| Перевозский строительный колледж
Разработка электронного учебника «Криминалистика»
Содержание
1.
Технологическая часть
Интервью с возможными вариантами ответов
Интервью
Работа над курсовым проектом – 1 этап
Работа над курсовым проектом – 2 этап
Работа над курсовым проектом – 3 этап
Работа над курсовым проектом – 4 этап
Работа над курсовым проектом – 5 этап
Работа над курсовым проектом – 6 этап
Принципы объектно-ориентированного программирования
Проектирование потока данных – 1 этап
Проектирование потока данных – 2 этап
Проектирование потока данных – 3 этап
2. Практическая часть
Программирование
Архитектура
Мультимедиа
Дизайн
1.
Технологическая часть
Перед тем как идти к заказчику на интервью, мы составили вопросы и дали возможные варианты ответов на них.
Интервью с возможными вариантами ответов.
Список вопросов и ответов:
- Для кого будет предназначен учебник? (для школьников, студентов колледжа, студентов МГОУ, переподготовки рабочих).
- Учебник будет предназначен для студентов МГОУ.
- Весь ли предоставленный материал нужно включить в учебник? (контрольные вопросы, вопросы к зачету, вопросы для подготовки к экзамену, семинары).
- Да, весь предоставленный материал нужно включить в учебник.
- Нужны ли тесты?
- Да, нужны. Все тесты, которые нужны для учебника будут предоставлены.
- Как организовать тестирование? (один раз по завершению всего курса или несколько раз «после каждой части или главы»).
- Тестирование нужно организовать после каждой главы.
- Нужен ли предметный указатель?
- Да, нужен.
- В какой части экрана должны располагаться элементы управления (кнопки)?
- Кнопки должны располагаться в правом нижнем углу экрана.
- Нужно ли звуковое сопровождение при нажатии на кнопки?
- Да, звук должен быть при нажатии на какую-либо кнопку.
- Нужно ли звуковое фоновое сопровождение учебника? (звук нужен только на титульном листе или во всем учебнике).
- Да, звуковое фоновое сопровождение нужно только на титульном листе.
- Какая цветовая гамма нужна для титульного листа, теоретического материала, тестов, предметного указателя (гамма должна сочетаться)? (либо рисунок, либо светлые тона, либо темные тона).
- Для титульного листа - рисунок. Для теоретического материала - светлые тона. Для тестов - темные тона. Для предметного указателя - рисунок.
- В какой части экрана должен располагаться заголовок учебника, содержание учебника, основной текст учебника? (сверху, снизу, слева, справа).
- Заголовок учебника - сверху. Содержание учебника - слева. Основной текст учебника - справа.
После этого мы пошли на переговоры с заказчиком, чтобы обговорить все детали (т.е. то, что от нас требуется).
Интервью.
Список вопросов:
1) Для кого будет предназначен учебник? (для школьников, студентов колледжа, студентов МГОУ, переподготовки рабочих).
Ответ
: для студентов МГОУ.
2) Весь ли предоставленный материал нужно включить в учебник? (контрольные вопросы, вопросы к зачету, вопросы для подготовки к экзамену, семинары).
Ответ:
Весь предоставленный материал необходимо включить в учебник.
3) Нужны ли тесты?
Ответ:
Нет, не нужны.
4) Нужен ли предметный указатель?
Ответ:
Предметный указатель не нужен.
5) В какой части экрана должны располагаться элементы управления (кнопки)?
Ответ:
Элементы управления должны быть на отдельной панели вверху учебника.
6) Нужно ли звуковое сопровождение при нажатии на кнопки?
Ответ:
Нет. Звуковое сопровождение не нужно.
7) Нужно ли звуковое фоновое сопровождение учебника?
Ответ:
Нет.
8) Какая цветовая гамма нужна для титульного листа, теоретического материала, тестов, предметного указателя (гамма должна сочетаться)? (Либо рисунок, либо светлые тона, либо темные тона).
Ответ:
Во всех частях учебника нужно поставить фоновый рисунок, чтобы текст, который находится на этом рисунке нормально читался.
9) В какой части экрана должны располагаться заголовок учебника, содержание учебника, основной текст учебника? (сверху, снизу, слева, справа).
Ответ:
Заголовок учебника должен располагаться сверху, содержание слева, основной текст учебника справа.
После того как мы провели интервью с заказчиком, мы начали свою работу.
