Рисование в Delphi. Графический режим.
Рисовать в Delphiможно, используя канву (холст) формы:
form1. canvas
(form1 – можно не писать).
Например, цвет заливки (кисти) можно задать так:
form1. canvas. brush. color := clRed;
Цвет линий (перо) можно задать так:
canvas. pen. color := clGreen;
Цветa можно задавать случайным образом:
canvas. brush. color := random(1000000);
Эллипс (круг) можно нарисовать так:
canvas. еllipse(x1, y1, x2, y2);
Фигура эллипса (круга) оказывается вписанной в прямоугольник (квадрат) с вершинами – левой верхней x1, y1 и правой нижней x2, y2.
Причем координаты можно задать числами:
canvas. еllipse(100, 200, 300, 420);
переменными (см выше) и выражениями:
canvas. еllipse(х, y, x+100, y+150);
Отсчет ведется от левого верхнего угла клиентской области формы:
Прямоугольник (квадрат) можно задать так:
canvas.Rectangle(x1, y1, x2, y2);
  по координатам двух вершин: по координатам двух вершин:
Линию можно нарисовать из текущего
(последнего) положения
(точки) в точку с заданными координатами x, yс помощью команды:
canvas.LineTo(x, y);
Начальной (самой первой) точкой считается начало координат (точка 0, 0 формы).
Переместиться из текущего положения в точку с заданными координатами x, y, не оставляя следа, можно с помощью оператора:
canvas. MoveTo(x, y);
Залить (закрасить) замкнутую область можно с помощью команды:
canvas. FloodFill(x, y, цвет, fsborder);
где x, y- координаты любой внутренней точки этой замкнутой области, цвет – цвет заливки, fsborder- режим заливки до контура (бордюра) этой области.
Проект 1. Нарисовать снеговика.

Процедура рисования может быть такой:
procedure TForm1.Button1Click(Sender: TObject);
begin
canvas.Pen.Color:=claqua;
canvas.Brush.Color:=clAqua;
canvas.Ellipse(200,200,400,400);
canvas.Ellipse( . . . );
. . .
canvas.Pen.Color:=clRed;
canvas.Brush.Color:=clRed;
canvas.Rectangle(280,30,320,60);
canvas.MoveTo(260,120);
canvas.LineTo(200,100);
canvas.MoveTo(340,120);
canvas.LineTo(400,100);
. . .
canvas.MoveTo(290,75);
canvas.LineTo(250,77);
canvas.LineTo( . . . );
. . .
canvas.FloodFill(285,77,clred,fsborder);
end;
Проект2. Нарисовать круглую мишень.

Используемоператорцикла:
for k:=1 to n do begin
. . .
end;
где n- количество кругов.
Цвет зададим случайным образом:
canvas.Brush.Color:=random(10000000);
Координаты зададим относительно центра квадратной области, в которую вписан круг:
Например так: 360-r,180-r- левая верхняя вершина, 360+r,180+r- правая нижняя вершина квадратной области.
Здесь r– радиус круга, который затем уменьшаем r:=r-25;
Дополнительно: Нарисовать квадратную мишень.Проект 3. Нарисовать кучу шаров.
Количество шаров зададим 300.
Радиус r , координаты x, y– зададим случайным образом:
r:=random(100)+5;
x:=random(200)+220;
y:=random(100)+120;
Кроме того, нам понадобится задержка (замедление):
for i:=1 to 10000000 do;
Дополнительно: сделать шары на весь экран.
Задержку (замедление) можно убрать.

Проект4. Нарисовать столбчатую диаграмму.

Дополнительно: над каждым столбиком вывести его размер (высоту):

Подсказка: используем процедуру canvas. textout( x, y, текст);
Проект 5. Нарисовать гирлянду.

Дополнительно: на каждом круге вывести его размер (радиус):
Проект 6. Летающий шарик.

