|  Федеральное агенство по образованию Федеральное агенство по образованию
ГОУ ВПО Тульский государственный университет
Технологический факультет

Кафедра "Автоматизированные станочные системы"
Курс "Информатика
"

МЕТОДИЧЕСКИЕ УКАЗАНИЯ
ДЛЯ ВЫПОЛНЕНИЯ ЛАБОРАТОРНЫХ РАБОТ
СТУДЕНТАМИ НАПРАВЛЕНИЯ 230100
ТУЛА 2007
РАЗРАБОТАЛ:
к.т.н., доц. Троицкий Д.И.
Рассмотрено на заседании кафедры
"3 сентября 2007, протокол №1
Зав. кафедрой АСС д.т.н., проф.
_______________
Иноземцев А.Н.
Содержание
1. Что такое
Visio
?
. 4
2. Начинаем работать
. 5
3. Построение блок-схем
. 5
3.1
Нумерация блоков
. 7
3.2
Вставка формул
. 8
3.3
Вставка документов
Visio
в другие программы
.. 9
4. Школа мастерства
. 9
5. Библиографический список
. 37
1. Что такое
Visio?
Новые системы плодят новые проблемы.
Из законов Мэрфи
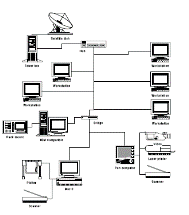
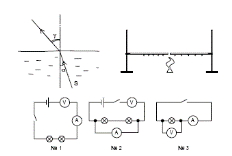
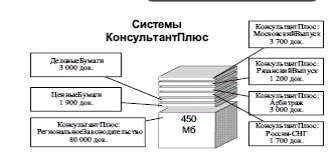
Visio – редактор векторной графики, очень удобный для решения ряда специализированных задач деловой графики (Рис. 1.1), которые в графических редакторах общего назначения (CorelDRAW и др.) решаются с большим трудом. В частности, Visio содержит средства построения изображений, необходимые широкому кругу пользователей: специалистам в области бизнеса, руководителям проектов, специалистам по сбыту и маркетингу, диспетчерам, специалистам по информационным технологиям, разработчикам программного обеспечения, администраторам баз данных и веб-узлов, руководителям производства и инженерам.
    
Рис.
1.1 – Примеры деловой графики, созданной в Visio.
Программа Visio в настоящее время поддерживается корпорацией Microsoft, но не входит в пакет MS Office.
Данное пособие основано на материалах книги [1] и сайта http://visio.artberg.ru
.
2. Начинаем работать
Работа не волк – в лес не убежит
Русская народная мудрость
В основе механизма рисования Visio лежит векторный редактор. Вы имеете несколько графических примитивов (линия, кривая, прямоугольник и эллипс), с помощью которых можно нарисовать нужное изображение, закрасить его фрагменты. Для двумерных фигур можно использовать не только цвет, но и образцы закраски. Существуют команды для работы с текстовыми блоками, использующими шрифты, установленные в Windows, позволяющие форматировать слова, абзацы и прочие фрагменты текста. Существует также ставший практически стандартным набор команд, выполняющих повороты и выравнивание объектов на рисунке. Однако настоящий Visio начинается дальше. Дело в том, что графическими примитивами рисовать почти не требуется. Единицей рисунка в Visio является шейп
(shape). Рисунок набирается из шейпов, как из элементов конструктора, причем при работе нужные наборы шейпов располагаются под рукой рядом с окном рисунка, как палитра у художника. Процесс создания рисунка сводится к перетаскиванию шейпов с палитры (трафарета) в окно рисунка и добавления связующих элементов. Наборы шейпов, называемые шаблонами
(stencils) адаптируют Visio к той или иной области при-менения и во многом определяют ту или иную поставочную вер- сию продукта. Шейпов разработано великое множество, они продолжают разрабатываться и могут создаваться самим пользователем для какой-то специфической области.
3. Построение блок-схем
Если по схеме требуется N деталей, то на складе окажется N - 1.
Из законов Мэрфи
Посмотрим для примера, как с помощью Visio рисуется простейшая блок-схема. Запускаем Visio. В диалоговом окне New выбираем шаблон Flowchart – Basic Flowchart (Рис. 3.1).