Работа над курсовым проектом
1 этап.
Задача:
Выбрать модель структурирования системы и обосновать выбор. Кратко описать функции структурных единиц.
Исполнение:
В электронном учебнике будет использоваться модель: «Хранилище данных», так как учебник будет предназначен для студентов МГОУ, по которому студенты будут обучаться дистанционно. Учебник будет сделан в виде своеобразной базы данных (БД), к которой студенты будут обращаться за информацией.
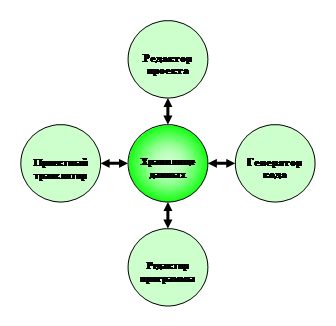
Структурированная модель «Хранилище данных»:

В данном проекте:
Хранилище данных – база данных, которая содержит информацию, поступающую на вход электронного учебника, выходную информацию и промежуточную информацию (теоретический материал учебника).
Редактор проекта – блок модулей, обеспечивающих ввод редактирования информации и подготовку выходной информации (при тестировании, результат теста записывается в файл, который можно потом отправить по электронной почте преподавателю, для проверки правильности решения тестов и отчетности о том, как студент понял (воспринял) данный материал).
Генератор кода – блок, содержащий модули, обеспечивающие выбор алгоритмов, необходимых для решения задачи при данном состоянии хранилища данных (после тестирования выдаются варианты правильных ответов, которые берутся из хранилища данных).
Редактор программы – блок, содержащий модули, которые позволяют вести текущую настройку алгоритмов, отобранных для решения поставленных задач.
Проектный транслятор – блок, который обеспечивает совместное взаимодействие выбранных алгоритмов, необходимых для решения задачи (в учебнике есть гиперссылки, которые обеспечивают взаимодействие между всеми частями и фреймы, в которых отображается информация).
2 этап.
Задача:
Выбрать модель управления, обосновать выбор и описать назначение структурных единиц.
Исполнение:
В электронном учебнике будет использоваться модель событийного управления типа «Обработчик событий», так как обработчик событий анализирует события, возникающие в системе или вне ее и передает управление на ту подсистему, которая должна функционировать в случае возникновения данного события. При этом обработчик событий не осуществляет управление подсистемами.
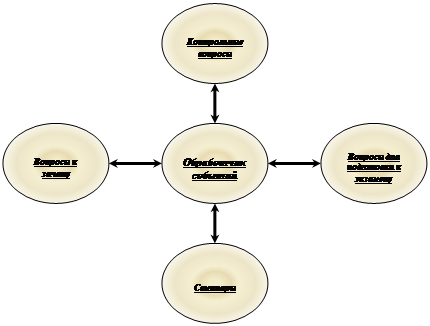
Модель событийного управления «Обработчик событий»:

Обработчик событий может обратиться к любой части электронного учебника, т.е. пользователь может обратиться к любому модулю (контрольные вопросы, вопросы для подготовки к экзамену, семинары, тесты, вопросы к зачету, предметный указатель), не обращаясь через посторонние модули, которые бы обращались к тому модулю, который был запрошен пользователем.
3 этап.
Задача:
Произвести декомпозицию системы на модули.
Исполнение:
В электронном учебнике используется модель деления по объектам.
Модули представляют совокупность объектов, содержащих свой набор данных (полей) и алгоритмов (методов). Основное преимущество модульной декомпозиции – обеспечение информационной закрытости модулей в той или иной мере. Внутренняя структура модулей и значительная часть внутренних данных не доступна другим модулям. Обеспечив неизменность структуры и состава этой информации в учебнике можно изменять внутреннюю структуру (набор алгоритмов внутренней информации) модуля. Это обеспечивает гибкость проекта подсистем и системы в целом. Связь между модулями устанавливается через интерфейсную часть, а содержимое исполняемой части остается скрытой от сторонних пользователей. Информационная закрытость модулей обеспечивается за счет связанности модулей (осуществляется связь данных через фреймы). Информационная независимость модуля обеспечивается его связанностью, которая основывается на принципе подбора компонентов, входящих в состав модуля.
4 этап.
Задача:
Описать тип связности, оценить возможные недостатки в обеспечении информационной закрытости модуля.