Для начала пусть летает влево – вправо отражаясь от соответствующих границ формы.
В качестве шарика используем компонент shape - фигура (см. Вкладку палитры компонентов Дополнительно). Причем, одноименное свойство shapeв инспекторе объектов
настроим на значение stCircleокружность.
Для движения шарика установим компонент Timer (см. вкладку Система - часы).
Это не визуальный компонент (невидимый после запуска).
Выполняет функцию регулярного прерывания программы через определенный интервал времени (см. свойство interval) для выполненияопределенных пользователем действий (см. процедуру обработки таймера procedureTForm1.Timer1Timer(Sender: TObject);).
Объявим глобальные переменные:
var x, hx: integer;
В процедуре FormCreateвключим таймер:
timer1.Enabled:=true;
Зададим начальное положение шарика
x:=shape1.Left;
Шаг движения:
hx:=10;
Интервал прерывания таймера:
timer1.interval:=20;
Двойным щелчком по часам переходим в процедуру:
procedure TForm1.Timer1Timer(Sender: TObject);
где изменяем координату :
x:=x+hx;
Проверяем границы и меняем направление:
if (x>=536-shape1.width) or (x<=0) then hx:=-hx;
И рисуем по новым координатам (старое положение фигуры стирается автоматически):
shape1.Left:=x;
Дополнительно1: шарик должен летать по диагонали.
Подсказка: координату y определяем как shape1.top.
Дополнительно2: Сделать два шарика, летающих по диагонали не зависимо друг от друга (фигуры shape1 иshape2).
Проект 7. Броуновское (хаотичное) движение шарика.
 Выбираем случайно
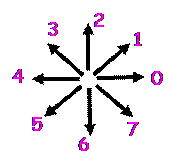
одно из восьминаправлений: Выбираем случайно
одно из восьминаправлений:
Для этого в процедуре обработки события связанного с таймером пишем:
procedure TForm1.Timer1Timer(Sender: TObject);
var z: integer;
begin
z:= random(8);
 case z of case z of
0: begin hx:= 3; hy:= 0; end;
1: beginhx:= 3; hy:= -3; end; {оператор выбора варианта}
2: направление 2
3: направление 3
. . .
end;
x:= x + hx;
y:= y + hy;
shape1. left:= x;
shape1. top:= y;
end;
Дополнительно1: Сделать броуновское движение двух шариков.
Дополнительно2: Шарик не должен выходить за пределы формы.
Проект 8. Цветной ковер.

Для этого в процедуре обработки события связанного с таймером пишем:
for k:=1 to 100 do
canvas.Pixels[random(536),random(348)]:= random(1000000);
где Pixels[ x, y ] массив всех точек (пикселей) формы, которым присваиваем случайный цвет.
Причем красим за один раз 100 точек (пикселей).
Цвет можно задавать изменяя случайно предел интервала:
random(random(random(1000000)));
В процедуре FormCreate пишем:
randomize;
включаем таймер, задаем небольшой интервал работы таймера (определяющий скорость).
Проект 9. Броуновское (хаотичное) движение точки (пикселя), оставляющей след (траекторию).

Можно обойтись без casezof, если задать смещение точки так:
dx:= random(3) – 1;
dy:= random(3) – 1;
Очевидно будет выбрано одно из восьми направлений, т.к. выпадает случайно -1, 0, 1.
Координаты зададим в процедуре FormCreate , двигать точку будем в процедуре Timer1Timer.
Проект 10. Броуновское (хаотичное) движение Nточек (пикселей), оставляющих след (траекторию).
Координаты точек (пикселей) и цвет задаем случайным образом (random) и сохраняем их в массивах:
x[k], y[k] координаты k– ой точки, c[k] цвет k– ой точки.
При этом массивы надо объявить глобальные (перед Implementation):
Const N = 100;
Var x, y, с: array[1 . . N] of integer;
и присвоить (в процедуре FormCreate):
for k:=1 to N do begin
x[k];= random(536);
y[k]:= random(348);
c[k]:= random(random(random(1000000)));
canvas.Pixels[x[k], y[k]]:= c[k];
end;
В итоге можно получить такую картинку:


