
- В доменной зоне COM
по адресу: http://www.pws49.awardspace.com.
Проект находится в стадии тестовых испытаний, по мере необходимости и приобретаемого опыта исправляется и дополняется.
Создана «структура содержимого» мультимедийного учебно-методического курса:
- Раздел: «Учебно-методический курс» (Всего создано четыре раздела (по числу закрепленных за мной учебных дисциплин): Теория информации; Схемотехника; Интернет-технологии; НЭК АСОИУ
).
В каждом разделе созданы Категории (по видам учебной работы и «Библиотека» для размещения учебно-методической и научно-технической литературы):
- Лекции.
- Лабораторные работы.
- Индивидуальные задания.
- Библиотека.
В каждой из Категории созданы «Объекты содержимого» («Статьи»).
При добавлении новой Статьи к содержимому сайта, нужно выбрать (назначить) Раздел и затем выбрать (назначить) Категорию. После добавления всегда можно «перенести» (назначить) Статью в другую Категорию и (или) Раздел, но это требует некоторого времени. Поэтому нужно тщательно продумать Структуру содержимого на сайте, чтобы потом было легко ориентироваться при добавлении (создании) новой Статьи.
После того, как при создании Статьи Вы определили Раздел, выбрали Категорию и добавили ее на сайт (описание того, как создать (добавить) статью на сайт написано ниже), эта новая Статья не будет видима на сайте, пока Вы не опубликуете её. Это удобно, потому что это означает, что Вы можете хранить Статьи (материалы), которые никто не может видеть, пока Вы не посчитаете, что они готовы к общему выпуску (публикации на сайте). Можно так же задать дату автоматической публикации на сайте, а так же дату истечения публикации, после которой статья перестанет быть видимой.
Когда созданы и опубликованы Разделы, Категории и Статьи, необходимо создать Меню, чтобы пользователи могли легко ориентироваться на веб-сайте. Система Joomla не создает меню автоматически, его нужно создать. Самая простая схема меню для сайта может отражать структуру содержимого:
- Раздел.
- Категории.
- Статьи.
Когда структура содержимого правильно настроена и создана, то можно создать пункты меню и связать их со структурой содержимого. Пункт меню может указывать на Раздел, Категорию или непосредственно на Статью. Когда пункт меню связан с Разделом или Категорией, то пользователю будет выводиться список Категорий или Статей, которые включены в Раздел или в Категорию.
2. Создание Раздела
Раздел – это главный (верхний) объект в иерархии структуры содержимого. В созданный Раздел добавляют Категории.
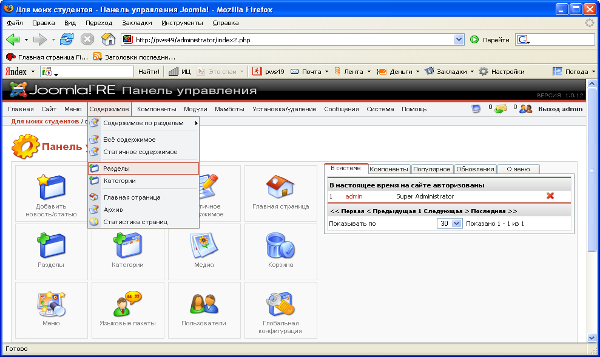
Для работы с разделами необходимо перейти на страницу «Управление разделами». Можно нажать на главной странице панели управления кнопку «Разделы» или в основном меню выбрать «Содержимое», затем пункт «Разделы» (Рис. 5).

Рис. 5. Доступ к странице «Управление разделами»
Будет открыта страница «Управление разделами».

Рис. 6. Страница «Управление разделами»
На странице «Управление разделами», используя кнопки на панели инструментов, можно (перечисление справа налево):
- Открыть в страницу с инструкциями по работе с разделами. Нажмите кнопку «Помощь».
- Создать новый раздел. Нажмите кнопку «Новый».
- Изменить существующий раздел. Отметьте нужный раздел и нажмите кнопку «Изменить».
- Удалить существующий раздел. Отметьте нужный раздел и нажмите кнопку «Удалить».
- Копировать существующий раздел. Отметьте нужный раздел и нажмите кнопку «Копия».
- Скрыть (сделать неопубликованным) существующий раздел. Отметьте нужный раздел и нажмите кнопку «Скрыть».
- Допустить (Опубликовать) существующий раздел. Отметьте нужный раздел и нажмите кнопку «Допустить».
Примечание: На странице «Управление разделами» (Рис. 6) можно видеть уже созданные разделы. Это» Об авторе», «Новости», «Краткие новости», «Часто задаваемые вопросы» и т. д.
Для создания нового раздела нажмите кнопку «Новый». Будет открыта страница редактирования «Раздел: Новый» (Рис. 7).

