Создание интернет ресурса для торговли через Интернет
ВВЕДЕНИЕ
Сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом (доменным именем или IP-адресом) [1].
В наше время разные социальные слои населения используют интернет для работы и бизнеса. Сайт становится как средство коммуникации и привлечения целевой аудитории. Существуют такие виды сайтов, например как сайт-визитка, промо-сайт, корпоративный сайт, информационный сайт и портал-сайт.
Создание сайта – процедура простая, но изучение процесса создания сайта – дело длительное и сложное. Построение сайта начинается с языка разметки гипертекста, с помощью которого браузеры Интернета трансформируют документы в удобные для восприятия человеком страницы, с поиска хостинга – сервера и домена, и заканчивается публикацией созданного сайта в сети Интернет с помощью FTP-клиента или SSH-клиента, которые помогают сайту стать доступным для просмотра посетителям [2].
Создание сайта поможет нам привлечь целевую аудиторию какого-либо конкретного продукта или определенной услуги, так как будет полностью отображать тематику и направление предприятий или индивидуальных предпринимателей, так же позволит привлечь и взаимодействовать непосредственно с целевым потребителем. Сайт – это способ расширения рамок и границ деятельности предприятий, индивидуальных предпринимателей, коммерческий инструмент для развития бизнеса.
Разработку сайта можно рассматривать как источник получения прибыли с размещения рекламных баннеров или увеличения дохода. Большинство сайтов исполняют функции Интернет-магазинов, так же могут содержать сведения о том, где и как купить тот или иной продукт предприятия, фабрики, завода или магазина индивидуального предпринимателя, тем самым мотивируя покупку или заказ.
Реклама не в силах в полной мере осветить деятельность предприятия, а информация в различных рекламных брошюрах быстро теряет свою актуальность, поэтому разработка сайта дает новые возможности и способы достижения различных бизнес-целей посредством огромного выбора рекламных средств и стратегий. Разработать сайт – значит показать свою современность и актуальность. Для предприятия, индивидуального предпринимателя, даже для простого человека разработать сайт – значит “стать на уровень”, показать свою отличную конкурентоспособность, так как в любом деле применение различных инновационных технологий всегда влияет на образ и оценку предприятия или магазина.
В дипломном проекте будет разработана уникальная информационная площадка, которая содержит различную информацию для посетителей Интернета, которая дает возможность организации торговли через Интернет и которая приносит прибыль своему владельцу за счет посещения посетителями.
Задачи работы: изучение классификации интернет-ресурсов; обзор интернет-сайтов; выявление требований к дизайну и технологической основе проекта; выбор среды разработки; разработка структуры сайта; разработка сайта; размещение сайта в сети Интернет: проведение экономического расчета разработки и анализ экономической эффективности.
1 ИНФОРМАЦИОННОЕ ОБЕСПЕЧЕНИЕ
- Обоснование потребности в создании сайта
На сегодняшний день практически каждая организация и предприятие имеет собственный web-сайт. В наше время информационных технологий наличие сайта – необходимый фактор существования, позволяющий расширить поле рекламной деятельности, тем самым привлечь дополнительных клиентов. Сайты могут быть коммерческими и некоммерческими. Коммерческие делятся на два типа:
– специально созданные для получения дохода, например, интернет-магазины;
– без ярко выраженной коммерческой составляющей, зарабатывающих на рекламе или партнерских программах.
Второй тип сайтов очень похожи на печатную прессу – посетитель заходит на сайт, чтобы получить какие–нибудь новости или информацию и видит рекламу. Именно на размещении рекламы зарабатывают владельцы сайтов. Такие проекты очень сложные, ведь тут очень важно сохранить правильный баланс между авторским контентом и рекламой, т.к интернет-пользователи очень чувствительны к агрессивной рекламе и могут перестать посещать ресурс, где каждая страница перенасыщена рекламными ссылками.