Исполнение:
В учебнике используется коммуникативная связанность, потому что используются компоненты, входящие в модуль с одной и той же информационной базой. Такой модуль также может использоваться при разработке БД, но у нас электронный учебник – тоже своеобразная БД.
5 этап.
Задача:
Описать тип сцепления между модулями. Охарактеризовать возможные проблемы проектирования.
Исполнение:
В нашем электронном учебнике будет использоваться несколько видов сцеплений:
1. Сцепление по внешней ссылке;
2. Сцепление по данным.
6 этап.
Задача:
Описать структуру программного продукта. Оценить глубину и ширину. Дать характеристику сильных и слабых сторон данной структуры.
Исполнение:
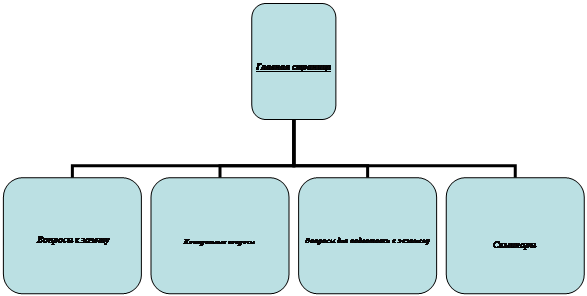
Наш программный продукт имеет иерархическую структуру. Исходная задача разбивается на подзадачи (в нашем случае, задача разбивается на: создание HTML страниц и т.д.).
Вновь полученные подзадачи также могут быть разбиты на новые подзадачи.
Данная задача называется декомпозицией программного продукта (электронного учебника).
На каждом шаге декомпозиции возникает новый иерархический уровень. Решение задач, полученных в ходе декомпозиции обеспечивается модулями, объектами, подпрограммами.
Высотой программного продукта называется число его иерархических уровней.
Шириной называется максимальное число элементов в иерархическом уровне.
Ширина и высота нашего электронного учебника:

Ширина продукта = «4».
Высота продукта = «2».
Сильная сторона данной структуры в том, что здесь не очень большая ширина. Увеличение ширины ведет к повышению связности (изолированности) при одновременном увеличении не вязкости (зависимости).
Слабая сторона данной структуры в том, что все модули зависят от главной страницы, т.е. на ней задаются ссылки на модули. При отсутствии этих ссылок, будет невозможно запустить какой-либо модуль данного программного продукта.
Принципы объектно-ориентированного проектирования
Задача:
Как реализуются принципы объектно-ориентированного проектирования. В чем преимущества?
Решение:
В электронном учебнике используются принципы объектно-ориентированного проектирования.
Визуальную технологию конструирования программ (например, систему программирования Delphi) можно отнести к технологиям пятого поколения. Она, во-первых, полностью поддерживает объектно-ориентированную технологию, во-вторых, идеи модульного программирования получают логическое завершение, в-третьих, и это принципиально новое в данной технологии — создан инструментарий (автоматизация) программирования реакции на события (любая программа в процессе своей работы с чем-то или кем-то взаимодействует). Структура программного кода вероятностная. Не все маршруты, трассы кодов жестко определены. Элементы программного кода взаимодействуют, начинают работать при возникновении определенных событий. А главное — процесс разработки носит не каскадный, последовательный характер, он развивается по спирали.
Примером объектно-ориентированного проектирования являются кнопки управления:

В этом случае, кнопки «Назад» и «Вперед» будут выполнять переход не на определенное место (фрейм «Содержание»), а на каждую последующую часть электронного учебника.
Основные преимущества объектно-ориентированного проектирования:
1) Инкапсуляция
.
Данные объекта недоступны его клиентам непосредственно, они инкапсулируются, скрываются от прямого доступа извне. Клиент имеет доступ к данным объекта только через методы интерфейсов этого объекта.
2) Полиморфизм
.
Возможность работы с объектами разных типов, каждый из которых поддерживает данный набор интерфейсов, но реализует их по-разному.
3) Наследование
. Идея проста: имея некоторый объект, можно создавать новый, автоматически поддерживающий все или некоторые «способности» старого. Различают наследование реализации и наследование интерфейса. В первом случае объект наследует от своего родителя код. Когда клиент дочернего объекта вызывает один из унаследованных методов, на самом деле выполняется код метода родителя. Таким образом, это механизм повторного использования кода (языки C++, Smalltalk). Наследование интерфейса означает повторное использование спецификаций – определение методов, поддерживаемых объектом, облегчает решение задач полиморфизма. Определение нового интерфейса путем наследования от существующего гарантирует, что объект, поддерживающий новый интерфейс, можно рассматривать как объект, который поддерживает старый интерфейс.