Рис. 7. Страница редактирования «Раздел: Новый»
Примечание: Когда открыта страница редактирования раздела (категории, статьи и др.), то Вам недоступны (пока не выйдете из неё) пункты основного меню. Также недоступен для редактирования объект, который открыт для редактирования (раздел, категория, статья и др.) другим пользователям с правами на редактирование данных объектов. Это называется блокировка (checked out). При попытке редактировать уже открытый другим пользователем объект можно будет увидеть значок блокировки справа от имени объекта. Бывает так, что объект остается заблокированным, даже если в данный момент не редактируется. Для разблокировки таких объектов необходимо воспользоваться функцией разблокировки, в главном меню «Система», пункт меню «Снятие всех блокировок».
На странице редактирования «Раздела» с помощью кнопок на панели инструментов можно (перечисление справа налево):
- Открыть в страницу с инструкциями по работе с данным окном (редактирование «Раздела»). Нажмите кнопку «Помощь».
- Закрыть страницу редактирования «Раздела» без сохранения изменений. Нажмите кнопку «Отмена».
- Применить (сохранить) изменения, но остаться на странице редактирования «Раздела». Нажмите кнопку «Применить».
- Сохранить изменения, закрыть страницу редактирования «Раздела» и вернуться (выйти) на страницу «Управление разделами». Нажмите кнопку «Сохранить».
- Загрузить изображение (сохраняется в папку images\stories). Нажмите кнопку «Загрузить».
На странице редактирования «Раздел: Новый» (поле Детали раздела) нужно:
- В поле «Заголовок» ввести короткое имя раздела
, которое будет использоваться в меню или в выпадающих списках панели управления.
- В поле «Название раздела» ввести длинное имя раздела
, которое будет использоваться при отображении содержимого раздела на сайте, показывая заголовок раздела.
- В поле «Изображение» выбрать изображение, которое будет использоваться при отображении раздела в меню.
- В поле «Порядок отображения» после применения (сохранения) изменений можно изменить порядок отображения раздела в списке на странице «Управление разделами».
- В поле «Уровень доступа» можно выставить права доступа на просмотр данного раздела (содержимого данного раздела): «Общий» – для всех посетителей веб-сайта; «Участники» – для зарегистрированных пользователей сайта; «Специальный» – для зарегистрированных пользователей панели управления.
- В поле «Опубликован» – выбрать публиковать сейчас или нет.
- В текстовом поле «Описание» можно поместить краткое описание (аннотацию) содержимого раздела. Раздел включает одну или несколько категорий, и, когда пользователь видит это описание, то оно также будет сопровождаться списком включенных в данный раздел категорий.
В поле «Описание» (Рис. 8) используется специальный редактор HTML, то есть расширение Joomla! – ее мамбот. Данное расширение, мамбот, называется HTML‑редактором Joomla! В системе можно использовать любой из множества различных визуальных HTML‑редакторов, но рекомендуется использовать «TinyMCE». Некоторые пользователи предпочитают использовать редактор «mosCE», который является расширенной версией редактора «TinyMCE».
Кнопки на панели инструментов HTML‑редактора помогают задавать стиль (формат) вводимого текста.

Рис. 8 – Визуальный редактор «TinyMCE»
Когда Вы закончите создавать или редактировать раздел, нажмите кнопку «Сохранить» для сохранения результатов работы и выхода на страницу «Управление разделами». Можно нажать кнопку «Применить» для сохранения результатов, не закрывая страницы редактирования «Раздела».
3. Создание Категории
Категория – это второй (после раздела) объект в иерархии структуры содержимого. Создание категории похоже на создание раздела. Порядок создания категории отражен во флеш – уроке по адресу http://e-planet.ru/tutorial/mambo/zip/add_a_category.zip.
Для работы с категориями необходимо перейти на страницу «Управление категориями».
Есть два способа перейти на страницу «Управление категориями»:
- Первый способ
: нажать на главной странице панели управления кнопку «Категории», или в основном меню выбрать «Содержимое», затем пункт» Категории «(Рис. 5). Будет открыта страница «Управление категориями» (Рис. 9).
- Второй способ
: в основном меню выбрать «Содержимое», затем «Содержимое по разделам» и далее нужный Вам раздел. В выпадающем продолжении меню пункт «Добавить/изменить категории в *выбранном вами разделе*». Будет открыта страница «Управление категориями».