Создание и разработка сайта включает в себя:
– утверждение технического задания на разработку сайта;
– определение структурной схемы сайта (расположение разделов, контента и навигации);
– создание и утверждение веб-дизайна (создание графических элементов макета сайта, стилей и элементов навигации);
– тестирование и размещение сайта в сети Интернет;
Для выполнения задания были поставлены следующие задачи:
– провести анализ востребованных сайтов и сделать заключение о том, что необходимо создать;
– выбор системы управления содержимым сайта;
– разработка проекта на основе управления содержимым;
– разработка HTML-каркаса главной страницы web-сайта;
– разработка дизайна и контента web-сайта.
1.2 Классификация интернет-ресурсов
В наше время в сети Интернет существуют просто несколько миллионов различных сайтов и их число постоянно растет. У сайтов нет общепринятой строгой классификации, хотя различные многочисленные попытки предпринимались. Если все сайты свести к определенным признакам, типам и видам, можно попытаться разделить на несколько отдельных классификаций. Например, в зависимости от целей, сайты подразделяются на:
– персональные страницы;
– сайты-визитки коммерческих и некоммерческих организаций;
– информационные сайты-порталы;
– сайты-фотогалереи;
– сайты-СМИ;
– интернет-магазины;
– корпоративные сайты;
– социальные сети.
Персональные страницы – это сайты-страницы обычных интернет-пользователей. Как правило, сайты такого типа отличается небольшим объемом и содержит в себе сведения личного или биографического характера или сведения об оказываемых этим человеком услугах. Под персональным сайтом так же могут подразумеваться сайты-визитки, сайты-порфтолио, блоги. Данные сайты не относятся к коммерческой деятельности [3].
Сайты-визитки – это небольшой сайт, так называемое “лицо компании”. Если организации не нужен интернет-магазин, то создают такой сайт только для престижа и предоставлении нужной информации, чтобы потребитель мог сориентироваться в своем вопросе. Но в большинстве случаев сайты выступают в роли интернет-магазина и такие сайты в наше время становятся все более востребованными, т.к. это очень удобно. Можно на сайте посмотреть нужную продукцию и сразу купить ее с доставкой на дом или выбрать самовывоз. Услуги на сайтах предоставлены в большом разнообразии [4].
Информационные сайты – интернет ресурс, содержащий информацию по одной и нескольким темам в виде одного документа (страницы) или массива данных (группы связанных единой навигацией страниц) [5]. Информационные сайты подразделяются на следующие группы:
1) Сайты-фотогалереи – сайт для размещения различных рисунков, иллюстраций, которые могут быть и любительскими, и картинными.
2) Сайты-СМИ – особый вид сайтов. Это информационный ресурс средства массовой информации. Это может быть онлайн версия печатного издания, на страницах которой перепечатываются частично или полностью статьи и материалы из оффлайнового варианта. Это может быть на 100% интернет издания, не имеющего оффлайновой копии.
3) Блоги и онлайновые журналы – общая классификация, которая не учитывает того, на какой платформе расположен журнал, тематику ресурса, владельца ресурса. Блоги могут быть частными или корпоративными и информация на них может размещать самая различная – от рецептов салатов и печенья, до серьезных аналитических статей на темы, волнующие все прогрессивное человечество.
4) Корпоративные сайты – очень широкое понятие, включающее в себя все: от сайта визитки ЧП, до корпоративного портала транснациональной корпорации. В теории, даже интернет магазин является информационным ресурсом.
5) Онлайн справочники, словари и энциклопедии – это информационный сайт в своем идеальном варианте. Ресурсы могут быть бесплатные, а могут быть с платным доступом к информации.
6) Каталоги организаций и сайтов – справочники особого типа. Теоретически именно с них начинается полноценный коммерческий интернет.
7) Доски объявлений – ресурсы, размещающие объявления по самым различным тематикам. Доски могут быть узкой тематики, а могут быть общей тематики.
