|
Содержание
Введение………………………………………………………………………
ГЛАВА 1. Анимация на web-страницах……...……………………………...
Введение в Web-сценарии…………………………………………………...
Ограничения HTML…………………………………………………………
Web-сценарии………………………………………………………………..
События………………………………………………………………………
Основные принципы анимации…………………………………………….
Простейшая анимация………………………………………………………
Анимация реального времени………………………………………………..
Анимация — подход Dreamweaver………………………………………...
Создание анимации в Dreamweaver………………………………………..
Создание простейшей анимации……………………………………………
Более сложная анимация……………………………………………………
Управление анимациями…………………………………………………….
Анимация графических изображений……………………………………..
Недостатки анимации, основанной на Web-сценариях,
и их преодоление…………………………………………………………….
Заключение…………………………………………………………………..
Список литературы………………………………………………………….
Введение
Данная контрольная работа, затрагивает тему «Анимация на webстраницах». Анимация на web страницах служит чаще всего для украшения. Иногда анимация применяется для поэтапного представления информации - в отдельных кадрах последовательно отображается слова какой-нибудь надписи или открывается все больший фрагмент изображения. Этот эффект привлекает и удерживает внимание наблюдателя. Типовым форматом записи анимации для web страниц является GIF. В контрольной работе будут рассмотрены такие пункты, как: введение в Web-сценарии, ограничения HTML, web-сценарии, события, основные принципы анимации, простейшая анимация, анимация реального времени, анимация — подход Dreamweaver, создание анимации в Dreamweaver, создание простейшей анимации, более сложная анимация, управление анимациями, анимация графических изображений, недостатки анимации, основанной на Web-сценариях, и их преодоление.
ГЛАВА 1.
Анимация на
w
eb-страницах
Одним из основных преимуществ свободно позиционируемых элементов является возможность управлять их местоположением, размером и видимостью с помощью специально написанных сценариев. Можно создавать простую анимацию на Web-страницах, заставляя свободно позиционируемые элементы перемещаться по заданным траекториям. Причем никакой модификации HTML-кода, кроме добавления соответствующих сценариев, не требуется (конечно, если соответствующие элементы на странице уже созданы).
Такая анимация может служить двум задачам. В простейшем случае она позволит оживить Web-страницы, сделать их привлекательнее, завлечь посетителя на сайт. (Количество посетителей — это единственная мера качества того или иного интернет-ресурса.) Также она позволит создать учебные пособия, которые можно выложить в Интернет или распространять на компакт-дисках. К несчастью, Web-дизайнеры мало используют такую интересную возможность.
Было сказано, что, кроме написания сценариев, собственно реализующих анимацию, и привязки их к определенным событиям, никакой особой переделки HTML-кода не требуется. Однако написание сценариев — задача, довольно сложная сама по себе. Мало того, что для этого нужно знать сам язык программирования JavaScript, следует хорошо представлять себе, как работают внутренние механизмы программы Web-обозревателя и как получить к ним доступ, чтобы использовать потом в своих нуждах. Кроме того, необходимо знать, как реализуется анимация, за счет чего элемент страницы будет казаться движущимся. И, конечно же, нужно иметь художественный вкус и — обязательно! — чувство меры.
Хорошо! С художественным вкусом и чувством меры проблем нет. Но есть проблемы с JavaScript и внутренними механизмами Web-обозревателя. Точнее сказать, мы не знаем ни того, ни другого. И все же очень хотим создать на своих страницах какую-нибудь, хотя бы простенькую, анимацию. Надо воспользоваться Dreamweaver. Он предоставляет очень удобный способ создания анимированных элементов без углубления в JavaScript и темные недра Web-обозревателя. Нужно просто указать траекторию движения того или иного элемента, после чего задать некоторые параметры — и сразу же получается результат. Dreamweaver сам создает необходимые JavaScript-сценарии и помещает их в HTML-код страницы.
1.
Введение в Web-сценарии
Зачем нужны сценарии? Чтобы преодолеть ограничения HTML. He все, конечно, — только одно.
2.
Ограничения HTML
Так в чем же ограничивает нас HTML? Зачем понадобилось придумывать еще один язык? Нельзя ли обойтись без него?
В общем, можно. Для таких страниц хватит и "чистого" HTML. А как только вы захотите "научить" страницу взаимодействовать с пользователем, то есть сделать интерактивной, вы сразу упретесь в непреодолимую стену.
А все потому, что HTML не позволяет задать поведение страницы в ответ, скажем, на щелчок мыши по одному из ее элементов. С его помощью задается только ее внешний вид. И этим он в корне отличается от "классических" языков программирования, описывающих как раз поведение.
Собственно, HTML — и не язык программирования, а язык описания Web-страниц — и не более. Он описывает, как должна выглядеть информация в окне Web-обозревателя, только и всего. Причем, этот внешний вид жестко стандартизирован; Web-дизайнер, как уже понятно, значительно сильнее ограничен в своих возможностях, чем дизайнер-полиграфист. Особых вольностей на Web-страницах он не сделает. (Фреймы, таблицы разметки и каскадные таблицы стилей CSS снимают многие ограничения, но не все.)
Конечно, такие ограничения обусловлены благой целью — обеспечением совместимости и единообразия внешнего вида страниц на любой компьютерной платформе. Но кому нужна совместимость такой ценой!
Можно сказать, что любая Web-страница и так является интерактивной, так как реагирует на щелчки по гиперссылкам. Но это не интерактивность, а стандартное поведение, заданное HTML. Интерактивность - это когда в ответ на перемещение курсора мыши за ним "бежит" картинка, когда при щелчке на фотографии внизу появляется ее описание, когда прямо на страничке "тикают" цифровые часы. Вот это настоящая интерактивность: в первом и втором случаях страница реагирует на действия пользователя, а в третьем — на события внешней среды. (Здесь под внешней средой подразумевается операционная система; работающий в ней системный таймер заставляет идти нарисованные часы.) И обычный HTML не может ее обеспечить.
Чтобы преодолеть этот недостаток "чистого" HTML, были придуманы два пути.
Первый путь — это специальные, как правило, нестандартные, "фирменные", теги, расширяющие возможности языка. В подавляющем большинстве случаев они добавляют Web-страницам интерактивные возможности. Например, нестандартный парный тег <MARQUEE>. . .</MARQUEE>, поддерживаемый Internet Explorer, позволяет создать на странице "прокручивающийся" текст. Но, нужно согласиться, эти расширения ограничивают Web-дизайнера теми возможностями, что вложили в них разработчики Web-обозревателя. И не суметь заставить текст в элементе <MARQUEE> не прокручиваться, а последовательно менять цвета — разработчики Internet Explorer этого не предусмотрели.
Мы хотим сами задавать поведение элементов страниц в ответ на действия пользователя. Мы хотим сами контролировать их поведение, держать все нити управления в своих руках. HTML их нам предоставить не может; ограничения, обусловленные самой его природой, — стена, преодолеть которую невозможно. Однако, если стену нельзя перепрыгнуть, ее можно обойти.
3.
Web-сценарии
Второй путь — внедрение в HTML-код особых программ, написанных на "классических" языках программирования, то есть описывающих поведение элементов. Такие программы называются сценариями (или скриптами от англ, script — сценарий). (Почему они так называются? Можете считать, что эти программы описывают сценарии поведения какого-нибудь элемента при наступлении того или иного события.) Эти программы помещаются в HTML-код с помошыо особого, специально для такого случая стандартизированного комитетом WWWC парного тега <SCRIPT>. . .</SCRIPT>. Web-обозреватель, "расшифровывая" такой HTML-код, читает сценарии и либо выполняет их сразу же, либо "откладывает в долгий ящик", чтобы выполнить после наступления какого-либо события.
Именно после "открытия" второго пути в интерактивность всемирная паутина стала "живой", а многие Web-дизайнеры стали по совместительству еще и Web-программистами.
Для того чтобы писать сценарии, были специально созданы несколько языков программирования, называемых языками написания сценариев (или скриптовыми языками). Наибольшую популярность из них получили всего два: JavaScript и VBScript.
Язык JavaScript был разработан в фирме Netscape на основе известного "классического" языка программирования Java. Поэтому впервые поддержка языка JavaScript появилась именно в Web-обозревателе Netscape Navigator 2.0. Microsoft Internet Explorer начал поддерживать JavaScript с версии 3.0. Кроме того, в фирме Microsoft был разработан свой диалект JavaScript под названием JScript, отличающийся от "прародителя" только наличием нескольких новых команд. Поэтому эти два языка очень часто не различают, называя их одинаково — JavaScript.