Рис.
3.1 – Выбор шаблона.
Visio создает новый файл рисунка с шаблоном Flowchart для рисования диаграмм. На панели слева мы видим несколько шейпов (Рис. 3.2).
Шейпы просто перетаскиваются в нужное место чертежа с зажатой левой кнопкой мыши.
Основные операции редактирования в Visio выполняются так же, как и во всех других офисных приложениях. В частности, масштаб изображения меняется колесиком мыши при нажатой клавише Ctrl. Для добавления текста к вытащенным на поле рисунка шейпам нужно выделить шейп и нажать клавишу F2 или просто сразу начать набирать текст. Его параметры (размер, цвет..) задаются при помощи кнопок на панели инструментов аналогично тому, как это делается в Word.
Для изображения линий и стрелок используются коннекторы
. Это тоже шейпы, обладающие свойством "примагничивать" свои концы к базом точкам на других шейпах. Базовые точки отмечены синими крестиками.
При перемещении шейпов они выравниваются автоматически, при этом на экране кратковременно отображаются осевые линии шейпов. Если же их нужно выравнять вручную, то нужно выделить несколько шейпов (зажав клавишу Shift) и воспользоваться командой меню Shapes – Align Shapes. При этом выводится диалоговое окно с очевидными кнопками для вертикального и горизонтального выравнивания (Рис. 3.3).

   Рис.
3.2 – Создание рисунка

Рис.
3.3 – Окно выравнивания
3.1 Нумерация блоков
При рисовании блок-схем требуется нумеровать блоки, указывая номер в разрыве линии слева сверху. Автоматически Visio делать такую нумерацию не умеет. Как быть? Очень просто: изобразить номер маленьким прямоугольником (шейп Process) с белой заливкой и прозрачными границами (Рис. 3.4).

Рис.
3.4 – Нумерация блоков.
3.2 Вставка формул
Часто в блок-схемах встречаются формулы, которые не удается набрать обычным текстом (например,  ). Для создания таких формул в пакет MS Office встроена программа MS Equation. Чтобы вставить формулу, набранную в MS Equation, в документ Visio, выполните команду меню Insert-Object и из списка выберите вариант Microsoft Equation 3.0 (Рис. 3.5). ). Для создания таких формул в пакет MS Office встроена программа MS Equation. Чтобы вставить формулу, набранную в MS Equation, в документ Visio, выполните команду меню Insert-Object и из списка выберите вариант Microsoft Equation 3.0 (Рис. 3.5).

Рис.
3.5 – Вставка формулы.
Далее запускается MS Equation, в нем вы очевидным образом набираете формулу, закрываете Equation, и формула оказывается в документе Visio как еще один шейп. Для ее изменения нужно дважды щелкнуть по ней мышкой.
3.3 Вставка документов
Visio в другие программы
Как правило, создаваемые в Visio изображения вставляются в другие документы, скажем, в документы Word. Делается это разными способами, но самым простейшим является использование буфера обмена:
- в Visio выделяем все, что мы хотим скопировать (например, нажав Ctrl+A для выделения всех шейпов);
- нажимаем Ctrl+C;
- переключаемся в Word и нажимаем Ctrl+ V.
При этом вставленный в Word рисунок "помнит", что он был создан в Visio и его можно будет впоследствии редактировать двойным щелчком мыши.
4. Школа мастерства
[1]
Приглашенные издалека специалисты всегда кажутся лучше доморощенных.
Из законов Мэрфи
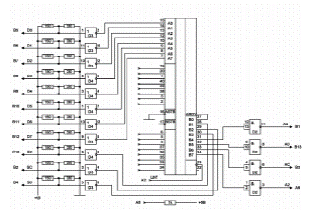
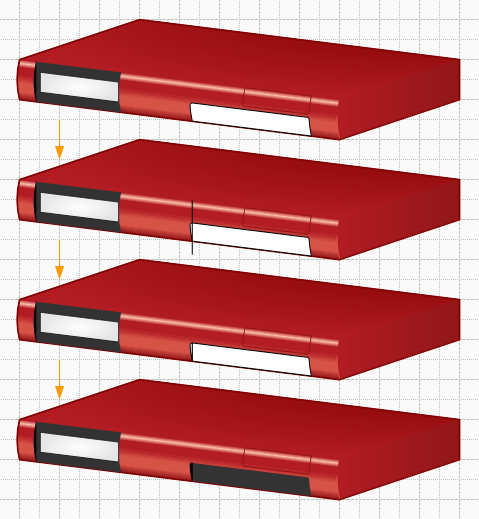
В Visio можно создавать и весьма сложные изображения, например, показанный на Рис. 4.1 сетевой хаб.