Рис. 9. Страница «Управление категориями»
При открытии страницы «Управление категориями» первым способом будет доступна фильтрация категории по разделам. При создании новой категории можно будет выбрать раздел, в который должна войти новая категория. Опция фильтрации на странице доступна справа под панелью инструментов.
При открытии страницы «Управление категориями» вторым способом опция фильтрации будет «жестко» привязана к выбранному Вами разделу. При создании новой категории имя раздела, в который войдет новая категории будет «жестко» привязана к выбранному Вами разделу.
Примечание: Чтобы выбрать другой раздел, потребуется снова повторить способ второй или первый, для доступа на страницу «Управление категориями».
На странице «Управление категориями», используя кнопки на панели инструментов, можно (перечисление справа налево):
- Открыть в страницу с инструкциями по работе с данным окном. Нажмите кнопку «Помощь».
- Создать новую категорию. Нажмите кнопку «Новый».
- Изменить существующую категорию. Отметьте нужную категорию и нажмите кнопку «Изменить».
- Удалить существующую категорию. Отметьте нужную категорию и нажмите кнопку «Удалить».
- Копировать существующую категорию. Отметьте нужную категорию и нажмите кнопку «Копия».
- Перенести – переместить существующую категорию и все ее содержимое в другой раздел. Отметьте нужную категорию и нажмите кнопку «Перенести».
- Скрыть (сделать неопубликованной) существующую категорию. Отметьте нужную категорию и нажмите кнопку «Скрыть».
- Допустить (Опубликовать) существующую категорию. Отметьте нужную категорию и нажмите кнопку «Допустить».
Для создания новой категории нажмите кнопку «Новый». Будет открыта страница редактирования «Категории».
Страница редактирования «Категории» аналогична странице редактирования «Раздела» (Рис. 7). Основное отличие страниц редактирования «Категории» и «Раздела» – наличие поля выбора раздела, к которому будет относиться категория. Создание новой категории почти полностью аналогично созданию нового раздела.
4. Создание объекта содержимого
Объект содержимого – это основное содержание сайта и нижний объект в иерархии структуры содержимого. Другими словами объект содержимого – это статья, которая должна содержаться в одной из категорий (соответственно и раздела).
Для работы с объектами содержимого необходимо перейти на страницу «Управление содержимым».
Есть два способа перейти на страницу «Управление содержимым»:
- Первый способ
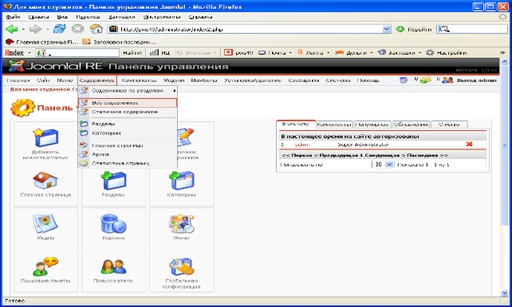
: нажать на главной странице панели управления кнопку «Все содержимое сайта» или в основном меню выбрать «Содержимое», затем пункт «Все содержимое» (Рис. 10). Будет открыта страница «Управление содержимым», при открытии страницы будет доступна фильтрация объектов по следующим критериям: по разделам; по категориям; по автору; по заголовку, значение указывается в поле «Фильтр».
- Второй способ
: в основном меню панели управления выбрать «Содержимое», затем «Содержимое по разделам» и далее нужный Вам раздел; и в выпадающем продолжении меню пункт «Содержимое в разделе: *выбранный Вами раздел*». Будет открыта страница «Управление содержимым» (с выбранной фильтрацией по указанному разделу), при открытии страницы будет доступна фильтрация объектов по следующим критериям: по категориям; по авторам; по заголовку, значение указывается в поле «Фильтр».