Язык VBScript был разработан в Microsoft в качестве "адекватного ответа" на JavaScript. Этот язык поддерживается только Internet Explorer, начиная с версии 4.0. Из-за своей "несовместимости" VBScript не получил большого распространения в Web, но завоевал прочные позиции в серверном программировании, а именно, написании активных серверных страниц Microsoft ASP (см. главу 15). В настоящее время для написания Web-сценариев он практически не применяется.
Кроме JavaScript и VBScript, были попытки использования для написания Web-сценариев языков Perl, Python и некоторых других. Однако сколько-нибудь широкого распространения эти языки не получили.
В настоящее время практически везде для написания сценариев применяется язык JavaScript. Он достаточно прост для изучения и предоставляет разработчику весьма обширные возможности. Кроме того, написанные на нем программы невелики по объему, что актуально в эпоху безраздельного господства медленных каналов связи.
Для поддержки языка сценариев используется так называемый интерпретатор (или виртуальная машина) языка. Web-обозреватель выделяет сценарии из HTML-кода страницы и передает его на выполнение интерпретатору. Последний анализирует код сценариев, расшифровывает их и выполняет, передавая результат выполнения обратно Web-обозревателю.
Для каждого языка написания сценариев, поддерживаемого Web-обозревателем, нужен свой отдельный интерпретатор. Благодаря такому подходу Web-обозреватель можно "научить" поддерживать сценарии, написанные практически на любом языке программирования, если для этого языка существует интерпретатор, написанный определенным образом.
Языки сценариев называются интерпретируемыми, так как написанные на них программы расшифровываются при каждом выполнении. Этим они коренным образом отличаются от компилируемых языков (C++, Pascal, Java и многих других). Написанные на компилируемых языках программы расшифровываются однократно и преобразуются в машинный код, который выполняется самим процессором компьютера, без помощи интерпретатора. Для такого преобразования используются специальные программы, называемые компиляторами. Конечно, откомпилированный код выполняется значительно быстрее, но специфика Web-программирования такова, что в нем могут применяться только интерпретируемые языки.
Ну, вот и все о языках программирования, на которых пишутся Web-сценарии. Теперь поговорим о том, как эти Web-сценарии выполняются.
4.
События
Событие в системе происходит при наступлении некого условия, внешнего или внутреннего. В зависимости от того, внутри или вне системы наступило это условие, различают внешние и внутренние события. К внешним событиям относятся щелчок мышью на странице или ее элементе, перемещение курсора мыши, нажатие клавиши на клавиатуре, изменение размеров окна Web-обозревателя и тому подобное. Внутренние события — это завершение загрузки Web-страницы, очередной "тик" системного таймера и тому подобное. Эта классификация событий сделана только для удобства обучения начинающих Программистов, ведь с точки зрения языка сценариев оба вида событий между собой не различаются и обрабатываются одинаково.
Если брать во внимание только события, происходящие в Web-странице, то нужно иметь в виду, что события могут происходить как в самой странице, так и в отдельных ее элементах. В самом деле, если пользователь щелкает мышью на части страницы, не занятой какими-либо элементами, говорят, что событие происходит в самой странице. Если же пользователь щелкнет на графическом изображении или текстовом абзаце, событие происходит в этом графическом изображении или текстовом абзаце, то есть сообщение о наступлении события "щелчок левой кнопкой мыши" в первом случае получит сама страница, а во втором — один из ее элементов.
Что же нам делать с этими событиями, спросите вы? Обрабатывать.
Обработка события заключается в реакции на них. А для реакции на них используются особым образом написанные сценарии, называемые обработчиками событий. Обработчики привязываются к тем или иным событиям, происходящим в каком-либо элементе страницы или самой странице. И делается это с помощью особого расширения HTML, специально предназначенного для поддержки Web-сценариев.
В частности, если требуется, чтобы при наведении курсора мыши на изображение внизу появлялось его краткое описание, нужно сделать следующее. Под изображением помещается свободно позиционируемый элемент, содержащий текст описания, и этот элемент делается невидимым. Далее пишутся два сценария, привязанные к событиям, возникающим при наведении курсора мыши на графическое изображение и при "уводе" его прочь. Первый из этих сценариев делает элемент с описанием видимым, второй — невидимым. После этого написанные сценарии привязываются к соответствующим событиям, происходящим в элементе графического изображения. Вот и все.
В большинстве интерактивных Web-страниц большая часть сценариев представляет собой как раз обработчики событий. Именно они реализуют большую часть логики поведения страницы при взаимодействии с пользователем. (Хотя существует определенный процент сценариев, выполняемых сразу же после расшифровки; в основном, это код, производящий всяческие предустановки.) Такой подход, когда почти вся программа представляет собой обработчики событий, называется событийно-управляемым программированием.
5.
Основные принципы анимации
Наконец-то дошла очередь и до анимации. Рассмотрим некоторые базовые понятия, без которых в дальнейшем нам не обойтись.
Анимировать можно только свободно позиционируемые элементы. Только свободные элементы могут быть помещены в любое место страницы, и лишь они могут управляться из сценариев.
6.
Простейшая анимация
Итак, за счет чего же достигается эффект анимации? Почему элемент страницы кажется движущимся по ней?
Дело в том, что координаты элемента периодически меняются. И меняются весьма быстро, не реже 12 раз в секунду, за счет чего мы и наблюдаем непрерывное движение. Такая частота выбрана оттого, что именно на ней человеческий глаз теряет способность различать отдельные приращения, "скачки" прерывистого движения. Короче говоря, за этим пределом прерывистое движение становится для человека визуально непрерывным. (На этом же принципе, кстати, работают кинематограф и телевидение.) Компьютеры у нас сейчас достаточно мощные, так что обеспечить такую частоту смены координат вполне реально.
Но мало всего лишь изменить координаты элемента. Нужно изменить их по особому закону, описывающему траекторию движения элемента. Если элемент движется по прямолинейной траектории, этот закон очень прост. В случае криволинейного движения он сильно усложняется. Поэтому не стоит создавать на своих страницах слишком сложные анимации: маломощный компьютер просто не "потянет" чересчур замысловатые траектории.
Закон, по которому изменяются координаты анимированного элемента, иначе говоря, его траектория, описывается особой функцией (назовем ее функцией траектории). Такая функция принимает некоторые параметры и возвращает координаты элемента. Она имеет вид:
{х, у, z} = f(Q, q, dq)
С возвращаемыми этой функцией результатами все просто, х, у и z — координаты анимированного элемента, соответственно, горизонтальная, вертикальная и порядок перекрытия (уже знакомый вам z-индекс). Конечно, функция, возвращающая сразу три координаты, - это общий случай. Обычно изменяется одна или две координаты элемента — х и у.
А вот с параметрами, принимаемыми функцией, все несколько сложнее. Всего, как вы видите, их три, и назначение их неочевидно. Рассмотрим все эти параметры по порядку.
Самый первый параметр — Q. Это длина траектории движения анимированного элемента. Она может измеряться в пикселах, миллиметрах, градусах или каких-либо относительных единицах, например процентах. Вообще, единица измерения зависит от самой траектории: для прямолинейной больше подойдут пикселы или миллиметры, а для круговой — градусы или радианы. Важно одно: параметр Q должен каким-то образом обозначать полную длину траектории, по которой будет двигаться наш элемент.
Второй параметр (q) обозначает позицию на траектории, занимаемую в данный момент времени нашим элементом. Иными словами, это расстояние в единицах измерения траектории Q, которое он уже "пробежал". Получив его, наша функция должна сказать: "элемент здесь" и, что называется, "ткнуть пальцем" в точку на его траектории.
Последний, третий параметр — dq. Он задает приращение, на которое будет меняться дистанция q при каждом "скачке" анимированного элемента. Beличина этого параметра задает скорость движения анимированного элемента.
Итак, что же должна делать функция траектории. Ниже перечислены все ее задачи в порядке выполнения.
1. Принять начальные параметры и выполнить предварительные установки (прежде всего, установить анимированный элемент в начальную точку траектории движения).
2. Вычислить значения координат анимированного элемента на основании значения q и переместить этот элемент в точку с вычисленными координатами.
3. Проверить, дошел ли элемент до конечной точки траектории. Для этого q сравнивается с Q, и, если они равны либо q больше Q, анимация останавливается.
4. Увеличить значение q на величину dq.
5. Перейти к шагу 2.