Интернет-магазины – сайт, торгующий товарами посредством сети Интернет. Позволяет пользователям онлайн, в своём браузере, сформировать заказ на покупку, выбрать способ оплаты и доставки заказа, оплатить заказ, например, электронными деньгами [6]. Плюсы такого интернет-магазина заключаются в следующем:
– большой охват аудитории;
– снижение затрат на содержание магазина;
– удобство в поиске нужного товара или услуги;
– цены в интернете ниже, чем в магазине.
Корпоративный сайт – наиболее популярный и встречающийся тип Web-ресурса Интернета. Это большой полнофункциональный сайт, состоящий из десятков и даже сотен страниц без ограничений по количеству уровней (вложенности разделов) и количества страниц в разделах. Сайт создается для определенной фирмы, компании или частного лица [7]. Обеспечивает ряд возможностей: рост имиджа компании, расширение клиентуры и географии рынка. Корпоративный сайт обладает большим объемом и разветвленной структурой представления данных, позволяет осуществлять активную публикацию материалов о товарах, услугах и проводить виртуальные рекламные кампании, PR [23]. Специальная и удобная навигация на корпоративном сайте позволяет посетителю быстро найти любую интересующую информацию, принять участие в обсуждениях, оставить отзыв о сайте, статье, товаре или услугах. При необходимости можно дополнить числом бизнес-приложений, с помощью которых сайт может обеспечивать механизм централизованного хранения информации, средства коллективной работы (почта, контакты, расписания и т.д), планирование, разработку, редактирование и публикацию материалов и многое другое.
1.2.1 ОБЗОР КОРПОРАТИВНЫХ САЙТОВ ИНТЕРНЕТ-СЕТИ
1.2.1.1 Сайт-форум LadyCity.ru
Рассмотрим сайт http://ladycity.ru/ - женский сайт-форум. Зарегистрирован в 2006 году. Содержит различную информацию о женской индустрии моды, о стиле, о здоровье. На сайте есть разделы о салонах красоты, индустрии моды, спорте и фитнессе, медицинских клиниках и свадебных услугах, и множество других разделов, интересных женской аудитории. Можно найти множество разнообразных авторских статей о поддержании домашнего уюта и быта, о построении карьеры и воспитании детей. На свободных участках сайта находится различная реклама, за размещение которой владельцы данного ресурса берут определенную оплату, так же размещен Яндекс.Директ – специальный инструмент, для размещения контекстных рекламных объявлений на страницах Яндекса и на сайтах-участниках Рекламной сети-Интернет. Реклама в Яндекс.Директе размещается с оплатой за клик по объявлению, а не за его показ и данная реклама в Яндекс.Директе эффективна тем, что ее видят именно те, кто ищет в интернете информацию о товарах или услугах — то есть потенциальные клиенты.
В середине сайте указаны наиболее популярные и интересные темы и блоги среди посетителей, так же идет подборка статей различной тематики.
Рядом с шапкой сайта находится раздел Форум, где можно задать любой интересующий вопрос или прочитать похожие темы и найти в них ответ на свой вопрос.
Оформление сайта сделано в светлых ненавязчивых тонах (голубом, небесно-голубом и белом), что успокаивает посетителя и располагает к чтению статей на сайте. Шрифт стандартный.
Анализ сайта LadyCity.ru в системе проверки доменов и сайтов показывает, что показатель домена Яндекс тИЦ равен 250, PR равен 2 (2 без www). Это высокие показатели тематического индекса цитирования и Page Rank (или PR). Индекс цитирования (или ИЦ) – величина, используемая в научном мире для оценки значимости научных работ того или иного ученого. Индекс рассчитывается как количество ссылок на этот научный труд в других работах или статьях в научных журналах. Поисковые системы применяют подобную методику для ранжирования сайтов в выдаче по поисковому запросу. Подобная система получила названия «ссылочного ранжирования» [30].