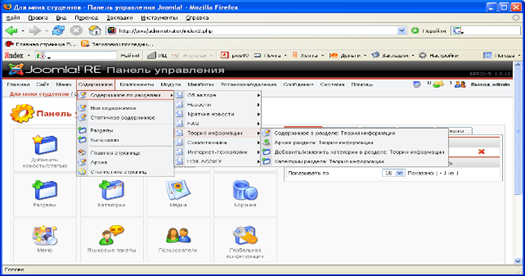
Рис. 10 – Доступ к странице «Управление содержимым»
При создании нового объекта содержимого нужно выбрать раздел и категорию, в которые должен войти новый объект содержимого. Опции фильтрации на странице доступны справа под панелью инструментов. Опции фильтрации (по разделам, по категориям) наследуются при создании нового объекта содержимого.
На странице «Управление содержимым», используя кнопки на панели инструментов, можно (перечисление справа налево):
- Открыть в страницу с инструкциями по работе с данным окном. Нажмите кнопку «Помощь».
- Создать новый объект содержимого. Нажмите кнопку «Новый».
- Изменить существующий объект содержимого. Нажмите на название объекта или отметьте нужный объект и нажмите кнопку «Изменить».
- Удалить существующий объект содержимого. Отметьте нужный объект и нажмите кнопку «В корзину».
- Копировать существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку «Копия» и затем выберите, куда скопировать объекты.
- Перенести – переместить существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку «Перенести» и затем выберите, куда перенести объекты.
- Скрыть (сделать неопубликованным) существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку «Скрыть».
- Допустить (Опубликовать) существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку «Допустить».
- Отправить в архив существующие объекты содержимого. Отметьте нужные объекты и нажмите кнопку «В архив».

Рис. 11 – Страница «Управление содержимым»
При создании или редактировании объекта содержимого (статьи), на странице редактирования доступны дополнительные поля, необходимые для выбора того (в отличие от страницы редактирования раздела или категории), в каком разделе (поле «Раздел») и в какой категории (поле «Категория») будет содержаться данный объект содержимого.
Далее доступны два окна HTML редактора, позволяющие разбить содержание статьи на две части: введение и все содержимое статьи. Разделение содержимого статьи позволяет представить ее в виде так называемого «Блога» или «Журнала», то есть списка краткого описания статьи, с кнопкой «Подробнее» на все содержимое статьи.


Рис. 12. Страница редактирования «Содержимое объекта» и отображение содержимого статьи
Блог – популярный и удобный способ представить информацию или статьи, которые обновляются (добавляются) регулярно, например новости или пресс-релизы. Вместо простого списка ссылок к различным статьям, вывод статей как «блог» дает возможность показать название и введение, позволяющие перейти ко всему содержанию статьи. Таким образом, введение может быть первым параграфом всей статьи или кратким описанием (резюме) статьи.
Примечание: Если не нужно использовать вывод статьи методом «блог», то нужно ввести все содержимое статьи в первом окне HTML редактора.
Справа, после сохранения, доступны дополнительные параметры управления объектом содержимого. Последняя вкладка «Связь с меню» может настраиваться при создании меню.

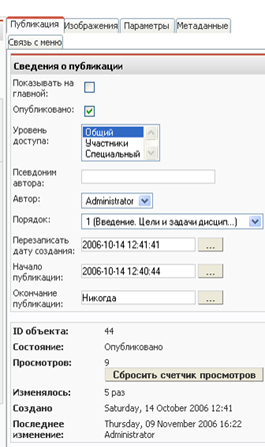
Рис. 13. Страница редактирования «объекта содержимого»: Параметры публикации
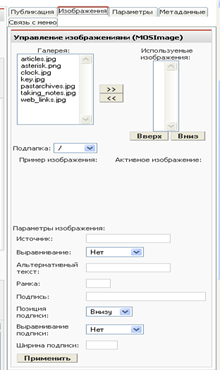
Если необходимо поместить изображения в статьи, то можно использовать специальную возможность вставки изображений. Нажмите кнопку «Вставить изображение» (кнопка расположена внизу слева окна HTML редактора), после этого в содержимое будет добавлен текст {mosimage}; при обработке этого текста для отображения система (Joomla) определит, что необходимо вставлять изображения, список которых размещен на вкладке «Параметры изображений» (Рис. 14). Чтобы увидеть изображение в тексте, нажмите кнопку «Просмотр» на панели инструментов.
Использовать возможность {mosimage} можно много раз, изображения отображаются в порядке, указанном в списке; порядок можно менять, используя кнопки «Вверх» и «Вниз».
Использование{mosimage} – это пример использования расширения Joomla! – мамбота (mosimage).
Примечание: Используя возможности «Управления медиа», можно загружать и размещать изображения по папкам.