Это общий алгоритм, которому должны следовать все функции траектории, даже самые сложные. Фактически основная сложность заключается в реализации шага 2, то есть вычислении координат на основе значения q. Остальные шаги реализуются очень просто и не составят трудности даже для начинающего программиста.
В разговоре о простейшей анимации подразумевалось, что существует одна-единственная функция, реализующая ее. Реально для создания анимации может использоваться несколько программ-сценариев. Автор объединил их в одну функцию, чтобы вам было понятнее.
Предполагалось, что когда анимированный элемент достигает конца траектории (q становится равной или больше Q), анимация останавливается. На самом деле, функция траектории может продолжить работу. Она может, например, просто снова выполнить начальные установки, поместив анимированный элемент в начало траектории, и запустить анимацию снова. Но лучше всего инвертировать значение dq (изменить положительное значение на отрицательное и наоборот) и пустить анимацию "задом наперед". Такая анимация, проигрывающаяся несколько или бесконечное количество раз, называется зацикленной.
Конечно, зацикленная анимация выглядит эффектнее. Но злоупотреблять ей не стоит, особенно бесконечной.
7.
Анимация реального времени
Рассмотрен способ создания на Web-странице простейшей анимации. Но дело в том, что в реальной жизни такая анимация применяется крайне редко. Дело в том, что вышеописанный способ создания анимации имеет только одно более чем сомнительное достоинство и два огромнейших недостатка.
Достоинство — простота, более того, очевидность реализации. Любой программист, даже малоквалифицированный, может сесть и в пять минут накропать сценарий, реализующий движение элемента по прямолинейной траектории. Да, он это сделает, даже если до этого ни разу не занимался Web-программированием.
Представим двоих интернетчиков, решивших посетить его страничку с анимацией. У одного компьютер десятилетней давности, старенький, заслуженный, едва-едва обрабатывающий современные сложные Web-странички, даже без мультимедийных "наворотов". У другого — мощнейшая наисовременнейшая машина, только что сошедшая со сборочных столов какого-нибудь известного "брэнда". Вот они заходят-таки на страничку, загружают ее и принимаются наблюдать за анимацией.
Компьютер первого посетителя с натугой загрузит ее и, треща жестким диском, начнет ни шатко ни валко выполнять сценарии, реализующие анимацию. Анимированный элемент худо-бедно движется по странице, посетитель доволен — работает. Теперь оставим его и взглянем на посетителя номер два. Его компьютер мгновенно загрузит страничку и мгновенно же выполнит все сценарии. Анимированный элемент пролетит по своей траектории так быстро, что человеческий глаз его движения даже не заметит.
Спрашивается, кому нужна такая анимация?
Но это полбеды. Беда настанет, если наш незадачливый программист решит сделать анимацию зацикленной, бесконечной. Теперь смотрите, что получится. Страница загружается в Web-обозревателе, интерпретатор начинает выполнять сценарии... и выполняет... выполняет... выполняет... А пока он их выполняет, пользователь ничего не сможет сделать со страничкой: ни щелкнуть по гиперссылке, ни даже прокрутить ее в окне. Единственный способ прервать затянувшееся "кино" — закрыть сам Web-обозреватель.
Но что делать? Ведь Web-программисты как-то реализуют анимацию на своих страницах, и она работает нормально, в смысле, не мешает пользователю прокручивать страницу и щелкать по ссылкам. Может, они знают какой-нибудь секрет?
Да, знают. И заключается этот секрет в том, что они используют немного другую функцию траектории:
{х, y, z} = f(Q, q, dq, t)
От уже знакомой нам функции она отличается тем, что принимает еще один параметр — t. Этот параметр — время. Иначе говоря, при расчете координат функция траектории учитывает текущее время. И анимация оказывается жестко привязанной к времени, которое везде течет одинаково, в отличие от тактовой частоты процессоров, которые различаются у разных компьютеров.
Как это реализуется? Дело в том, что новая функция выполняется не все время, пока работает анимация, а вызывается время от времени, тогда, когда нужно произвести очередной "скачок" анимации, и после этого прекращает свою работу, дожидаясь очередного вызова. Эта функция реализуется в виде сценария-обработчика внутреннего события — "тика" системного таймера.
Таким образом, анимация оказывается четко привязанной к времени. И на стареньком компьютере посетителя номер один, и на суперсовременной машине номера два анимированный элемент будет двигаться с одной и той же скоростью. (Конечно, на более мощном компьютере анимация, возможно, будет выполняться плавнее, но с той же скоростью, что и на более мощном.)
Далее. Так как функция траектории вызывается только время от времени, а не работает постоянно, пользователь может нормально взаимодействовать с Web-страницей. Web-обозревателю между "тиками" таймера остается предостаточно времени, чтобы обработать пользовательские запросы.
Список задач новой функции траектории в порядке выполнения.
1. Принять начальные параметры и выполнить предварительные установки (установить анимированный элемент в начальную точку траектории движения, запустить системный таймер и привязать к его событиям сценарий-обработчик).
2. Вычислить значения координат анимированного элемента на основании значения q и переместить этот элемент в точку с вычисленными координатами.
3. Проверить, дошел ли элемент до конца траектории. Для этого q сравнивается с Q, и, если они равны либо q больше Q, выполняется переход к шагу 5.
4. Увеличить значение q на величину dq.
5. Остановить системный таймер и "отвязать" от его событий обработчик.
Для реализации этой функции используются два сценария. Один из них выполняется при загрузке страницы и реализует задачу шага 1. Второй -собственно обработчик событий системного таймера — реализует задачи шагов 2—5.
Такая анимация, привязанная к системному таймеру, а не к процессору, называется анимацией реального времени. Именно она и применяется для создания движущихся элементов на Web-страницах. Простейшая анимация, описанная нами ранее, практически нигде не используется.
8.
Анимация — подход Dreamweaver
Описанный выше способ создания анимации с помощью сценариев, реализующих функцию траектории, обладает множеством достоинств. Такие сценарии имеют очень малый размер и очень быстро выполняются, так как программист имеет возможность написать функцию траектории наиболее оптимальным способом. Однако у них есть один огромный недостаток -негибкость. Фактически для изменения траектории движения анимирован-ного элемента нужно писать новый сценарий, реализующий новую функцию траектории.
Но негибкость — не единственный недостаток этого способа создания анимации. Если анимированный элемент должен совершать достаточно сложное движение, реализующий эту траекторию сценарий получается очень большим и медленным. И чем сложнее траектория, тем больше и медленнее получается сценарий.
Третий недостаток — сложность реализации сложных траекторий. Малоопытные программисты, особенно не имеющие серьезной математической подготовки, обычно ограничиваются простенькими траекториями, как правило, прямолинейными. Максимум, на что они отваживаются, — это простой эллипс. А ведь для некоторых задач, которые будут рассмотрены ниже, нужны как раз довольно сложные траектории движения. И обойтись простыми траекториями весьма проблематично.
Однако и из этого положения есть выход. На помощь неопытным программистам, не владеющим высшей математикой, придет новый вид функции траектории, принимающей всего два параметра: массив ключевых точек траектории и, естественно, текущее время:
{х, у, z} = f([p1, t1, p2, t2..., t])
Насчет времени все понятно, но что такое массив ключевых точек? Ничего сложного: это набор точек, с помощью которого задается траектория движения нашего анимированного элемента. Поясним это более подробно.
Предположим, что нам нужно создать очень сложную анимацию, когда элемент страницы движется по весьма причудливой траектории. При этом высшей математикой мы не владеем, поэтому вывести формулу этой траектории не сможем. Однако мы придумали вот что.
Можно сделать немного по-другому. Прежде всего, пометим и пронумеруем ключевые точки прямо на нарисованной траектории. Далее отдельно по линейке прямую и проставим на ней координатную шкалу времени, проградуировав ее, скажем, в секундах. Отметим вдоль этой шкалы напротив соответствующих делений точки начала и конца анимации, проведем между ними линию потолще и назовем ее дорожкой анимации. После этого останется только пронумеровать ключевые точки и проставить их на дорожке напротив соответствующих отметок времени. В результате мы получим набор точек, координаты и время прохождения которых можно легко вычислить (соответственно, на нарисованной схеме и временной шкале). Начерчена траектория движения элемента на миллиметровой бумаге, после чего выделяем на данной траектории нужное количество ключевых точек, которые ее, собственно, и создают (точки перегиба, начало и конец траектории и тому подобное), и выписали их координаты на отдельную бумажку. Далее, зная время, за которое анимированный элемент пройдет всю траекторию, можно выяснить, в какой момент времени он появится в той или иной ключевой точке. Осталось только выписать эти значения времени на ту же бумажку, проставив их напротив координат соответствующих точек. Вот мы и получили массив ключевых точек, который можно передать новой функции траектории.