Одним из показателей сайта, рассчитываемых поисковой системой Яндекс, является тематический индекс цитируемости (или тИЦ). тИЦ не влияет на ранжирование сайта в поисковой выдаче и служит только для сортировки сайтов, занесенных в каталог Яндекс. Вес каждой ссылки, указывающей на сайт для которого рассчитывается показатель тИЦ, зависит от многих параметров. Одним из основных параметров является тематическая близость ссылающегося ресурса по отношению к данному.
Page Rank (или PR) – это показатель, использующийся поисковой системой Google для ранжирования сайтов в выдаче по поисковому запросу. PR рассчитывается по алгоритму, учитывающему «вес» ссылающейся страницы. PR может принимать значение от 0 до 10. При этом шкала, на которой размещаются значения PR не линейна и основана на логарифмической зависимости (это означает, что сайт с PR 2 популярнее сайта с PR 1 на порядок, а сайта с PR 0 на два порядка) [31]. Таким образом PR является качественной характеристикой, позволяющей оценить полезность сайта для пользователя.
Показатели сайта LadyCity.ru по Alexa Rank равны 87888 по всемирной интернет-системе и 5,740 по российской интернет-сети. Показатели средние. Alexa Rank - это комбинированный рейтинг, учитывающий как число посетителей, так и количество просмотров страниц. Чем меньше число Alexa Rank - тем лучше.
Статистика сайта LadyCity.ru по LiveInternet.ru по состоянию на 12 мая 2014 года (см.табл.1):
Таблица 1 - Статистика сайта LadyCity.ru
|
Период
|
Посетителей
|
Просмотров
|
|
За сегодня
|
1594
|
2642
|
|
За сутки
|
4277
|
7554
|
|
За 7 дней
|
30669
|
58445
|
|
За 31 день
|
146177
|
284030
|
|
На линии
|
87
|
140
|