Рис. 14. Страница редактирования «объекта содержимого»: Параметры изображений

Рис. 15. Страница редактирования «объекта содержимого»: Параметры управления

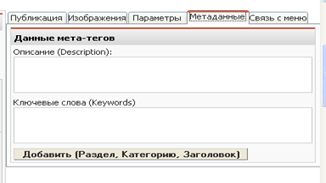
Рис. 16. Страница редактирования «объекта содержимого»: Параметры Мета информации (Meta Info)
Значения многих параметров на вкладке «Параметры управления», можно задать по умолчанию, для того, чтобы использовались «глобальные настройки». Задать значения «глобальных настроек» можно в пункте меню «Глобальная конфигурация» меню «Сайт», во вкладке «Содержимое». Данные значения можно индивидуально изменить для каждого объекта содержимого.
Примечание: Если заголовок параметра подчеркнут пунктирной линией, то это значит, что при наведении курсора мыши на заголовок появится всплывающая подсказка с кратким описанием данного параметра. Поля с выпадающим списком могут мешать прочесть некоторые подсказки, поэтому необходимо подвигать мышкой, чтобы облегчить прочтение подсказки.
На данной вкладке можно ввести описание объекта и ключевые слова.
Если использовать кнопку «Добавить (Раздел, Категория, Заголовок)», то будут добавлены в поле «Ключевые слова» названия раздела, категории и заголовок объекта.
Созданию объекта содержимого поможет флеш – урок по адресу http://e-planet.ru/tutorial/mambo/zip/add_a_content_item.zip.
5. Создание меню
После создания структуры содержимого, необходимо создать меню.
Меню – это набор кнопок, которые приводят на конкретные объекты, например, объект содержимого, список категорий, компонент и т.д.
Используя расширения Joomla! легко создать меню для отображения на сайте. В данном руководстве рассматривается меню, построенное на стандартном модуле (установленном по умолчанию
) mod_mainmenu. Данный модуль является по умолчанию главным для создания меню. Место вывода меню на сайте определяется в шаблоне сайта. Устанавливая дополнительные расширения, можно расширить возможности отображения стандартного меню или отобразить его в другом виде, например в виде выпадающего каскадного меню с подменю (часто необходимо, чтобы со стороны пользователя была включена поддержка Javascript в браузере).
Самый простой вариант (но ограниченный в возможностях) связать объект содержимого с пунктом меню, это использовать на странице редактирования объекта содержимого в окне дополнительных параметров вкладку «Параметры связи с меню». Во вкладке данного окна необходимо:
- выбрать меню, в которое будет добавлен пункт (ссылка);
- выбрать название пункта меню.
Нажмите кнопку «Связать с меню».
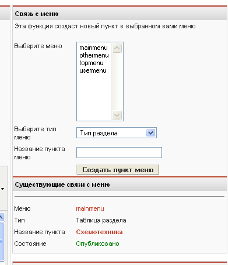
На странице редактирования раздела или категории в дополнительном окне справа (для создаваемого раздела или категории данное окно будет доступно после сохранения – кнопка «Сохранить»). В данном окне необходимо:
- выбрать меню, в которое будет добавлен пункт (ссылка);
- выбрать тип меню, в котором виде будет отображаться раздел или категория;
- выбрать название пункта меню.
Нажмите кнопку «Связать с меню».

Рис. 17. Страница редактирования «объекта содержимого»: Параметры связи с меню
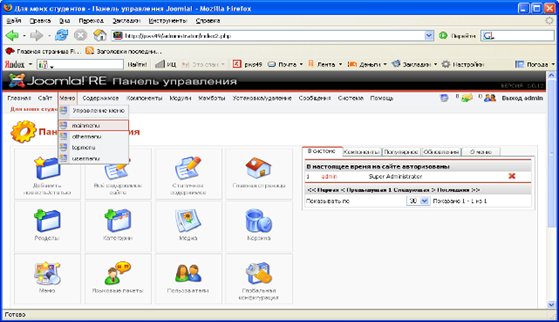
Для работы с меню для сайта необходимо перейти на страницу «Управление меню». В основном меню панели управления выбрать «Меню», затем пункт меню «Управление меню».
Для работы с пунктами меню определенного меню (например, mainmenu) необходимо перейти на страницу «Управление меню [mainmenu]». В основном меню выбрать «Меню», затем пункт меню «mainmenu».
На странице «Управление меню [mainmenu]» можно увидеть список уже созданных пунктов меню (по умолчанию без установки демонстрационных данных доступен только один пункт – «Главная»).