Этот подход и используется Dreamweaver.
Для примера приведена анимация, включающая один единственный анимированный элемент. Но Dreamweaver позволяет помещать на временную шкалу сразу нужное количество элементов, создавая несколько анимационных дорожек, что может быть использовано для создания очень сложных анимаций, в которых все элементы движутся согласованно. Более того, Dreamweaver позволяет создавать на одной странице несколько работающих независимо друг от друга анимаций, каждая из которых может включать в себя любое количество анимированных элементов. Так что даже самый привередливый аниматор будет доволен.
Функция траектории, принимающая в качестве параметра массив ключевых точек, очень сложна, но нам и не нужно ее реализовывать. Многие мощные Web-редакторы предоставляют пользователям возможность создания анимации и используют для этого как раз такой подход. Набор Web-сценариев, реализующих функцию траектории, в этом случае вставляется в HTML-код страницы автоматически, пользователь даже не догадывается об этом.
Конечно, Dreamweaver не исключение. Он тоже предоставляет пользователям такую возможность. И также делает всю черновую работу сам.
Недостатком такого способа создания анимации являются большой размер и не очень высокое быстродействие получившегося кода. Поэтому для простейших анимаций, наверное, будет оправдан все-таки первый подход: специально написанные сценарии, непосредственно реализующие функцию траектории.
Как правило, анимация на Web-страницах преследует три цели:
- оживить страницы;
- привлечь к чему-либо внимание;
- показать что-либо в учебных целях.
- поэтому можно выделить три цели применения анимации:
- развлечение;
- реклама;
- образование.
Все остальные цели, можно свести к трем вышеприведенным.
Развлечения в Интернете — достаточно молодая отрасль Web-строительства. Изначально Интернет был создан как сеть для ученых, которым нужно было обмениваться текстовыми документами (сначала даже без графики) и связывать их в некое подобие структуры. Потом в сеть пришел обыватель, и Web-дизайнеры ринулись угождать его вкусам. (Не будем спорить, насколько они возвышенны или низменны. Личное мнение автора: обыватель слишком разнолик, чтобы свести его к одному-единственному ярлыку.) В Интернете появились аудио и видео, на Web-страницы пришли сложная графика и анимация. Сейчас все эти "навороты" используются так часто, что ими уже мало кого можно удивить.
Умелое и умеренное использование анимации значительно оживит страницы. Важно только понять, какого эффекта надо достичь, и сделать все для того, чтобы он был достигнут. Не нужно переусердствовать, а применять анимацию только там, где она действительно нужна. И уж, не дай бог, страница будет рябить, как экран телевизора с отключенной антенной, — в этом нет ничего хорошего. Не надо позволять украшениям заслонить содержимое.
Теперь реклама. Она появилась в Сети вместе с развлечениями, а значит, вместе с обывателем. Она уже здорово надоела, эта интернет-реклама, едва ли не больше, чем реклама телевизионная. Но отдадим должное рекламе (и интернетовской, и телевизионной) -- благодаря ей получили возможность существовать очень многие популярные некоммерческие проекты. Если реклама вдруг исчезнет, эти проекты пропадут сразу же вслед за ней.
Традиционно для рекламных целей в сети используются так называемые баннеры — небольшие графические изображения жестко стандартизированных форматов. Почти все баннеры создаются в формате "анимированный GIF", то есть уже используют возможности анимации по привлечению внимания потенциального клиента. Рекламную анимацию, основанную на Web-сценариях, похоже, никто еще не применял, а если и использовал, то очень мало. Так что перед вами обширное непаханое поле деятельности, которое вполне может принести неплохие плоды.
Анимация, основанная на свободно позиционируемых элементах и Web-сценариях, значительно компактнее любых видеофайлов, будь то анимированный GIF, видеофайлы форматов AVI или Apple QuickTime. Однако анимированные GIF-файлы поддерживаются абсолютно всеми Web-обозревателями, даже самыми старыми, поэтому и применяются так широко. Web-сценарии же будут работать только на достаточно новых Web-обозревателях (которыми, надо сказать, сейчас пользуется подавляющее большинство интернетчиков).
Так или иначе, но попробовать Web-сценарии в рекламе стоит.
От рекламы плавно переходим к образованию. Программы — учебные пособия, часто используемые в образовании, как правило, пишутся на компилируемых языках программирования и представляют собой обычные MS-DOS- или Windows-приложения. Учебные пособия, сделанные на основе "живых" Web-страниц, встречаются пока еще довольно редко, хотя это направление весьма перспективно. Такие учебные пособия можно очень быстро создавать и модифицировать; а по сравнению с обычными программами они исключительно компактны (ну сколько места могут занимать несложная Web-страница и пара изображений?). Вдобавок такие пособия прямо-таки просятся в Интернет, на Web-сайты, а значит, можно без особых проблем организовать модное ныне дистанционное обучение.
Правда, данные учебные пособия имеют один огромный недостаток. Любой достаточно опытный интернетчик без труда сможет просмотреть исходный код самой страницы и ее Web-сценариев и, при желании, позаимствовать оттуда парочку находок.
Вот три случая, когда анимация будет очень полезна.
9.
Создание анимации в Dreamweaver
Прежде всего, надо условиться о терминологии, используемой в Dreamweaver. Знание ее поможет в дальнейшей работе. Итак:
- набор анимированных элементов, чье движение синхронизировано относительно одной и той же временной шкалы. Это нужно, потому что одна Web-страница может содержать несколько независимых анимаций, то есть наборов анимированных элементов, синхронизированных относительно независимых временных шкал;
- полоска, проходящая из точки начала анимации одного из элементов в точку ее конца, пусть называется дорожкой анимации. Этот термин мы уже ввели и теперь его закрепим. Дорожка показывает, когда анимиро-ванный элемент начнет двигаться и когда он остановится;
- свободное пространство на временной шкале анимации, которое может быть занято дорожкой, будет называться каналом. Количество доступных каналов определяет максимальное количество дорожек в одной анимации, а значит, максимальное количество входящих в нее анимированных элементов.
10.
Создание простейшей анимации
Для работы нам сразу же понадобится панель Timelines, в которой отображаются все анимации, созданные на Web-странице. Чтобы вывести эту панель на экран, включите пункт-выключатель Timelines
в подменю Others
меню Window
или нажмите комбинацию клавиш <Alt>+<F9>. Сама панель Timelines
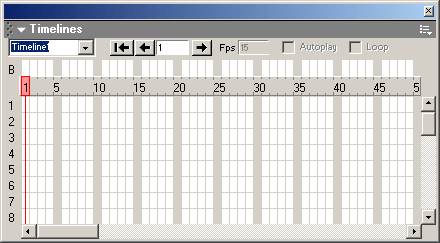
показана на рисунке 1.
Как видно, панель Timelines
находится в еще одном доке, занимающем нижнюю часть главного окна Dreamweaver. Это значит, что можно скрыть панель Timelines
, если она нам не нужна, щелкнув по кнопке скрытия дока, а потом вернуть ее на экран.
Большую часть этой панели занимает временная шкала, но проградуиро-ванная не в секундах, а в кадрах анимации — так удобнее. Значения времени (в кадрах) написаны на серой временной шкале, расположенной выше. Под этой шкалой отображаются все доступные каналы анимации, и занятые, и незанятые. В верхней же части панели находятся несколько элементов управления, предназначенных для задания некоторых параметров дорожек и самой анимации.

Рисунок 1.
Панель Timelines
"Но ведь Dreamweaver позволяет работать одновременно с несколькими временными шкалами. Где же остальные шкалы?" Чтобы увидеть их, нужно выбрать соответствующий пункт комбинированного списка анимаций, показанного на рисунке 2.

Рисунок 2.
Комбинированный список анимаций
Чтобы анимировать какой-либо из доступных свободно позиционируемых элементов, нужно поместить его на шкалу времени, создав дорожку анимации. Для этого надо выделить требуемый свободный элемент, щелкнуть по нему правой кнопкой мыши и выбрать в контекстном меню пункт Add to Timeline.
Вы также можете выбрать пункт Add Object
контекстного меню временной линии или пункт Add Object to Timeline
подменю Timeline
меню Modify.