Рис.
4.1 – Сетевой хаб.
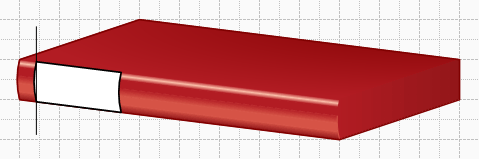
Для начала встал вопрос о выборе вида, т.е. с какой точки и в какой проекции это все будет начерчено. Достаточно часто фигуры рисуют в изометрии, когда координатные оси идут под 120 градусов и все размеры откладываются без искажений. Но рассматриваемый пример в такой системе координат был бы очень нереалистичен, поэтому, подобрав пару промежуточных вариантов, был выбран последний.
 
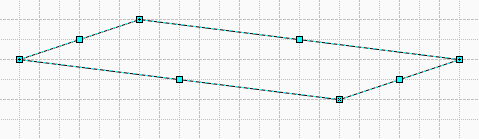
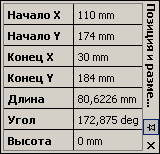
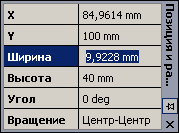
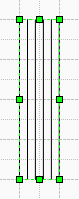
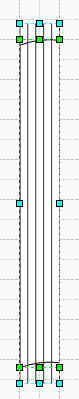
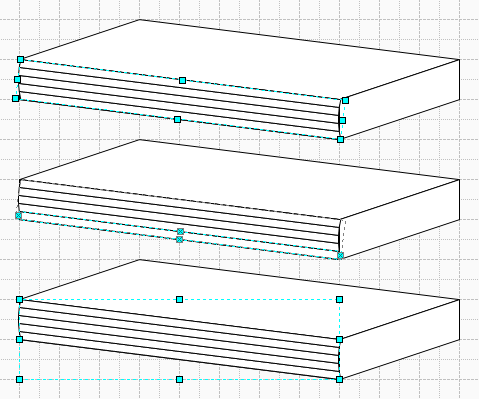
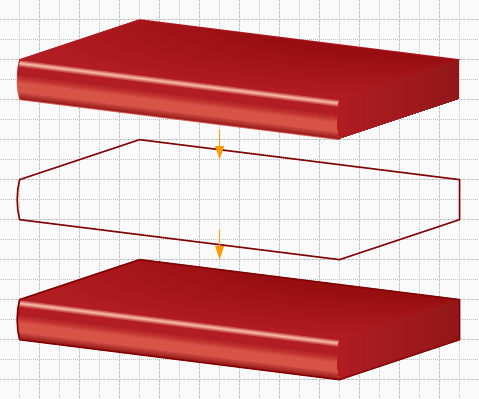
Для начала нам нужно создать самый широкий элемент, которым является верхняя крышка устройства. Для этого нам надо нарисовать 4 линии, 2 под углом 172,875 градуса и 2 под углом 18,4349.

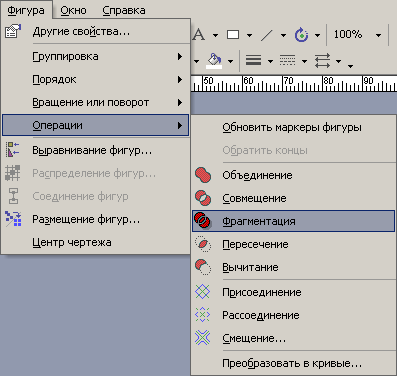
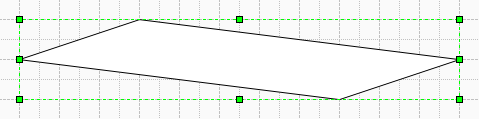
Затем, фрагментировать данные линии. Получится искомый элемент.