Рис. 18. Доступ к странице «Управление меню [mainmenu]»

Рис. 19. Страница «Управление меню [mainmenu]»
Для добавления нового пункта меню необходимо перейти на страницу «Новый пункт меню». Нажмите кнопку «Новый» на странице «Управление меню [mainmenu]» для добавления нового пункта меню в меню mainmenu.
На странице «Новый пункт меню» доступно несколько типов создаваемого пункта меню. Все типы разбиты по группам (Рис. 20):
- Содержимое, пункт меню будет отображать содержимое объекта.
- Разное.
- Отправка, пункт меню позволяющий добавлять объекты содержимого с сайта.
- Компоненты, пункт меню позволяющий работать с компонентом и его возможностями.
- Ссылки.

Рис. 20. Добавление нового пункта меню: Шаг 1
Когда выбран тип нового пункта меню, необходимо перейти на страницу «Добавление – новый пункт меню: XXX»: Шаг 2 (тремя Х-ми заменено название типа нового пункта меню). На этой странице необходимо выбрать и заполнить основные параметры и поля нового пункта меню. Параметры и поля отличаются в зависимости от выбранного типа нового пункта меню. Нажмите на кнопку «Далее» или на выбранный тип пункта меню.
На Рис. 21 рассматривается пример добавления нового пункта меню типа: «Ссылка – объект содержимого». Для добавления необходимо:
- Ввести имя нового пункта меню, поле «Название».
- Выбрать объект содержимого (статью), поле «Содержимое для связи».
- Выбрать, как должно открываться окно при нажатии на пункт меню, поле «Url: При нажатии открыть в…».
- Выбрать родительский пункт меню, поле «Родительский пункт меню».
- Выбрать порядок расположения, поле «Порядок расположения».
- Выбрать уровень доступа, поле «Уровень доступа».
- Выбрать опубликован пункт меню, поле «Опубликован (на сайте)».
- Справа можно, но не обязательно выбрать изображение меню, поле «Изображение меню».

Рис. 21. Добавление нового пункта меню: Шаг 2
В поле «Родительский пункт меню» перечисляются все существующие пункты меню, которые можно выбрать как «родительский пункт» для нового пункта меню. Поддержка иерархической структуры меню и отображение ее на сайте возможны, только если в шаблоне есть поддержка отображения иерархии пунктов меню (большинство бесплатных шаблонов не поддерживают эту возможность). Для реализации меню с подменю используются дополнительные расширения, позволяющие улучшить создание и отображение структуры меню на сайте.
Примечание: Если после сохранения нового пункта меню, открыть его для редактирования, то становятся доступны дополнительные параметры справа, которые помогут улучшить отображение и работу данного пункта меню.
Если использовать возможность предпросмотра сайта, то можно увидеть результат добавления нового пункта меню:
- Просмотр в новом окне браузера.
- Просмотр в этом же окне с открытой панелью администратора.
- Просмотр с показом позиций расположения моделей в шаблоне в этом же окне с открытой панелью администратора.


Рис. 22. Возможности предпросмотра сайта
Порядок создания меню иллюстрируют флеш – уроки:
- Создание элемента меню – блог-категория:
http://e-planet.ru/tutorial/mambo/zip/blog_category.zip.
- Создание элемента меню – блог-категория:
http://e-planet.ru/tutorial/mambo/zip/blog_category.zip.
- Создание элемента меню – ссылка:
http://e-planet.ru/tutorial/mambo/zip/link-url.zip.
- Создание элемента меню Content Section:
http://e-planet.ru/tutorial/mambo/zip/list_content_section.zip.
- Создание элемента меню типа Wrapper:
http://e-planet.ru/tutorial/mambo/zip/wrapper.zip
Выводы
Руководство должно помочь Вам в приобретении основных навыков создания и управления мультимедийными дистанционными учебными курсами с помощью системы управления содержимым Joomla! В руководстве рассматриваются далеко не все возможные варианты настройки и использования множества существующих расширений для Joomla!, позволяющих улучшить работу сайта. При работе с системой, экспериментируйте с различными вариантами настройки системы, создавайте новые приложения.
|