4) Высокая связанность
. Максимально связанным является объект, в котором представляется единая сущность и в который включены все операции над этой сущностью. Каждая операция обеспечивает функциональность, которая предусматривает, что все свойства объекта будут модифицироваться, отображаться и использоваться как базис для предоставления услуг.Высокая связность – желательная характеристика, так как она означает, что объект представляет единую часть в проблемной области, существует в едином пространстве. При изменении системы все действия над частью инкапсулируются в едином компоненте. Поэтому для производства изменения нет нужды модифицировать много компонентов. Если функциональность в объектно-ориентированной системе обеспечивается наследованием от суперклассов, то связность объекта, который наследует свойства и операции, уменьшается. В этом случае нельзя рассматривать объект как отдельный модуль – должны учитываться все его суперклассы. Системные средства просмотра содействуют такому учету. Однако понимание элемента, который наследует свойства от нескольких суперклассов, резко усложняется. Проектирование потока данных
1 этап.
Задача:
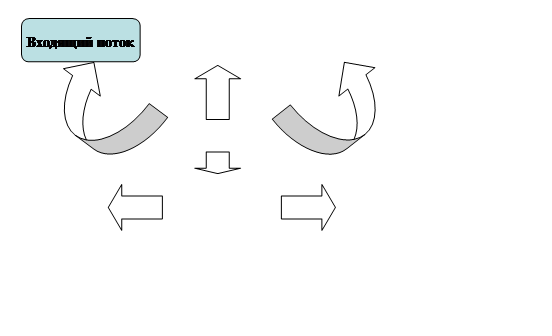
Определить входящий поток и процедуру преобразований.
А) Описать формат исходных данных.
Б) Описать процедуру преобразования (спецификацию) и взаимодействие этой процедуры с управляющим контроллером.
В) Описать формат информационного потока на выходе перед его поступлением на этап преобразования.
Решение:
Заказчиком были предоставлены тексты, набранные в текстовом редакторе «Microsoft Word» офисного пакета «Microsoft Office».
В текстовом документе, предоставленном заказчиком, были видимые грамматические ошибки. Наша задача была в том, чтобы исправить эти ошибки и отформатировать документ в тот вид, который был необходим для создания электронного учебника и для последующего использования этого документа. Далее нам надо было этот текст преобразовать в формат гипертекстовой разметки «HTML», необходимый для пользователя. В итоге работы, результат нам надо было скомпоновать в 1 файл, для удобства в пользовании электронным учебником.
На этапе преобразования потоков данных возникает ситуация, когда 1 предшествующий поток (исходные данные) порождает несколько последующих (контрольные вопросы, вопросы к зачету, вопросы для подготовки к экзамену, семинары). Здесь структура потоков не зависит от их состояния. Управление операциями ветвления и объединения информационных потоков осуществляется контроллером запроса в зависимости от состояния потоков (в зависимости от действий пользователя). Контроллер запросов передает управление на контроллер выбранного им потока в случае ветвления (выбирается модуль или подмодуль с помощью гиперссылок).
2 этап.
Задача:
А) Описать способ преобразования информационного потока и методы преобразования.
Б) Описать формат преобразованного потока после завершения преобразования.
Решение:
В электронном учебнике будет присутствовать система гиперссылок для управления потоком данных.
В учебнике присутствует фрейм «Содержание», в котором можно будет перейти в любую часть учебника, который состоит из гиперссылок. В содержании учебника, весь основной материал разбит на отдельные части, которые в свою очередь разбиты на главы, а главы разбиты на более мелкие части учебника.
Также для перемещения по учебнику будут использоваться кнопки управления, организованные с помощью гиперссылок:

3 этап.
Задача:
А) Описать пользовательский выходной формат.
Б) Описать способ преобразования данных из внутреннего формата программы в формат, необходимый для пользователя.
В) Описать функции контроллера преобразования результирующей информации и его взаимодействие с управляющим контроллером.
Решение:
Преобразованный поток – информация, предоставленная во входном формате программной системы. Этот поток содержит информацию, содержащуюся в формате, необходимом для заказчика. Преобразованием потока управляют программы (спецификации), которые называются контроллерами потоков.