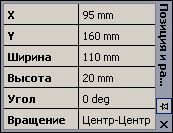
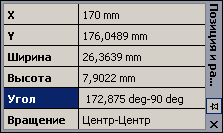
Размеры этого элемента показаны в окне "Позиция и размер" (меню View-Size&Position Window).



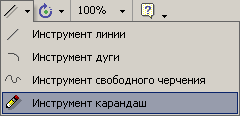
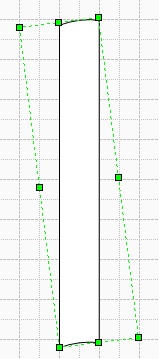
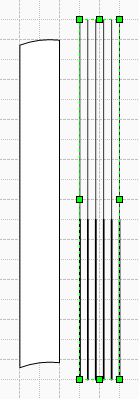
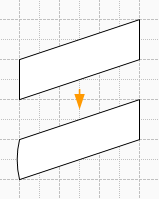
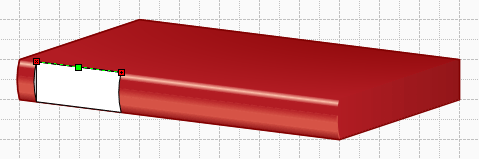
Теперь очень просто дочертить остальные элементы заготовки. Следующим этапом будет работа с лицевой панелью. Для начала необходимо ее скопировать и сделать немного выпуклой. Достаточно сделать это "на глаз". Для этого надо выбрать инструмент "Карандаш". Он находится в подменю инструмента "Линия".

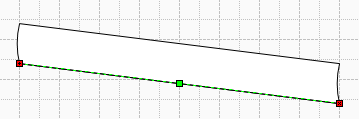
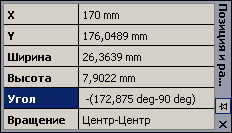
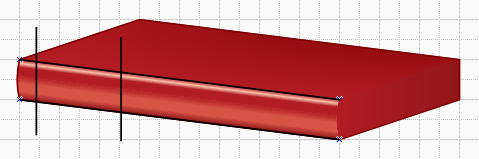
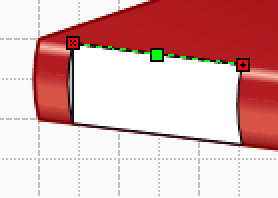
Потом следует начертить линию по паре точек и определить ее угол. 

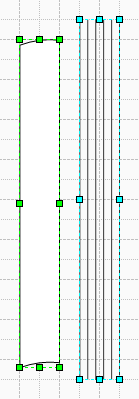
Как видите, он остался неизменным. Теперь надо повернуть фигуру так, чтобы линии широкой части стали вертикально. Для этого можно вводить в графу "Угол" не только вычисленные значения, но и формулы! Поэтому прямо в ячейку надо ввести "-(172,875 deg-90 deg)". Только не забудьте указать, что это градусы (deg), иначе вычисления будут другими.

Если все было введено правильно, то теперь фигура стоит строго вертикально. В этом положении надо применить команду "Объединение".

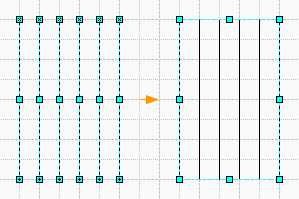
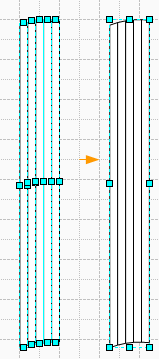
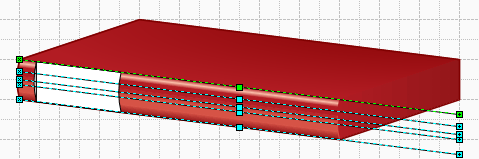
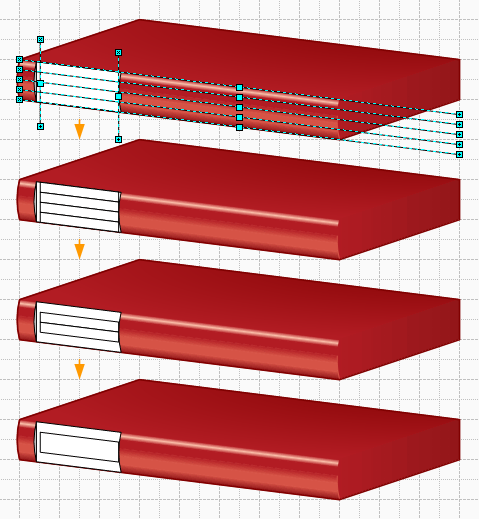
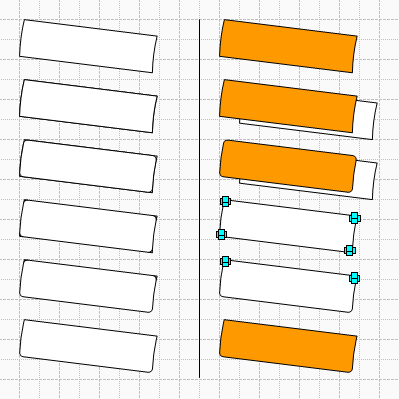
Если посмотреть на рисунок-исходник , то можно примерно насчитать 5 характерных областей перехода цвета с лицевой стороны. Значит, будет делить фигуру лицевой панели на 5 частей. Для этого надо нарисовать 6 линий в ряд и сгруппировать их.

