Измерение графической информации
Измерение графической информации
Компьютерная графика - это, графика, которая обрабатывается и отображается средствами вычислительной техники. Для отображения графики используются монитор, принтер, плоттер и др.
Для любой графики можно выделить процессы ее создания и визуализации. В случае традиционно графики (декоративной росписи, эскизов, чертежей и проч.) эти процессы совпадают во времени. Действительно, художник или чертежник сразу видит результаты своего труда. Иная ситуация в компьютерной графике.
Изображения после своего создания могут храниться неопределенное время в виде файлов на носителях. Визуализация наступает, когда данные файлов поступают на устройства вывода: монитор или принтер.
Растровое представление
В процессе кодирования изображения производится его пространственная дискретизация, то есть:
- изображение разбивается на отдельные маленькие фрагменты (точки или пиксели);
- каждому элементу присваивается значение его цвета, т.е. код цвета.

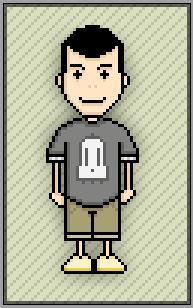
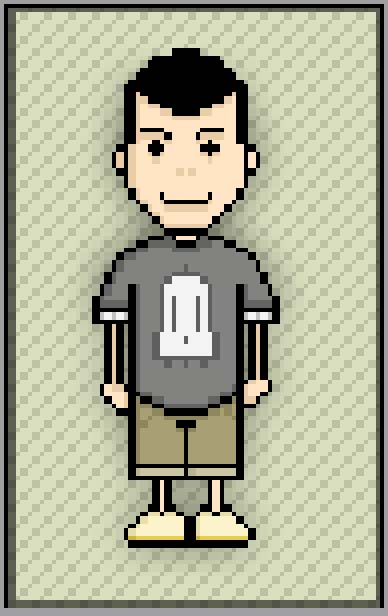
Например, вы можете какой-нибудь рисунок на бумаге расчертить вертикальными и горизонтальными линиями так, чтобы получилась правильная сетка с квадратными ячейками. Заполните каждую ячейку однородным цветом, который лучше всех подходит для данной области рисунка. В результате вы можете получить подобные картинки. 
Качество изменяется при увеличении или уменьшении размеров изображения.
Растр — прямоугольная сетка пикселей на экране.
Важной характеристикой растра является его разрешающая способность, то есть количество пикселов на единицу длины.
Наименьший элемент изображения на экране (точка на экране) называется пикселем (от английского "picture element"). Разрешающая способность экрана задается произведением MK, где М – число точек по горизонтали, K - число точек по вертикали (число строк). Количество цветов, воспроизводимых на экране дисплея N, и число бит, отводимых в памяти компьютера (видеопамяти) под каждый пиксель i, связаны формулой N=2i. Величину i называют битовой глубиной (глубиной цвета). Для черно-белого изображения N=2. Следовательно, 2i=2. Отсюда p = 1 бит на пиксель (точка на экране либо светится, либо не светится).