И, наконец, вы можете просто нажать комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<T>.
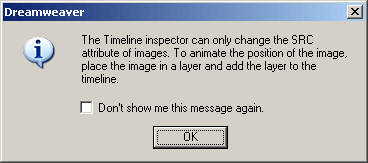
После добавления в анимацию свободного элемента Dreamweaver выводит предупреждение, показанное на рисунке 3. Этим он хочет сказать, что может управлять в процессе анимации следующими параметрами свободного элемента:
- горизонтальной и вертикальной координатами левого верхнего угла (атрибуты LEFT и ТОР);
- шириной и высотой (атрибуты WIDTH и HEIGHT), причем работать это будет только в Internet Explorer;
- порядком перекрытия, иначе говоря, z-индексом (атрибут Z-INDEX);
- видимостью (атрибут VISIBILITY).

Рисунок 3.
Предупреждение, выводимое Dreamweaver после добавления свободного элемента в анимацию
Это значит, что можно управлять местоположением, размерами и видимостью свободного элемента.
Теперь надо закрыть данное предупреждение нажатием кнопки ОК.
Если нет желания больше его видеть, перед закрытием надо включить флажок Don't show me this message again.
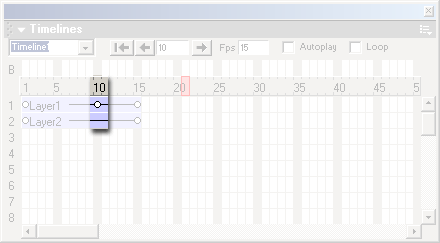
Наконец, после всех треволнений, видно в списке панели Timelines
новую дорожку (рисунок 4). Она отображается в виде светло-синей полосы, на которой написано имя свободного элемента, которому она принадлежит. По обеим сторонам данной полосы можно заметить светлые кружки. Это ключевые точки; их пока всего две: начало и конец траектории. Первая ключевая точка — начало — находится на первом кадре; это значит, что анимация для данного элемента начнется с первого кадра. Вторая ключевая точка — конец траектории — находится на пятнадцатом кадре; там наш анимированный элемент перестанет двигаться.

Рисунок 4.
Новая дорожка анимации
Можно выбирать как ключевые точки (в данном случае они выделяются темно-синим цветом), так и саму дорожку (в этом случае она вся становится темно-синей), просто щелкая по ним мышью. Более того, можно щелкнуть по любому месту на дорожке анимации, выделив таким образом какой-либо ее кадр. В этом случае на временной шкале появится маркер выделенного кадра, показанный на рисунке 5.

Рисунок 5.
Маркер выделенного кадра
Можно легко изменить местоположение дорожки анимации, если оно не устраивает.
Для этого "ухватить" мышью дорожку (не ключевые точки!) и перетащить ее вдоль шкалы, пока она не займет нужную позицию. Например, вы можно заставить анимацию начинаться с десятого кадра, а заканчиваться — двадцать пятым. Также вы можете изменять длину дорожки, а значит, продолжительность анимации, перетаскивая на необходимую позицию теперь уже ключевые точки. И, разумеется, вы можете удалить ненужную дорожку, выделив ее и нажав клавишу <Del> или выбрав пункт Remove Object
контекстного меню или подменю Timeline
меню Modify.
Ну что ж, проверим свежесозданную анимацию. Надо нажать клавишу <F12>, чтобы загрузить страницу defaiilt2.php в Web-обозревателе, и... наблюдаем совершенно неподвижное изображение. В чем же дело?
А дело в том, что начало и конец траектории движения нашего анимиро-ванного заголовка совпадают, то есть никакой траектории нет, заголовок все время стоит в одной точке! Мы забыли задать траекторию!!!
Ну, ничего. Это не страшно. Сейчас мы все исправим.
Траектория в Dreamweaver задается следующим образом. Каждая ключевая точка представляет собой как бы "снимок" того состояния, в котором будет пребывать анимированный элемент. Выбрав ключевую точку, нужно задать нужные параметры свободно позиционируемого элемента (координаты, размеры и видимость), a Dreamweaver их запоминает, создавая тем самым данный "снимок". Исходя из этих снимков, он сам вычисляет все промежуточные состояния анимированного элемента, в которых он будет находиться между ключевыми точками. Поэтому, чтобы создать анимацию любой сложности, достаточно будет задать необходимые параметры нужных элементов страницы только в ключевых точках анимации. Dreamweaver сам сделает все остальное.
Предположим, заголовок будет "выплывать" из нижнего правого угла страницы и перемещаться прямо на свое законное место. Поскольку траектория его движения очень проста (прямая линия), для ее задания возникает нужда всего в двух ключевых точках. В первой ключевой точке заголовок находится в нижнем правом углу страницы, а во второй — в ее верхней части, там, где он и должен быть. В этих точках и должны задать параметры нашего заголовка, точнее, всего два параметра — горизонтальную и вертикальную координаты. (Наш заголовок во время движения не меняет ни размеры, ни видимость.)
Надо выделить первую ключевую точку, находящуюся в начале дорожки, щелкнув по ней мышью. Далее "захватим" заголовок (свободный элемент Header) мышью и переместим его в правый нижний угол страницы, в начало его траектории. Теперь выделим вторую ключевую точку. Здесь менять ничего не нужно, так как заголовок уже стоит на своем месте.
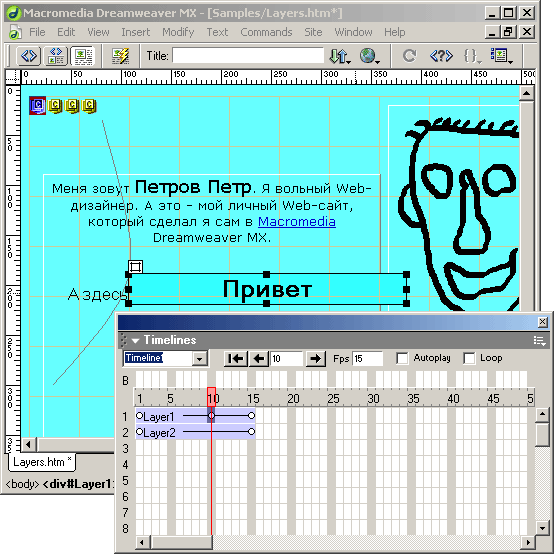
На рисунке 6 показано то, что получится после всех этих манипуляций. Хорошо видна тонкая серая линия траектории, отображаемая в окне документа, если в окне документа выделен анимированный элемент Header. Причем анимированный элемент будет находиться в том месте траектории, которое надо выделить на дорожке анимации. Так, если выделить вторую ключевую точку, он перескочит на свое законное место в верхней части страницы. А если выделить какую-либо промежуточную точку между первой и второй ключевыми точками, он займет соответствующее этой точке место.

Рисунок 6.
Готовая траектория анимированного элемента (выделена первая ключевая точка)
Вот теперь можно и проверить творение. Надо загрузить получившуюся страницу в Web-обозревателе и посмотреть, что получится. А получится... все тоже самое — опять-таки неподвижный заголовок. Что же на этот раз забыто?
Чтобы анимация запустилась сразу после загрузки страницы Web-обозревателем, Dreamweaver должен создать небольшой сценарий, который, собственно, ее и запускает. Но, по умолчанию, он этого не делает. Он предполагает, что кто то хочет, чтобы анимация проигрывалась в ответ на действие пользователя, например щелчок по изображению. Но нужно, чтобы заголовок начинал свой путь сразу же, как только страница будет загружена. Для этого придется сделать соответствующие установки.
Сделать их очень просто. Надо вернуться в панель Timelines
и включим флажок Autoplay,
расположенный в верхней части этой панели. Dreamweaver, по своему обыкновению, выдаст очередное предупреждение, что сейчас в код страницы будет добавлен соответствующий сценарий. Избавиться от этого предупреждения можно, нажав кнопку ОК;
если нет желания больше его видеть, можете включить перед этим флажок Don't show me this message again.
Вот теперь все на самом деле готово. Надо загрузить страницу в Web-обозреватель и убедиться в этом.
Анимированный заголовок бодро пробежит заданную траекторию и замрет прямо над своей тенью. Конечно, плохо, что тень существует независимо от него, но это вскоре можно исправить. Не совсем хорошо также и то, что заголовок перемещается под остальными свободно позиционируемыми элементами, но это можно исправить прямо сейчас, просто изменив его z-индекс. Сохраняется полученная страница.
11.