Теперь выделим лицевую панель и скопируем из окна "Позиция и размер", ширину новой фигуры.

Выделим группу из линий и вставим в окно "Позиция и размер", скопированную ширину. Такие манипуляции с величинами и окном "Позиция и размер" очень удобны, т.к. перед глазами, по сути, кусок ячеек таблицы фигур.

И вот, что получилось:

Эта группа имеет в точности такую же ширину. Если бы ширину настраивали мышкой, то такой точности сделать не удалось, т.к. ограничение на величину шага еще никто не отменял.

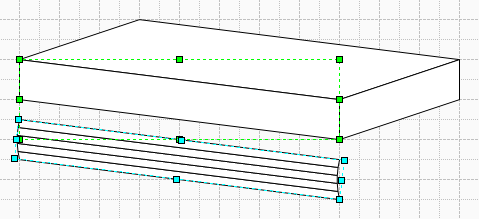
Затем увеличиваем высоту этой группы, чтобы она была явно больше лицевой панели. Далее выделяем фигуру и группу и делаем полное выравнивание, т.е. и горизонтальное, и вертикальное.


После этого, когда фигуры выровнены, делаем их фрагментацию. Получилось 5 частей лицевой панели. Теперь группируем их.

Далее надо вернуть их в прежнее положение, т.е. повернуть. Для этого в "Угол" записываем формулу "172,875 deg-90 deg", т.е. ту же формулу, только теперь без знака минус.

Затем надо вернуть ее на прежнее место. Для этого сначала выделяем прежнюю фигуру, затем новую и полностью выравниваем.

Теперь новая фигура заслоняет старую, но нам надо ее удалить. Для этого первым нажатием выделяем новую группу, потом, но не быстро, вторым нажатием выделяем элемент этой группы, еще раз нажимаем и выделяем искомую фигуру и удаляем ее.

Весь этот процесс можно представить как "перебор" всех слоев, из которых строится изображение. Если продолжать нажимать мышью на одном месте экрана, то после достижения листа "перебор" начнется заново.

Далее займемся боковой стенкой.

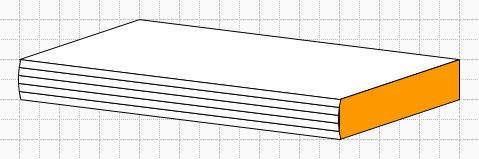
Ее надо просто сделать выпуклой и по возможности, на то же значение, что и лицевую панель. Все эти манипуляции можно произвести на "оригинале" боковой стенки, либо сначала скопировать, потом выровнять и удалить оригинал.