Например: если на экране с разрешающей способностью 640200 возможно лишь черно-белое изображение. Тогда видеопамять, как минимум, должна вмещать одну страницу изображения и иметь объем 6402001=128000бит =16000 байт. В видеопамяти могут размещаться одновременно несколько страниц.
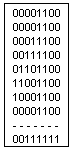
Для изображения любого символа используется прямоугольная область экрана (матрица символа). Например, на рисунке приведено изображение символа с матрицей 814. Для кодирования изображения требуется 814=72 бита (1 бит на пиксель). Пусть “1” обозначает закрашенный пиксель, а “0” – не закрашенный. Представим содержимое видеопамяти в виде битовой матрицы размера 148.
Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого. Код цвета пикселя содержит информацию о доле каждого базового цвета. Если все три составляющие имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных цветов (23 ). Следующая таблица показывает кодировку 8 - цветной палитры с помощью трехразрядного двоичного кода. В ней наличие базового цвета обозначено единицей, а отсутствие нулем. Например, код розового цвета 101. Это значит, что розовый цвет получается смешением красной и синей красок.
|
Двоичный код восьми цветовой палитры
|
|
Красный
|
Зеленый
|
Синий
|
Цвет
|
|
0
|
0
|
0
|
Черный
|
|
0
|
0
|
1
|
Синий
|
|
0
|
1
|
0
|
Зеленый
|
|
0
|
1
|
1
|
Голубой
|
|
1
|
0
|
0
|
Красный
|
|
1
|
0
|
1
|
Розовый
|
|
1
|
1
|
0
|
Коричневый
|
|
1
|
1
|
1
|
Белый
|
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Шестнадцати цветовая палитра получается при использовании 4-х разрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно. Например, если в 8-цветной палитре код 100 обозначает красный цвет, то в 16-цветной палитре: 0100 – красный, 1100 – ярко-красный цвет; 0110 – коричневый, 1110 – ярко – коричневый.
Если же каждый из цветов кодировать с помощью одного байта, как это принято для реалистического изображения, появится возможность передавать по 256 оттенков каждого из основных цветов. А всего в этом случае обеспечивается передача 256256256 = 16 777 216 различных цветов, что достаточно близко к реальной чувствительности человеческого глаза. Таким образом, при данной схеме кодирования цвета на изображение одного пикселя требуется 3 байта или 24 бита памяти. Этот способ представления цветной графики принято называть режимом TrueColor (truecolor— истинный цвет) или полноцветным режимом.
Полноцветный режим требует очень много памяти. Так, для растра 800 х 600 требуется 1 440 000 байтов. В целях экономии памяти разрабатываются различные режимы и графические форматы, которые немного хуже передают цвет, но требуют гораздо меньше памяти. В частности, можно упомянуть режим HighColor (highcolor— богатый цвет), в котором для передачи цвета одного пиксела используется 16 битов, и, следовательно, можно передать 65 535 цветовых оттенков
Векторное представление
Идея векторного представления состоит в описании элементов изображения с помощью математических формул. Для этого изображение раскладывается на простые объекты - примитивы. Примитивами являются линии, эллипсы, окружности, многоугольники, звезды и др.
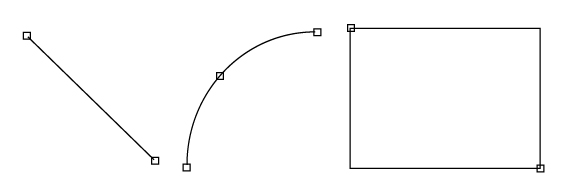
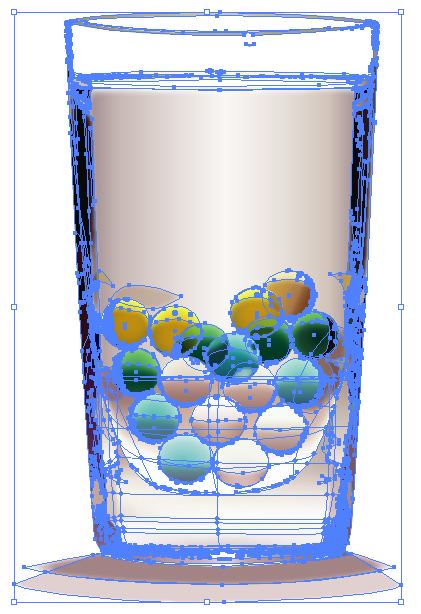
Примитивы создаются на основе ключевых точек, которые определяются в виде набора чисел. Программа воспроизводит изображение путем соединения ключевых точек. Примеры векторных изображений даны ниже. Ключевые точки отмечены квадратиками.

Для описания различных геометрических фигур требуются ключевые точки разных типов. На векторные объекты раскладываются не только геометрические фигуры и различные рисунки, но и текст.


Почему данный тип изображений называется векторным? Известно, что вектором в математике называется отрезок прямой, имеющий длину и направление. В компьютерной графике термин 'вектор' имеет несколько другой смысл. Он обозначает часть линии (сегмент), которая задается ключевыми точками. Таким образом, файлы векторных изображений содержат не пиксельные значения, а математические описания элементов изображений. По этим описаниям происходит визуализация изображения в устройствах вывода.


Качество не изменяется при увеличении или уменьшении размеров изображения.
Положение и форма графических примитивов задаются в системе координат, связанной с экраном (начало координат расположено в верхнем левом углу, ось Х направлена слева направо, ось У - сверху вниз).
Растровая сетка (пикселей) совпадает с координатной сеткой.
Пример: описать букву 'К' последовательностью векторных команд.

Решение:
ЦВЕТ РИСОВАНИЯ красный
ЛИНИЯ (4,2)-(4,8)
ЛИНИЯ (5,5)-(8,2)
ЛИНИЯ (5,5)-(8,8)
Измерение графической информации