Более сложная анимация
Все-таки нехорошо, что заголовок и его тень (свободный элемент Headershadow) существуют отдельно. Делается так, чтобы тень, пока заголовок движется к ней, была невидима на экране и появлялась лишь в самый последний момент. Для этого необходимо будет добавить свободный элемент, создающий эту тень, в анимацию, создав еще одну анимационную дорожку.
Надо выбрать свободный элемент Headershadow и добавьте его в анимацию. Получившийся результат можно увидеть на рисунке 7.
Прослеживаем, чтобы обе дорожки находились точно друг под другом. Если вторая дорожка получилась смещенной относительно первой, изменяем ее местоположение и (или) размер.

Рисунок 7.
Две дорожки анимации
Для тени не надо создавать траекторию движения, так как она не движется, а стоит на месте. Она должна просто появляться, когда заголовок "дойдет до точки". Поэтому никуда ее не надо перемещать, а просто изменить параметр видимости.
Итак, в начале траектории движения заголовка (первая ключевая точка) тень должна быть невидимой. Поэтому выделяем первую ключевую точку второй дорожки и задаём в редакторе свойств значение hidden
для параметра Vis.
Теперь тень останется невидимой до тех пор, пока не изменим значение параметра видимости во второй ключевой точке (конец траектории движения заголовка). Так как по умолчанию параметр Vis
имеет значение inherit
("наследование" видимости у родителя), а родитель (сама Web-страница) у нас видимый, специально задавать это значение во второй ключевой точке не нужно. На всякий случай проверяем, что на конце временной линии тень видима (параметр Vis
должен иметь значение inherit
или visible).
Сохраняем результат работы и открываем его в Web-обозревателе. Теперь тень будет скромно "прятаться", пока не "подъедет" ее "хозяин".
Все! Надоели прямолинейные, как трамвайные рельсы, траектории движения элементов. Хочется чего-нибудь извилистого и зигзагообразного, как пресловутый путь к истине. Пусть заголовок в своем пути "наверх" обходит всю Web-страницу. Это будет выглядеть эффектнее, да и заодно проверяем, так ли хорош этот Dreamweaver, как его расхваливают.
Что ж, Dreamweaver достойно выдержит испытание извилистостью. И сейчас в этом убедимся. Но сначала слегка удлиняем траекторию, скажем, до 50 кадров. "Захватываем" мышью вторую ключевую точку дорожки заголовка и переместим ее до соответствующего деления временной шкалы. И не забудем сделать то же самое с дорожкой элемента-тени!
Вот теперь можно и попетлять.
Ключевые точки, собственно, и задают траекторию движения анимированного элемента. Добавим также, что траектория его движения должна задаваться минимальным количеством ключевых точек. Для прямой, вполне хватает двух точек, для изломанной линии — трех, а для окружности их понадобится, как минимум, десятка два, чтобы движение анимированного элемента выглядело более-менее плавным. В общем, Dreamweaver, приняв набор ключевых точек, должен построить такую траекторию движения анимированного элемента, которая вам необходима. И количество таких точек, как указывалось, должно быть минимальным.
Исходя из этого правила, построим новую траекторию движения нашего анимированного заголовка. Если хочется, чтобы он двигался по криволинейной траектории, проставляем на дорожке анимации достаточно большое количество ключевых точек. Проще всего сначала нарисовать нужную траекторию на бумаге, расставить ключевые точки, а уже потом реализовывать это в Dreamweaver.
Но, предположим, что все это уже сделали. Теперь необходимо реализовать траекторию, что называется, в коде, поместив несколько ключевых точек на дорожку анимации.
Прежде всего устанавливаем маркер выделенного кадра (см. рисунок 5) на то деление временной шкалы, где будет находиться первая из вновь создаваемых ключевых точек. Для этого надо щелкнуть мышью по дорожке напротив нужного деления. Далее щелкаем на этом месте правой кнопкой мыши и выбераем в появившемся контекстном меню пункт Add Keyframe.
Также можно выбрать одноименный пункт в подменю Timeline
меню Modify
или просто нажать клавишу <F6>. На дорожке в этом месте появится новая ключевая точка (рисунок 8).

Рисунок 8.
Ключевая точка, помещенная на дорожке анимации (в данный момент выделена)
Теперь проверяем, выделена ли новая ключевая точка, и, если нет, выделяем ее. После этого надо активизировать окно документа и переместить заголовок в то место на траектории, где он должен находиться в настоящий момент. Тонкая серая линия, обозначающая траекторию движения заголовка, тотчас изогнется, следуя за заголовком (рисунок 9).
Остальные ключевые точки траектории помещаются на дорожку анимации точно таким же образом. Поместить их и задать для них новое положение анимированного заголовка. Изобретём траекторию посложнее, чтобы заставить Dreamweaver работать по-настоящему. Если поставили ключевую точку не в том месте, в котором хотели, выделяем ее и выбераем пункт Remove Keyframe
контекстного меню. (Также можно выбрать одноименный пункт в подменю Timeline
меню Modify.)
После этого протестируем страницу с новой анимацией в Web-обозревателе. Увидем, что заголовок следует точь-в-точь по траектории, которую для него задали.

Рисунок 9.
Положение анимированного заголовка в новой ключевой точке
Здесь есть один интересный момент. Можно удивиться, что зачем-то создавали на дорожке анимации новые ключевые точки вместо того, чтобы поставить маркер на нужный кадр и просто переместить на необходимое место анимированный заголовок. Однако в этом случае переместили бы на другое место всю траекторию движения этого заголовка, вместе с начальной, конечной и всеми промежуточными ключевыми точками.
Создание траектории вручную, путем расстановки на дорожке анимации ключевых точек и задания новых параметров анимированного элемента в этих ключевых точках годится только для относительно простых случаев. В самом деле, надо создать таким образом что-либо более сложное, чем простая дуга! К тому же, даже опытный Web-дизайнер далеко не с первого раза сделает именно ту траекторию, какая ему нужна. Как раз для таких случаев Dreamweaver предоставляет замечательную возможность просто нарисовать нужную траекторию в окне документа. При этом он сам сформирует дорожку анимации и расставит на ней требуемое количество ключевых точек.
Сначала надо выполнить несколько подготовительных действий. Прежде всего, выделяем последнюю ключевую точку (конец) траектории и запоминаем или записываем конечные координаты заголовка. Это нужно для того, чтобы впоследствии, когда создастся новая анимация, точно его позиционировать. После этого удалим дорожку анимации заголовка, но оставим дорожку анимации его тени. Для этого выделим необходимую дорожку и выберем пункт Remove Object
в контекстном меню. Теперь осталось только поставить заголовок в начало его предполагаемой траектории — и можно приниматься за дело.
Выделим заголовок и щелкнем по нему правой кнопкой мыши. В появившемся контекстном меню выберем пункт Record Path.
Также можно выбрать пункт Record Path of Layer
контекстного меню панели Timelines;
этот пункт становится доступным, если в окне документа выделен какой-нибудь свободный элемент. Кроме того, в подменю Timeline
меню Modify
также доступен пункт Record Path of Layer.
Как видно, Dreamweaver предоставляет несколько возможностей сделать свой выбор.
Что произойдет после этого? Ничего. Кроме того, что при перемещении заголовка за ним будет тянуться тонкая серая линия — Dreamweaver начнет отслеживать и записывать его траекторию. А как только отпустить кнопку мыши, устанавливая заголовок в конец его траектории, он создаст новую дорожку анимации. После этого останется только выставить координаты заголовка в его конечной точке, воспользовавшись значениями, записанными (запомненными) ранее, и "растянуть" либо "сузить" дорожку

Рисунок 10.
Сложная траектория
анимации тени, чтобы она была равна дорожке своего "хозяина", иначе тень будет появляться раньше или позже, чем заголовок закончит свой извилистый путь.
Полученный результат можно увидеть на рисунке 10. Надо сохранить страницу default2.php, открыть ее в Web-обозревателе и посмотреть на результат трудов.
Знакомство с основными возможностями, предлагаемыми Dreamweaver для создания анимации завершено. Более сложные анимации, включающие в себя множество элементов, согласованно движущихся по разным траекториям, создаются аналогичным образом. Только тогда предстоит несколько больше работы по заданию траекторий, выставлению параметров в ключевых точках анимации и согласованию движения аними-рованных элементов.
12.