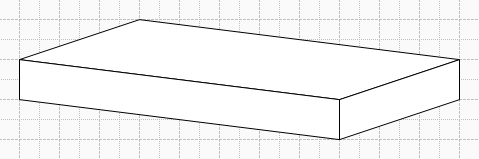
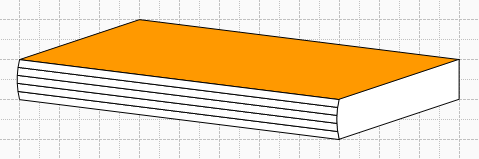
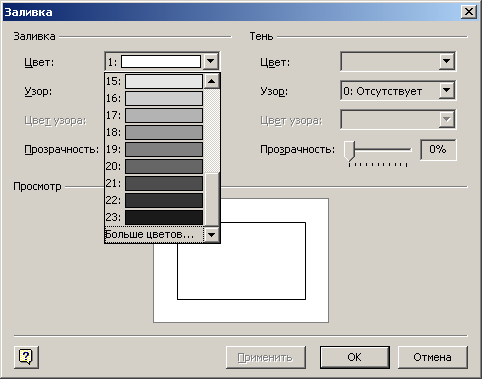
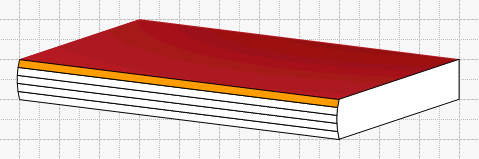
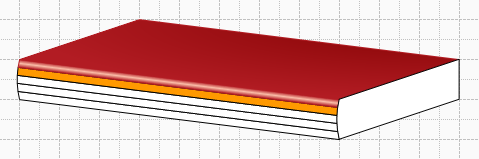
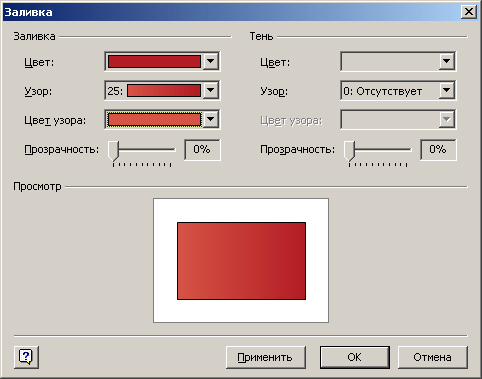
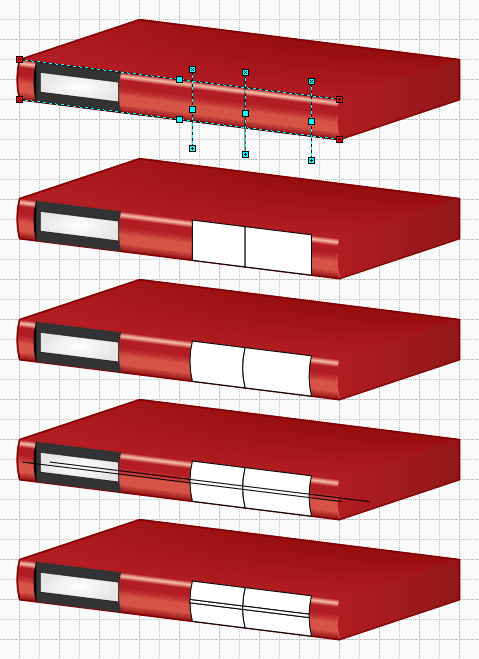
И вот уже эту заготовку можно раскрашивать. Начнем с верхней панели.

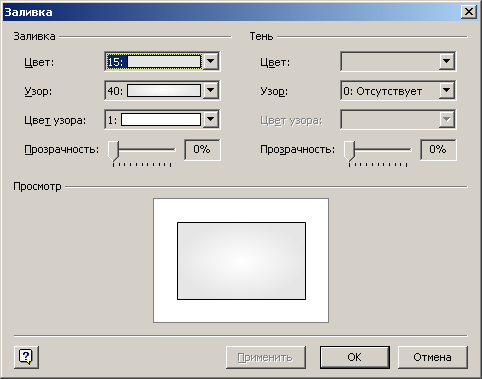
Выделяем ее и идем в заливку. Выбираем дополнительные цвет и вносим значения в RGB палитру.

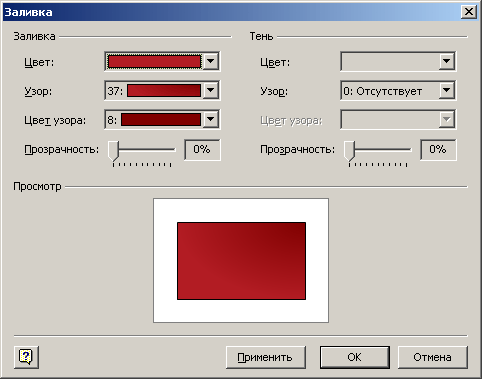
Затем выставляем 37 узор и 8 цвет узора из стандартной цветовой палитры. Потом надо выбрать цвет линии. Её тоже надо сделать тем же"пользовательским" цветом.


