Цвет и цветовые модели
Цвет и цветовые модели
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (или системы цветов). Чтобы успешно применять их в компьютерной графике, необходимо:
• понимать особенности каждой цветовой модели
• уметь определять тот или иной цвет, используя различные цветовые модели
• понимать, как различные графические программы решают вопрос кодирования цвета
• понимать, почему цветовые оттенки, отображаемые на мониторе, достаточно сложно точно воспроизвести при печати.
Мы видим предметы потому, что они излучают или отражают свет.
Свет — электромагнитное излучение.
Цвет характеризует действие излучения на глаз человека. Таким образом, лучи света, попадая на сетчатку глаза, производят ощущение цвета.
Излучаемый свет — это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
Отражённый свет — это свет, «отскочивший» от поверхности объекта. Именно его мы видим, когда смотрим на какой-либо предмет, не являющийся источником света.
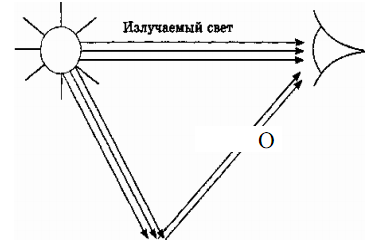
Излучаемый свет, идущий непосредственно от источника к глазу, сохраняет в себе все цвета, из которых он создан. Но этот свет может измениться при отражении от объекта (рис. 1).

Рис.1. Излучение, отражение и поглощение света
Подобно Солнцу и другим источникам освещения, монитор излучает свет. Бумага, на которой печатается изображение, отражает цвет. Так как цвет может получиться в процессе излучения и в процессе отражения, то существуют два противоположных метода его описания: системы аддитивных и субтрактивных цветов.
Система аддитивных цветов
Если с близкого расстояния (а ещё лучше с помощью лупы) посмотреть на экран работающего монитора или телевизора, то нетрудно увидеть множество мельчайших точек красного (Red), зелёного Green) и синего (Blue) цветов. Дело в том, что на поверхности экрана расположены тысячи фосфоресцирующих цветовых точек, которые бомбардируются электронами с большой скоростью. Цветовые точки излучают свет под воздействием электронного луча. Так как размеры этих точек очень малы (около 0,3 мм в диаметре), соседние разноцветные точки сливаются, формируя все другие цвета и оттенки, например:
красный + зелёный = жёлтый,
красный + синий = пурпурный,
зелёный + синий = голубой,
красный + зелёный + синий = белый.
Компьютер может точно управлять количеством света, излучаемого через каждую точку экрана. Поэтому, изменяя интенсивность свечения цветных точек, можно создать большое многообразие оттенков.
Таким образом, аддитивный (add — присоединять) цвет получается при объединении (суммировании) лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие всех трёх цветов даёт чёрный цвет. Систему аддитивных цветов, используемую в компьютерных мониторах, принято обозначать аббревиатурой RGB.
В большинстве программ для создания и редактирования изображений пользователь имеет возможность сформировать свой собственный цвет (в дополнение к предлагаемым палитрам), используя красную, зелёную и синюю компоненты. Как правило, графические программы позволяют комбинировать требуемый цвет из 256 оттенков красного, 256 оттенков зелёного и 256 оттенков синего. Как нетрудно подсчитать, 256х256х256=16,7 миллионов цветов. Вид диалогового окна для задания произвольного цветового оттенка в разных программах может быть различным.
Таким образом, пользователь может выбрать готовый цвет из встроенной палитры или создать свой собственный оттенок, указав в полях ввода значения яркостей R, G и В для красной, зелёной и синей цветовых составляющих в диапазоне от 0 до 255. Далее вновь созданный цвет может быть использован для рисования и закрашивания фрагментов изображения.
В программе CorelDRAW! цветовая модель RGB дополнительно представляется в виде трёхмерной системы координат, в которой нулевая точка соответствует чёрному цвету. Оси координат соответствуют основным цветам, а каждая из трёх координат в диапазоне от 0 до 255 отражает «вклад» того или иного основного цвета в результирующий оттенок. Перемещение указателей («ползунков») по осям системы координат влияет на изменение значений в полях ввода, и наоборот. На диагонали, соединяющей начало координат и точку, в которой все составляющие имеют максимальный уровень яркости, располагаются оттенки серого цвета — от чёрного до белого (оттенки серого цвета получаются при равных значениях уровней яркости всех трёх составляющих).