Управление анимациями
Dreamweaver позволяет создавать несколько одновременно работающих и независимых друг от друга анимаций. Они могут работать как синхронно, так и асинхронно, создавая на Web-странице настоящие хороводы анимированных элементов. Конечно, если анимированных элементов на странице немного, вполне можно обойтись и одной анимацией. Но если их количество превышает десяток, значительно удобнее работать с несколькими независимыми анимациями, каждая из которых охватывает небольшую группу элементов, чем пытаться "запихать" их в одну анимацию.
Сейчас рассмотрим средства управления этими независимыми анимациями.
В панели Timelines
в данный момент отображается только одна анимация. Чтобы переключиться на другую, надо выбрать соответствующий пункт уже знакомого комбинированного списка анимаций, показанного на рисунке 2.
Чтобы создать новую анимацию, надо выбрать пункт Add Timeline
контекстного меню панели Timelines.
Также можно выбрать одноименный пункт подменю Timeline
меню Modify.
Если теперь открыть комбинированный список анимаций, видно, что в нем появился новый пункт.
По умолчанию Dreamweaver присваивает вновь создаваемым анимациям имена вида Тimelinе<номер>. Если же хочется дать какой-либо анимации более вразумительное имя, вводим его прямо в комбинированный список анимаций. Другой способ — выбераем пункт Rename Timeline,
находящийся в контекстном меню панели Timelines
и в подменю Timeline
меню Modify.
После этого на экране появится диалоговое окно Rename Timeline
(рисунок 11). Вводим новое имя анимации в единственное поле ввода этого диалогового окна и нажимаем кнопку ОК.

Рисунок 11.
Диалоговое окно Rename Timeline
Чтобы удалить ненужную анимацию, переключаемся на нее, использовав список анимаций, и выбираем пункт Remove Timeline,
находящийся в контекстном меню панели Timelines
и в подменю Timeline
меню Modify.
Имейте, однако, в виду, что самую первую анимацию, создаваемую Dreamweaver при первом открытии панели Timelines,
удалить нельзя — вместо удаления Dreamweaver ее просто очистит.
В верхней части панели Timelines
находятся несколько еще не знакомых элементов управления. Рассмотрим некоторые из них.
Поле ввода Fps
служит для задания частоты кадров анимации, определяющей скорость ее проигрывания. Эта величина измеряется в кадрах в секунду (по-английски — frames per second, или fps). Значение по умолчанию — 15.
Флажок Autoplay уже знаком. Он сигнализирует Dreamweaver, что в код страницы нужно добавить сценарий, запускающий анимацию сразу же после того, как страница будет загружена в окне Web-обозревателя. По умолчанию этот флажок отключен, и включить его начинающие пользователи Dreamweaver часто забывают. Поэтому, если анимация почему-то не работает, прежде всего, проверьте, включен ли этот флажок.
Флажок Loop
зацикливает анимацию. Если он включен, анимация будет проигрываться бесконечное число раз. Если его включить, Dreamweaver выведет еще одно из несметного множества своих сообщений; пока что просто надо закрыть его. По умолчанию этот флажок выключен.
И, наконец, группа из трех кнопок и поля ввода, расположенная правее комбинированного списка анимаций, служит для перемещения между отдельными кадрами. Рассмотрим его подробнее (рисунок 12).

Рисунок 12.
Набор элементов управления, служащий для перемещения между кадрами анимации
Кнопки, на которых изображены направленные в разные стороны стрелки, позволят перемещаться по отдельным кадрам анимации. Предположим, выделили первую ключевую точку анимации (начало траектории), находящуюся на первом кадре. Если щелкнуть кнопку со стрелкой вправо, то переместитесь на второй кадр. При этом на втором кадре анимации в панели Timelines
будет установлен маркер выделенного кадра, а анимированный заголовок в окне документов переместится на один "скачок". Щелкая дальше на кнопке со стрелкой вправо, перемещение будет все дальше к концу траектории. Если же щелкнуть на кнопке со стрелкой влево, то перемещение произойдёт на предыдущий кадр.
Кнопку со стрелкой вправо можно использовать для предварительного просмотра созданной анимации прямо в окне, документа, не открывая страницу в Web-обозревателе. Для этого надо поставить на нее курсор мыши, нажать левую кнопку и не отпускать. При этом перемещение будет с кадра на кадр вперед по траектории; в панели Timelines
по дорожке будет перемещаться маркер, а в окне документа — анимированный элемент. Надо отпустить кнопку, когда "прокрутица" анимацию до конца. К сожалению, более удобного способа предварительного просмотра анимации Dreamweaver не предлагает.
Кнопка, на которой нарисована стрелка влево, упирающаяся в препятствие, служит для быстрого перемещения на самый первый кадр.
Если нужно переместиться прямо на какой-то кадр анимации, известный по номеру, можно просто ввести этот номер в поле ввода, расположенное между кнопками-стрелками, и нажать клавишу <Enter>. Нужный кадр будет тотчас найден и выделен.
Посмотрим, какие Dreamweaver предоставляет возможности для управления отдельными дорожками и кадрами.
Можно вырезать и копировать дорожки в буфер обмена Windows, а также вставлять их в другие каналы текущей анимации или вообще в другую анимацию на любой Web-странице. Чтобы вырезать выделенную дорожку, надо выбрать пункт Cut
контекстного меню или меню Edit
либо нажать комбинацию клавиш <Ctrl>+<X>. Чтобы скопировать выделенную дорожку, надо выбрать пункт Сору
в этих же меню либо нажать комбинацию клавиш <Ctrl>+<C>. Ну, а чтобы вставить находящуюся в буфере обмена дорожку в один из уже занятых каналов, добавив к уже существующей дорожке, надо выбрать пункт Paste
или нажать комбинацию клавиш <Ctrl>+<V>. К сожалению, вставить дорожку в свободный канал нет возможности вставить.
Dreamweaver помещает в буфер обмена не только дорожку анимации, но и свободно позиционируемый элемент, для которого она была создана, со всеми его параметрами и содержимым. И если вставить эту дорожку в другую страницу, которая уже содержит свободно позиционируемый элемент с таким же именем, Dreamweaver присваивает эту дорожку ему. Если же такого элемента на странице нет, он будет создан по образу и подобию скопированного.
После того как вставили новую дорожку из буфера обмена, можно захотеть присвоить ее другому свободному элементу. Dreamweaver предоставляет и такую возможность. Выбераем пункт Change Object
в контекстном меню или подменю Timeline
меню Modify.
После этого на экране появится диалоговое окно Change Object, показанное на рисунке 13. Выбераем нужный элемент в раскрывающемся списке Object to Animate
и нажимаем кнопку ОК.

Рисунок 13.
Диалоговое окно Change Object
Иногда бывает необходимо растянуть какой-либо участок дорожки на несколько кадров или, наоборот, сузить. Для этого служат пункты Add Frame и Remove Frame,
находящиеся в контекстном меню и подменю Timeline
меню Modify.
Первый пункт вставляет кадр в то место на дорожке, где находится маркер выделенного кадра, а второй — удаляет оттуда кадр.
13.
Анимация графических изображений
Выше была рассмотрена анимация свободно позиционируемых элементов. По идее только их и можно анимировать, ведь только они могут позиционироваться где угодно и иметь какие угодно размеры. А значит, только их можно двигать по странице, изменять их размеры и делать невидимыми. С обычными, фиксированными элементами такого не сделать.
Правда, у этого правила есть одно исключение. Можно анимировать графические изображения, и Dreamweaver предоставляет такую возможность. Но изменяться в процессе анимации может только имя отображаемого файла (атрибут SRC тега <IMG>).
Однако даже этого часто бывает достаточно. В самом деле, изменяя имя графического файла, можно создавать анимации с быстро сменяющимися кадрами. (Фактически, таким образом можно проигрывать на Web-странице настоящий фильм, не прибегая к созданию видеофайла, даже в формате "анимированный GIF".) Нужно будет только запастись необходимым количеством графических файлов, содержащих разные фазы анимации, но это уже проблема Web-художника.
Как же анимировать графическое изображение? Очень просто. Создадим новую страничку и назовем ее 12.1.php. Она не будет иметь отношения к сайту Sample site 1, но позаимствует из него графические файлы.
Надо поместить на эту страницу графическое изображение. В качестве отображаемого файла задать Email.gif, находящийся в папке Pics, вложенной в папку Samplel (в ней расположены файлы сайта Sample site 1). Это совсем просто, поэтому нет смысла пускаться в длительные объяснения.