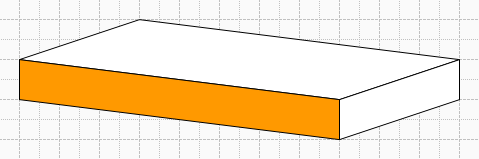
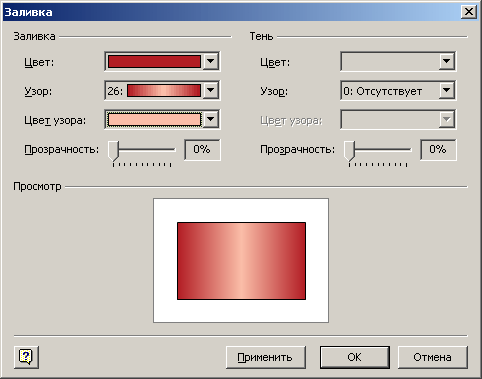
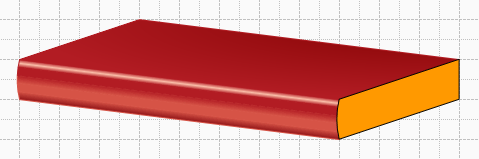
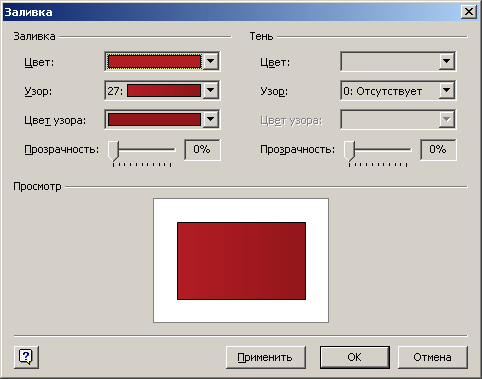
Далее раскрашиваем части лицевой панели.

Для самой верхней части они будут такими: Цвет такой же, как и 1-й "пользовательский".


И еще один "пользовательский" RGB цвет узора

Далее вторая часть сверху.

У нее сплошная заливка первым пользовательским цветом, равно как и цвет линии.

Теперь третья часть. У нее заливка с 1-го "пользовательского" цвета.

И еще один "пользовательский" RGB цвет узора, т.е. 3-й "пользовательский".

Этим же цветом у нее цвет линии.

У четвертой части сплошная заливка 3-м пользовательским цветом. И такой же цвет линии.

У пятой, самой нижней части, верхний цвет: И нижний:
  Цвет линии у последней части такой же, как и нижний. Цвет линии у последней части такой же, как и нижний.

Теперь займемся раскраской боковой панели.

У нее цвет 1-го "пользовательского" цвета. И такой же цвет линии.

И цвет узора.

Теперь если все это сгруппировать и скопировать, а для копии применить команду "Объединение", то получится контур текущей фигуры. Останется убрать заливку контура и оставить только линию, сделать ее более толстой и выполнить полное выравнивание с оригиналом.

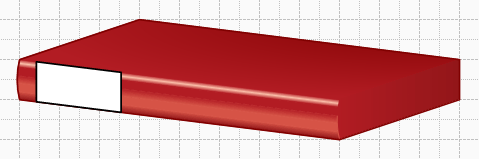
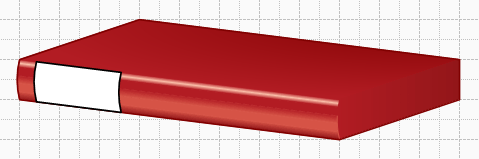
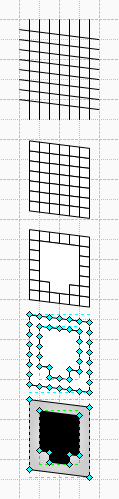
Далее создаем дисплей. Для этого начертим пару линий вдоль контура лицевой панели и пару вертикальных линий.