Так как бумага не излучает свет, цветовая модель RGB не может быть использована для создания изображения на печатаемой странице.
Система субтрактивных цветов
В процессе печати свет отражается от листа бумаги. Поэтому для печати графических изображений используется система цветов, работающая с отраженным светом — система субтрактивных цветов (subtract — вычитать).
Белый цвет состоит из всех цветов радуги. Если пропустить луч света через простую призму, он разложится в цветной спектр. Красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый цвета образуют видимый спектр света. Белая бумага при освещении отражает все цвета, окрашенная же бумага поглощает часть цветов, а остальные — отражает. Например, листок красной бумаги, освещённый белым светом, выглядит красным именно потому, что такая бумага поглощает все цвета, кроме красного. Та же красная бумага, освещённая синим цветом, будет выглядеть чёрной, так как синий цвет она поглощает.
В системе субтрактивных цветов основными являются голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Каждый из них поглощает (вычитает) определённые цвета из белого света, падающего на печатаемую страницу. Вот как три основных цвета могут быть использованы для получения чёрного, красного, зелёного и синего цветов:
голубой + пурпурный + жёлтый = чёрный,
голубой + пурпурный = синий,
жёлтый + пурпурный = красный,
жёлтый + голубой = зелёный.
Смешивая основные цвета в разных пропорциях на белой бумаге, можно создать большое многообразие оттенков.
Белый цвет получается при отсутствии всех трёх основных цветов. Высокое процентное содержание голубого, пурпурного и жёлтого образует чёрный цвет. Точнее, чёрный цвет должен получиться теоретически, в действительности же из-за некоторых особенностей типографских красок смесь всех трёх основных цветов даёт грязно-коричневый тон, поэтому при печати изображения добавляется ещё чёрная краска (Black).
Систему субтрактивных цветов обозначают аббревиатурой CMYK (чтобы не возникла путаница с Blue, для обозначения Black используется символ К).
Процесс четырёхцветной печати можно разделить на два этапа.
1. Создание на базе исходного рисунка четырёх составляющих изображений голубого, пурпурного, жёлтого и чёрного цветов.
2. Печать каждого из этих изображений одного за другим на одном и том же листе бумаги.
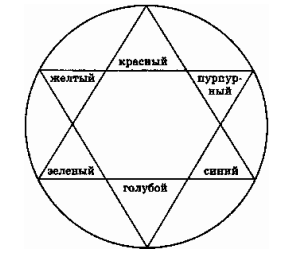
Разделение цветного рисунка на четыре компоненты выполняет специальная программа цветоделения. Если бы принтеры использовали систему CMY (без добавления чёрной краски), преобразование изображения из системы RGB в систему CMY было бы очень простым: значения цветов в системе CMY — это просто инвертированные значения системы RGB. На схеме «цветовой круг» показана взаимосвязь основных цветов моделей RGB и CMY. Смесь красного и зелёного даёт жёлтый, жёлтого и голубого — зелёный, красного и синего — пурпурный и т. д.

Рис.2. Цветовой круг показывает взаимосвязь моделей RGB и CMY
Таким образом, цвет каждого треугольника на рис. определяется как сумма цветов смежных к нему треугольников. Но из-за необходимости добавлять чёрную краску, процесс преобразования становится значительно сложнее. Если цвет точки определялся смесью цветов RGB, то в новой системе он может определяться смесью значений CMY плюс ещё включать некоторое количество чёрного цвета. Для преобразования данных системы RGB в систему CMYK программа цветоделения применяет ряд математических операций. Если пиксель в системе RGB имел чистый красный цвет (100% R, 0% G, 0% В), то в системе CMYK он должен иметь равные значения пурпурного и жёлтого (0% С, 100% М, 100% Y, 0% К).
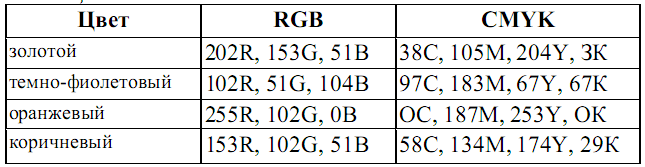
В приведённой здесь таблице для примера представлено описание нескольких цветов с использованием моделей RGB и CMYK (диапазон изменения составляющих цвета — от 0 до 255).