Теперь надо создать новую дорожку анимации для вновь созданного изображения. Выделяем его и выбераем пункт Add Object
в контекстном меню панели Timelines
(в контекстном меню графического изображения такого пункта нет). После этого Dreamweaver выведет очередное сообщение, предупреждающее, что он может управлять только параметром имени отображаемого файла (рисунок 14). Надо закрыть его, нажав кнопку ОК.

Рисунок 14.
Предупреждение, выводимое Dreamweaver после добавления графического изображения в анимацию
Внешне созданная для графического изображения дорожка анимации не отличается от таковой для свободно позиционируемого элемента. Имя графического изображения можно задать в поле ввода Image
редактора свойств.
Установим продолжительность анимации в пять секунд или 75 кадров (5 секунд умножить на 15 кадров в секунду). Для этого надо перетащить влево правую границу (вторую ключевую точку) дорожки до отметки "75" на шкале времени. И задать новый графический файл, который отобразится во время достижения второй ключевой точки. Для этого проверяем, выделена ли вторая точка, и изменим содержимое поля ввода Src
редактора свойств так, чтобы оно указывало на файл Email2.gif, также находящийся в папке Pics, вложенной в папку Samplel. Данный файл будет отображен при достижении конца... нет, не траектории, а дорожки (ведь изображение не движется).
Осталось включить флажок Autoplay
и загрузить страницу 12.1.php в Web-обозревателе. Через пять секунд после окончания загрузки страницы изображение, отображаемое в ней, изменится, — анимация работает.
Если нужно последовательно сменить несколько изображений (фаз анимации), надо создать соответствующее количество ключевых точек на дорожке. В каждой из этих ключевых точек установить нужное значение поля ввода Src.
14.
Недостатки анимации, основанной на Web-сценариях, и их преодоление
Напоследок поговорим о недостатках опробованного способа создания анимаций на Web-страницах. И надо выяснить, когда стоит его применять, когда можно ограничиться обычными видеофайлами, а когда можно обойтись вообще без всякой анимации.
Самый главный недостаток анимаций, основанных на Web-сценариях, -это... нет, отнюдь не несовместимость со старыми программами Web-обозревателей. (Хотя, несовместимость тоже следует принимать в расчет.) Это "тяжесть" необходимого для их обработки программного обеспечения, его ресурсоемкость и не очень высокое быстродействие. Это может быть критично, если среди посетителей сайта будет много обладателей старых, маломощных компьютеров, на которых оно будет работать очень медленно, из-за чего анимация станет воспроизводиться рывками. Если вообще будет...
Web-сценарии выполняются не самим Web-обозревателем, а специальной программой-интерпретатором, являющимся по отношению к Web-обозревателю внешней программой. Интерпретатор, расшифровывающий код сценария и исполняющий его, довольно требователен к ресурсам. Мало того, что нужно где-то хранить код сценария, исходный и расшифрованный, и свои данные, так еще нужно обрабатывать и сохранять данные самого сценария. И чем больше и сложнее сценарии, тем больше интерпретатор требует системных ресурсов.
В качестве решения этой проблемы можно только посоветовать не создавать без нужды сложных анимаций. Однако если уж без них не обойтись, стоит подумать о том, чтобы создать специальную версию сайта вообще без использования анимации и вообще сценариев. Тогда обладатели старых программ и (или) маломощных компьютеров смогут посещать ее, а счастливые владельцы современной техники получат удовольствие от "полновесной" версии сайта. Такой подход используется очень часто; почти все крупные и популярные интернет-проекты имеют "бессценарную" версию как раз на такой случай.
Есть и другой путь. Если анимация представляет собой набор последовательно сменяющихся картинок или элемент, движущийся по небольшой площади страницы, надо попробовать реализовать ее в виде видеофильма. Практически все программы Web-обозревателей, за исключением совсем уже старых, поддерживают формат "анимированный GIF-файл". Этот формат используется в Web-графике так долго, что даже подмял под себя некоторые стандарты, например стандарт на рекламные баннеры. Существует огромное количество программ для создания анимации в формате GIF. А для помещения такой анимации на Web-страницу нужен только хорошо знакомый тег <IMG> — и никаких сценариев!
Точно так же можно обойти проблему несовместимости со старыми программами.
Но есть еще одна проблема, решение которой весьма затруднительно. Это проблема авторских прав на программный код. Точнее, проблема охраны этих самых авторских прав.
Рассмотрим обычные программы, которыми пользуются. Это могут быть популярнейший текстовый редактор Microsoft Word, проигрыватель мультимедийных файлов Nullsoft WinAmp, игра Quake 3 или сама операционная система Windows. Все эти программы были созданы с использованием компилируемых языков программирования, то есть программа, написанная на каком-либо языке программирования (C++, Pascal или Assembler), была откомпилирована в набор инструкций центрального процессора и сохранена в файле с расширением ехе. Впоследствии, если пользователь запустит этот файл, он будет исполняться непосредственно центральным процессором, без участия каких-либо программ-интерпретаторов.
Предположим, написали программу на компилируемом языке и хотят ее продавать. Причем продавать за большие деньги, так как в программе используется несколько принадлежащих ноу-хау. Если теперь хакер-злоумышленник захочет посмотреть, каков же принцип работы вашей программы, он потерпит неудачу. Дело в том, что читать машинный код процессора — занятие не для слабонервных. Далеко не всегда возможно просто понять, что он делает. А уж восстановить по нему исходный код программы абсолютно невозможно. (Хотя, если очень хочется, можете попытаться. Однако положительный результат этих попыток опять же не гарантирован.)
Программы Web-сценариев пишутся на интерпретируемых языках программирования. Это значит, что в Web-странице такие программы находятся прямо в виде исходного кода. Любой JavaScript-программист может без труда получить доступ к этому коду и выяснить, как работает программа. А это значит, что никаких секретов в JavaScript-коде не утаишь.
Выход из этой ситуации один: не реализовывать в качестве сценария сложные авторские алгоритмы. Интернет — среда, открытая по определению, и распространять по ней закрытую, секретную информацию весьма проблематично. С другой стороны, на то они и секреты, чтобы хранить их от любопытных глаз, которых во всемирной паутине более чем достаточно.
Есть, вообще-то, еще один недостаток, но он свойствен не самой анимации, основанной на Web-сценариях, а подходу, предлагаемому Dreamweaver. Дело в том, что необходимый для создания анимации набор Web-сценариев помещается в секцию HTML-заголовка страницы (тег <HEAD>). Из этого следует, что если использовать для создания страниц шаблоны, можно создать анимированные (и вообще любые свободно позиционируемые) элементы только в самом шаблоне, но никак не в созданных на его основе страницах. Dreamweaver просто не даст этого сделать. В самом деле, секция заголовка — это неизменяемая область, а поместить какой-либо код в неизменяемую область Dreamweaver не позволит. Хотя, конечно, можно отказаться от анимации или "открепить" страницу от шаблона, а потом уже делать с ней все, что заблагорассудится.
Заключение
В данной контрольной работе рассмотрены такие пункты как: введение в Web-сценарии, ограничения HTML, web-сценарии, события, основные принципы анимации, простейшая анимация, анимация реального времени, анимация — подход Dreamweaver, создание анимации в Dreamweaver, создание простейшей анимации, более сложная анимация, управление анимациями, анимация графических изображений, недостатки анимации, основанной на Web-сценариях, и их преодоление.
Создание анимации на Web-странице — задача довольно простая, если, конечно, работать в среде Dreamweaver. Надо только задать траекторию движения нужного элемента, a Dreamweaver делает всю остальную работу по "вдыханию" в него "жизни". Если хочется посмотреть, что же он делает со страницей в этом случае, надо посмотреть исходный HTML-код в режиме отображения кода. Будет удивление, сколько всего сделал Dreamweaver только для того, чтобы заголовок страницы сдвинулся с места, какие огромные Web-сценарии он для этого создал.
Список литературы
1. С.В.Симонович Информатика. Базовый курс. Издательство «Питер» 1999
2. Монастырский В.А. Киноискусство в социокультурной работе. - Тамбов: Изд-во Тамбов. ун-та, 1999.- 289с.
3. Шафрин Ю.А. Азбука компьютерных технологий: Образовательная книга-самоучитель для взрослых пользователей ПК IBM PC. М.: ИНФРА-М, 2002.-500 с.
4. Шафрин Ю.А. Основы компьютерной технологии. - М.: Наука, 1998.-230 с.
5. Стразницкас М. Photoshop 5.5 для подготовки Web-графики: Учеб. курс/ Пер.с англ.Т. Федорова.- СПб.: Питер, 2000.
6. Internet источники
|