Проект 11. Снег.
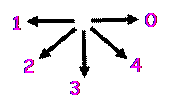
 Необходимо использовать массив координат, один цвет и пять направлений движения снежинок: Необходимо использовать массив координат, один цвет и пять направлений движения снежинок:
x[k], y[k] координаты k– ой точки.
В процедуре FormCreate
зададим значения этих координат случайным образом:
randomize;
timer1.Enabled:=true;
for k:=1 to n do
begin
x[k]:=random(500)+20;
y[k]:=random(70)+50;
end;
В процедуре FormPaint
нарисуем снежинки и поверхность земли:
canvas.Pen.Color:=claqua;
canvas.Brush.Color:=claqua;
canvas.Rectangle(0,320,535,330);
for k:=1 to n do
canvas.Pixels[x[k],y[k]]:=clred;
В процедуре обработки таймера находим новые значения координат:
x
1:=
x
[
k
]+
dx
;
y
1:=
y
[
k
]+
dy
;
Рисуем снежинку по новым координатам (x
1,
y
1
) и стираем ее по старым координатам (x
[
k
],
y
[
k
]
):
canvas.Pixels[x1,y1]:=clred;
canvas.Pixels[x[k],y[k]]:=clbtnface;
Если снежинка долетает до поверхности – взамен нее выпускаем новую.
x[k]:=random(500)+20;
y[k]:=50;
Не забудем изменить (присвоить) текущие значения координат на новые:
x[k]:=x1;
y[k]:=y1;
Дополнительно: Снег должен накапливаться в сугробы:

Заставим снежинки накапливаться в сугробы (снежный покров).
Для этого будем предварительно проверять цвет пикселя в той точке, в которую собираемся переместить снежинку, т.е. в точке с новыми координатами (x
1,
y
1
).
Если впереди препятствие определенного цвета (поверхность земли, а затем и упавший снег), то снежинка останавливается. При этом она меняет свой цвет, что позволяет летящим снежинкам прилипать к уже упавшим, образуя, таким образом, сугроб (снежный покров):
if canvas.pixels[x1,y1]<>claqua then
begin
canvas.Pixels[x1,y1]:=clred;
canvas.Pixels[x[k],y[k]]:=clbtnface;
x[k]:=x1;y[k]:=y1;
end
else
begin
canvas.pixels[x[k],y[k]]:=claqua;
x[k]:=random(500)+20;
y[k]:=50;
end;
Проект 12. Дымоход.

Нарисовать две наклонные линии
стенок трубы (наклонные для скорости засорения трубы). Запустить снизу частички сажи
и ждать когда засорится труба.
Проект 13. Электролиз.

Нарисовать в центре формы шар (катод)
.
Запустить с четырех сторонионы (частички)
и ждать когда они налипнут на шар.
Для того, чтобы частички летели с разных сторон необходимо задать четыре пары массивов координат:
x[k], y[k] координаты k– ой точки, летящей слева.
x1[k], y1[k] координаты k– ой точки, летящей сверху.
x2[k], y2[k] координаты k– ой точки, летящей справа.
x3[k], y3[k] координаты k– ой точки, летящей снизу.
Проект 14. Берег.
Программа моделирует морские волны
, которые размывают берег, изменяя рельеф береговой линии, в зависимости от твердости
породы.
Работу над проектом разобьем на три этапа:
I. Нарисуем волны (в виде пикселей синего цвета) и поверхность земли (в виде зеленого прямоугольника с желтыми участками более легкой породы).
II. Заставим волны двигаться (докатываться до береговой линии).
III. Заставим волны размывать берег, уничтожая (унося в море) по одному пикселю береговой породы.

В итоге мы можем получить картинки следующего вида:

И через некоторое время:

|