Таблица 1

Важно то, что вместо сплошных цветных областей программа цветоделения создаёт растры из отдельных точек, причём эти точечные растры слегка повёрнуты друг относительно друга так, чтобы точки разных цветов не накладывались одна поверх другой, а располагались рядом.
Маленькие точки различных цветов, близко расположенные друг к другу, кажутся сливающимися вместе. Именно так наши глаза воспринимают результирующий цвет.
Таким образом, система RGB работает с излучаемым светом, а CMYK — с отражённым. Если необходимо распечатать на принтере изображение, полученное на мониторе, специальная программа выполняет преобразование одной системы цветов в другую. Но в системах RGB и CMYK различна природа получения цветов. Поэтому цвет, который мы видим на мониторе, достаточно трудно точно повторить при печати. Обычно на экране цвет выглядит несколько ярче по сравнению с тем же самым цветом, выведенным на печать.
Всё множество цветов, которые могут быть созданы в цветовой модели, называется цветовым диапазоном. Диапазон RGB шире диапазона CMYK. Это означает, что цвета, созданные на экране, не всегда можно воспроизвести при печати. Поэтому в некоторых графических программах предусмотрены диапазонные предостерегающие указатели. Они появляются в том случае, если цвет, созданный в модели RGB, выходит за рамки диапазона CMYK. В Adobe PhotoShop в виде предупреждающего указателя используется маленький восклицательный знак. Когда появляется подобное предостережение, можно просто щёлкнуть на нём левой кнопкой мыши, тем самым заставив Adobe PhotoShop заменить данный цвет на ближайший по спектру цвет из модели CMYK.
Существуют программы (например, CorelDraw и Adobe PhotoShop), которые позволяют создавать на экране рисунки не только в системе RGB, но и в цветах CMYK. Для создания произвольного цвета в системе CMYK необходимо указать процентное содержание каждого основного цвета аналогично тому, как это делается при работе с RGB-моделью. Тогда, глядя на экран, пользователь сможет увидеть, как рисунок будет выглядеть при печати.
Система «Тон - Насыщенность - Яркость»
Системы цветов RGB и CMYK базируются на ограничениях, накладываемых аппаратным обеспечением (мониторами компьютеров и типографскими красками). Более интуитивным способом описания цвета является его представление в виде тона (Hue), насыщенности (Saturation) и яркости (Brightness). Для такой системы цветов используется аббревиатура HSB. Тон — конкретный оттенок цвета: красный, жёлтый, зелёный, пурпурный и т. п. Насыщенность характеризует «чистоту» цвета: уменьшая насыщенность, мы «разбавляем» его белым цветом. Яркость же зависит от количества чёрной краски, добавленной к данному цвету: чем меньше черноты, тем больше яркость цвета. Для отображения на мониторе компьютера система HSB преобразуется в RGB, а для печати на принтере — в систему CMYK. Можно создать произвольный цвет, указав в полях ввода Н, S и В значения для тона, насыщенности и яркости из диапазона от 0 до 255.
Кроме того, пользователь может выбрать цветовой тон, щёлкнув мышью в соответствующей точке цветового поля. В результате перемещения метки в виде маленького квадратика по внутренней части цветового прямоугольника изменяются насыщенность и яркость выбранного тона. В левом верхнем углу прямоугольника цвет становится максимально размытым (почти белым). В правом нижнем углу яркость его цвета минимальна. В Adobe PhotoShop изменение насыщенности и яркости выполняется в результате перемещения метки в виде окружности внутри цветового поля. В графическом редакторе Paint цветовое поле позволяет выбирать тон и насыщенность (контраст), а яркость устанавливается с помощью специального регулятора.
Контрольные вопросы
1. В чём состоит отличие излучаемого и отражённого света?
2. Какие методы описания цвета вам известны?
3. Как формируется цвет в системе цветов RGB?
4. Как сформировать свой собственный цвет при работе в каком-нибудь
графическом пакете?
5. Почему система цветов RGB не может быть использована для
создания изображений на печатаемой странице?
6. Какие базовые цвета используются для формирования цвета в системе
цветов CMYK?
7. В чём заключается процесс четырёхцветной печати?
8. Почему цвета, созданные на экране, не всегда можно воспроизвести
при печати?
9. Как описывается цвет в системе цветов HSB?
Цвет и цветовые модели