       
2. Практическая часть
Программирование.
Верстка страниц в формат гипертекстовой разметки HTML.
Разработка модулей – Java-Scripts.
А) «ЗАПРЕТ ПРАВОЙ КЛАВИШИ МЫШИ» - защита от «дурака». Этот модуль присутствует на всех страницах. Если бы его не было, то пользователь мог бы при нажатии правой клавиши мыши вывести контекстное меню, в котором присутствует пункт «В формате HTML”. Это привело бы к тому, что каждый пользователь мог бы скопировать этот код и применять его в своих целях, а это противоречит закону об авторских правах.
Б) «Снежок». Этот модуль присутствует на главной странице. Все снежинки имеют разные размеры и формы. Также они все падают с разной скоростью. Модуль использован всего лишь для того, чтобы учебник, при открытии пользователем показался не статичным, а динамичным, т.е. это сразу бросается в глаза. Даже при создании сайтов это очень часто применяется, т.к. пользователь, зайдя на этот сайт увидит все эти эффекты (самое главное, чтобы они все были в «тему» и не мешали работе), зайдет скорее всего на этот сайт вновь, т.к. ему это очень понравится скорее всего.
В) «Муха». Этот модуль присутствует на странице – «Тематический план и программа по курсу «Криминалистика»». Муха бегает за указателем мыши. Создается такое впечатление, как будто муха сидит на мониторе в реальности и можно до нее дотронуться (это первое впечатление, если конечно не вглядываться внимательно на монитор). Если муха достигла указателя мыши, то она начинает двигаться не по какой-то траектории, а сама выбирает путь, но при этом далеко не удаляется от указателя мыши. Также в этом модуле присутствует кнопка, расположенная справа внизу экрана монитора. При нажатии на эту кнопку, муха исчезает с экрана. Если вновь нажать на эту кнопку муха появится на том же месте, где она исчезла и начнет свое движение. Эта кнопка также двигается от перемещения ползунка, с помощью которого можно перемещаться по фрейму вниз и вверх. Этот эффект для удобства.
Г) «Звезда за указателем мыши». Этот модуль расположен по адресу «Дополнительно – Осмотр места происшествия». При перемещении указателя мыши, за ним тянутся звездочки. Они появляются, а потом растворяются во вне.
Д) «Яркая вспышка текста». Это модуль расположен по адресу «Дополнительно – Осмотр места происшествия». Он работает постоянно, т.е. при открытии страницы. Мигает текст: «Осмотр места происшествия!!!», написанный синим цветом, красным цветом.
1. Разработка эффектов DHTML.
На странице «Тематически план и программа по курсу «Криминалистика»» использованы эти эффекты. Вначале все ссылки изображены синим цветом. При наведении на любую из ссылок, текст становится красным цветом и увеличивается в размерах. После нажатия на ссылку и вернувшись обратно на эту страницу текст становится фиолетовым цветом (это служит для удобства, т.е. пользователь, когда прочитает какую-либо главу, не забудет, где он остановился. Это что-то вроде «закладки»). Этот же эффект используется на странице – «Об учебнике».
4. Компиляция всех сверстанных страниц в формат CHM.
Архитектура.
Редактирование всего предоставленного материала, т.е. исправление ошибок (грамматических).
Разбиение проекта на модули (части).
Поиск дополнительно информации для учебника. Страницы «Дактилоскопическая карта», «Осмотр места происшествия». Дактилоскопические карты использовались реальные, так что нам пришлось затереть все данные с этих карт, так как если бы мы их использовали, то это было бы незаконно.
Мультимедиа.
1. Осмотр места происшествия – видео. Была найдена кассета для видеоплеера, т.е. не цифровая. Нужно было эту кассету оцифровать с помощью ПК. А далее нужно было вырезать нужный отрезок из получившегося файла-видео. Далее этот отрезок видео нужно было с помощью программы «Macromedia Flash MX Professional 2004 7.0» конвертировать в формат SWF. При этом была использована FLASH 7, т.е. эта версия флэш, в которой можно использовать звук.
2. Поиск нужных картинок и фотографий для электронного учебника, которые использованы на главной странице – «шапке».
Дизайн.
1. Подборка фона для частей учебника:
А) Основная часть.
Б) Семинарские занятия.
В) Дополнительно.
2. Выбор расположения всей информации в учебнике.
3. Подборка различных эффектов, которые присутствуют в учебнике.
|