Теперь применяем команду "Фрагментация".

Делаем заготовку выпуклой.

Отсекаем выпуклую часть справа.

Рисуем линию, чтобы узнать угол. Причем у линии есть и начало и конец. Это легко определить, если присмотреться. Начало у линии в виде знака "Х", а конец в виде знака "+".

Поэтому угол у этой линии будет считаться по часовой, а не против.


Соответственно и угол будет отрицательным. Теперь надо определиться, сколько будет занимать места дисплей? Примерно половину высоты. Тогда надо поделить область на Х=1/50%+2=4 части, т.е. надо распределить 5 линий.

Тогда рисуем 5 линий, под углом "-7,1246".Производим распределение фигур. Добавляем пару линий ограничителей и фрагментируем. Удаляем лишнее и объединяем пару частей воедино.

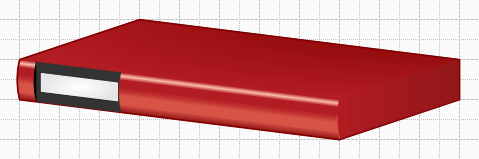
Далее заливаем стандартными цветами и узором. Для рамки делается заливка 22 стандартным цветом, а выпуклая часть делается черной.


И получилась заготовка с дисплеем. Затем делаем примерно тоже самое, как было описано выше, только теперь линии надо расположить так, чтобы сверху было 40%, снизу 50% и между ними 10%. Можно все это сделать либо "на глаз", либо снова расположить 11 линий и потом удалив ненужное, объединить нужное...

8-)


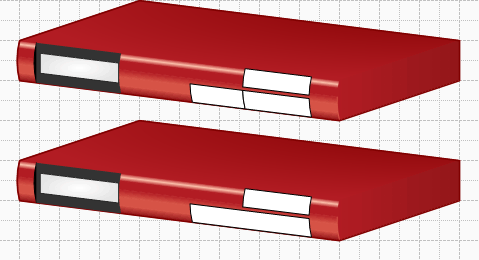
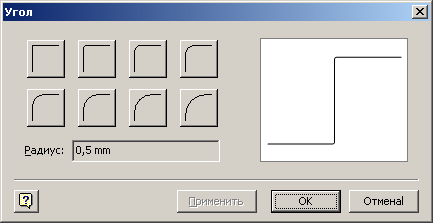
Теперь надо сделать отсек. Для этого он копируется в другое место. Затем делается еще одна копия, делается полное выравнивание этих двух копий. Потом к верхней копии применяют сглаживание углов, и они оба фрагментируются. Затем пара лишних углов удаляется, и производим объединение пары оставшихся углов с остатками заготовки. У получившейся, после всех манипуляций, фигуры - 2 сглаженных угла, а 2 нормальных, т.е. то, что надо.


Затем то же самое делается и с верхней заготовкой.

Получившиеся элементы расставляются по местам, оригиналы удаляются. У верхней заготовки убирают заливку и делают линию 1-м пользовательским цветом.Далее у нижнего элемента отсекается выпуклая часть. Делается заливка 22 стандартным цветом, а выпуклая часть делается черной.

Теперь сделаем разъем. Для этого под углом "-7,1246" располагаем 8 линий и 7 горизонтальных. И опять фрагментируем, чистим и объединяем... 8-) Центр разъема делаем черным, а ободок Цвет: 16, Узор: 40, Цвет узора: 1.

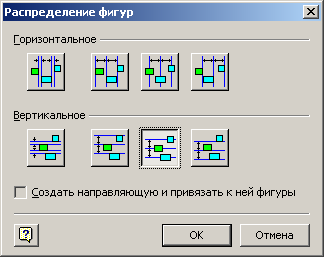
Теперь достаточно точно их располагаем и делаем команду "Распределение".

Осталось добавить кнопки. Их цвет: RGB(214,83,70), Узор 28, Цвет узора: RGB(250,189,168).

И светодиоды. Их цвет: 17, узор: 40, цвет узора: 1.Вот он и получился.

5. Библиографический список
1. Г.Е. Туманов VISIO 4.0. Практическое руководство. Рязань, 2001
[1]
Автор изображения и текста Ничков А.В., http://www.prodigitall.narod.ru/articles/article17.html
|