Чем больше число посетителей и просмотров, тем популярнее сайт в сети Интернет, тем больше у него посетителей и больше денежных средств приносит сайт своим владельцам.

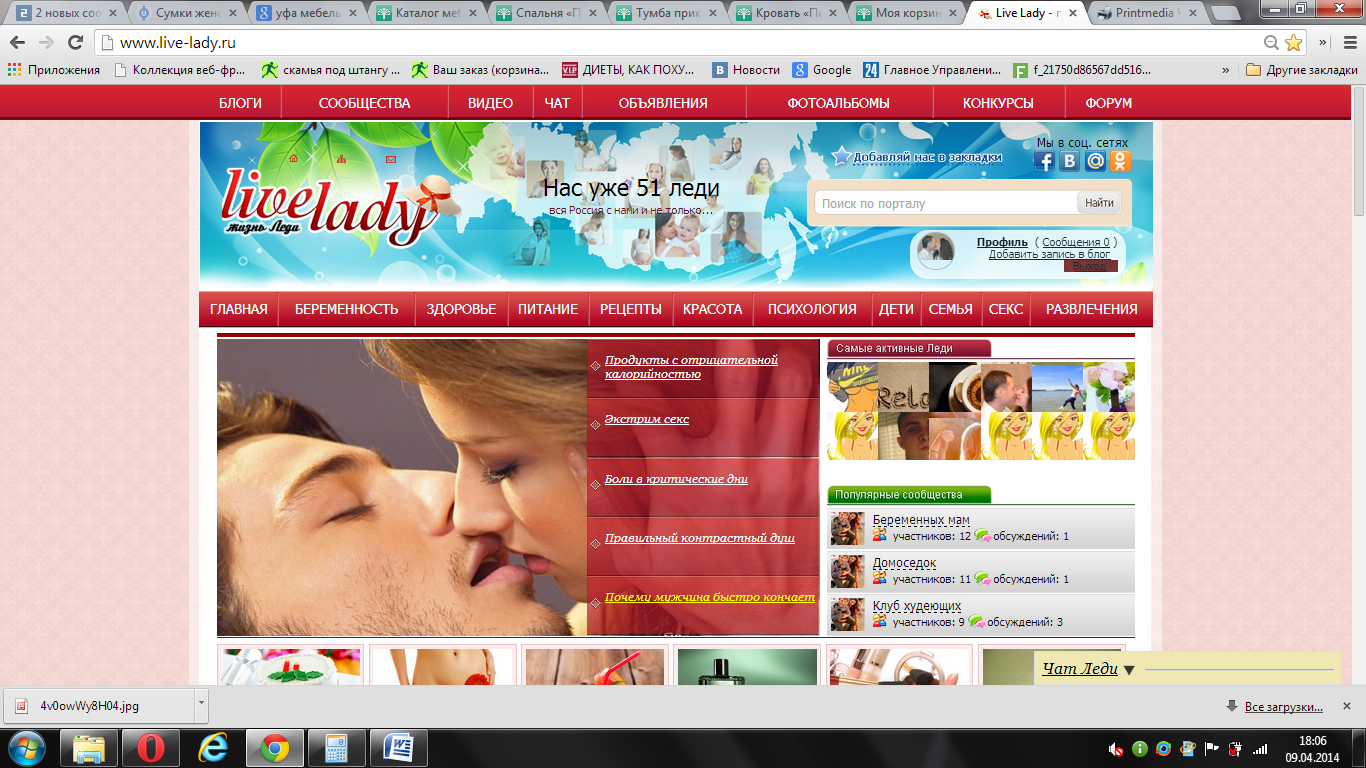
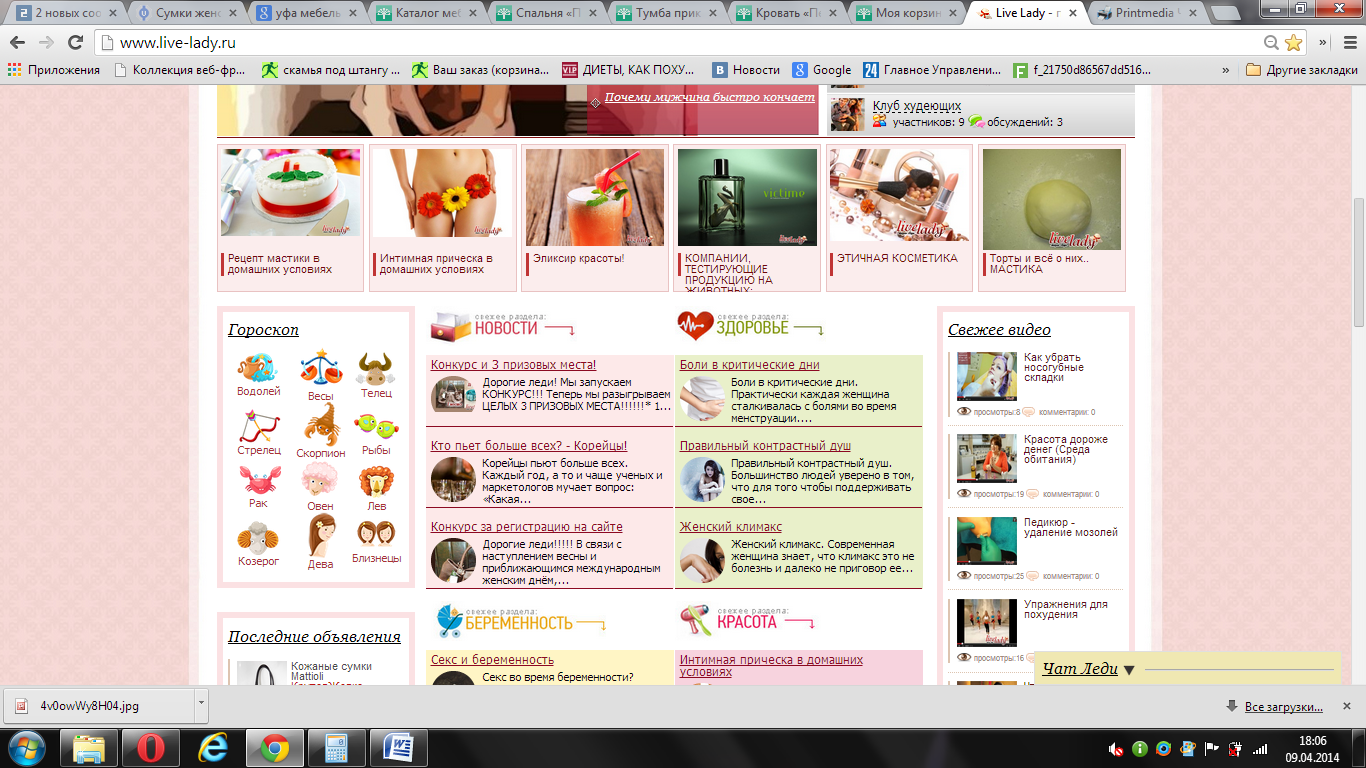
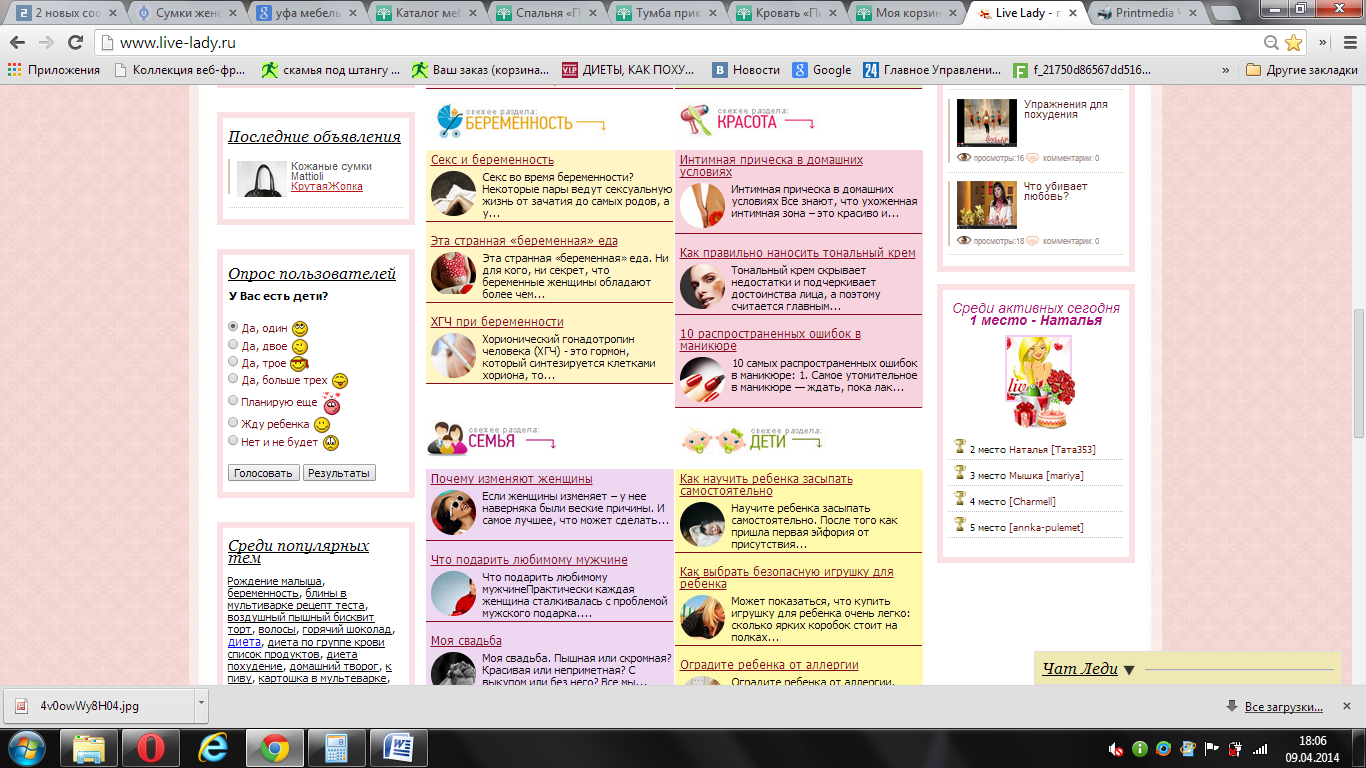
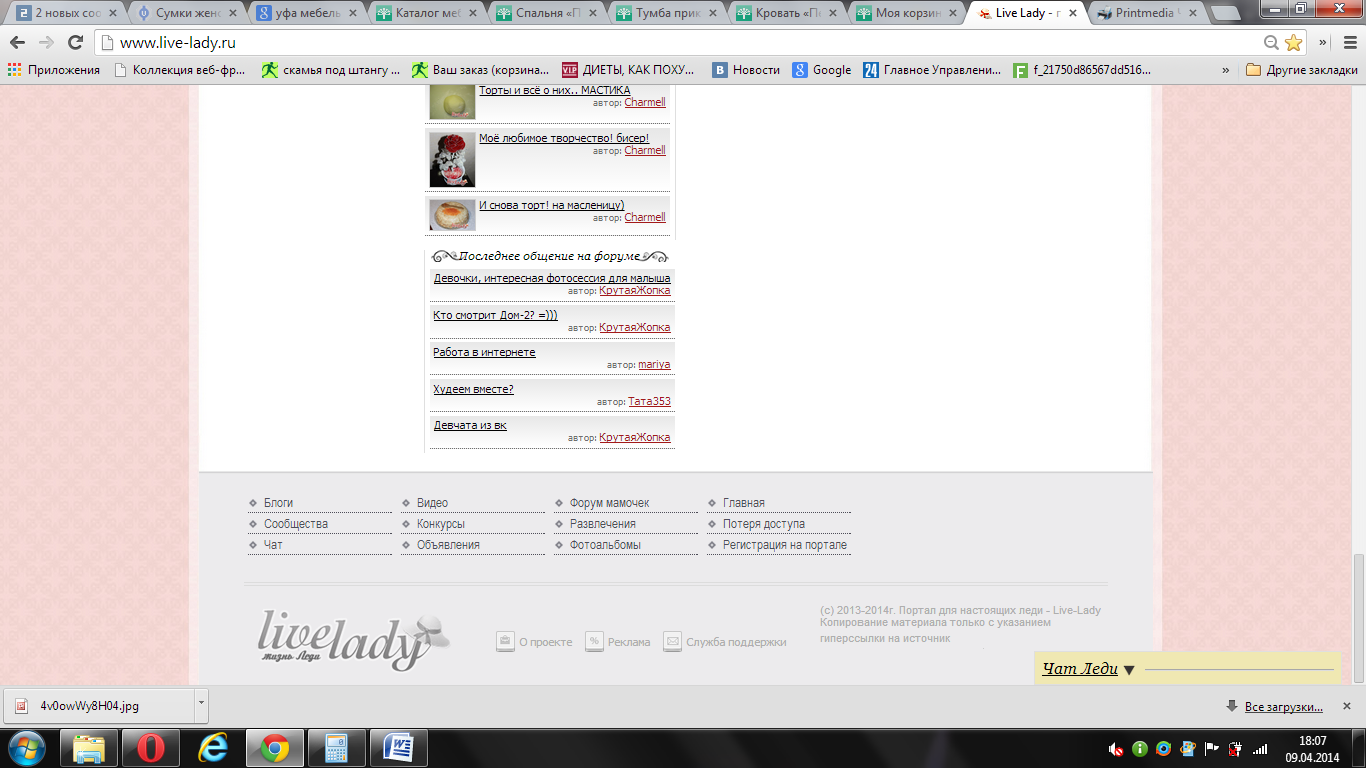
Рисунок 1.1. – сайт компании LadyCity.ru
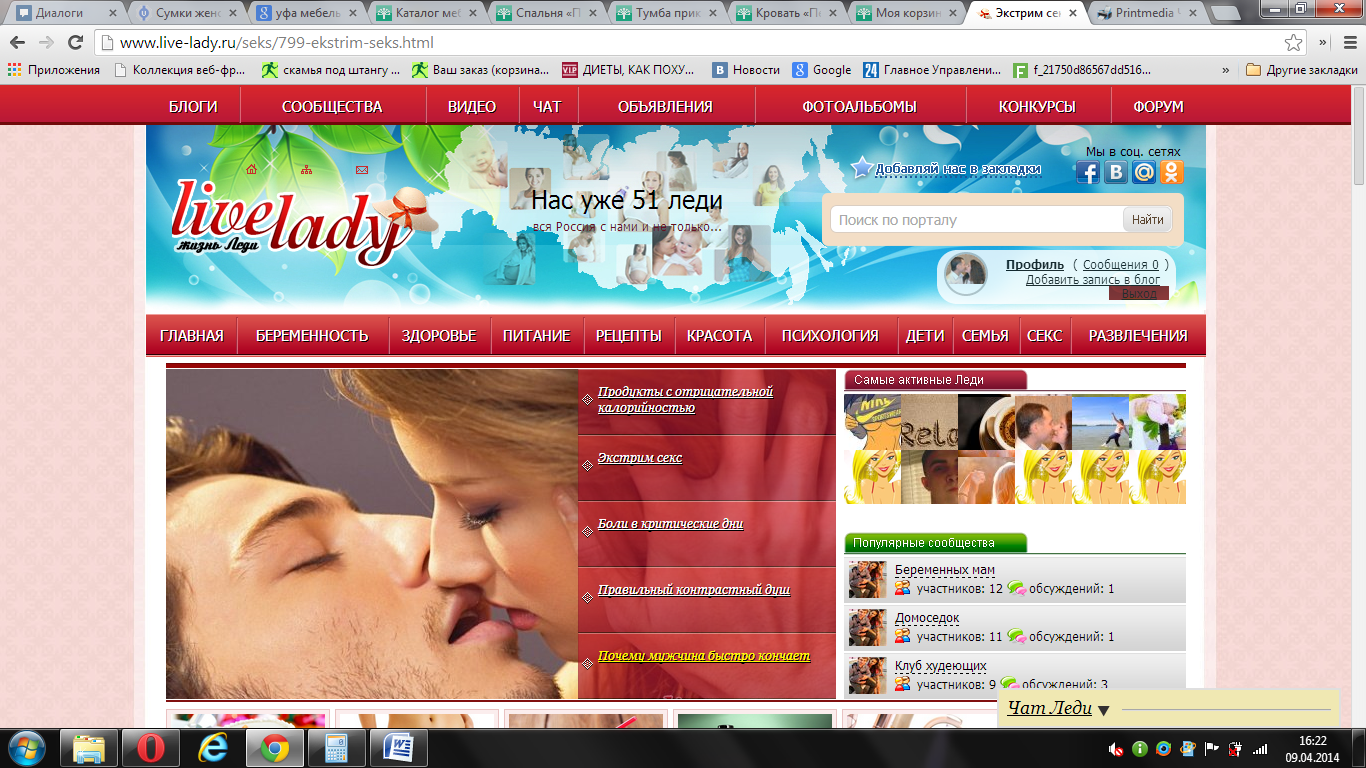
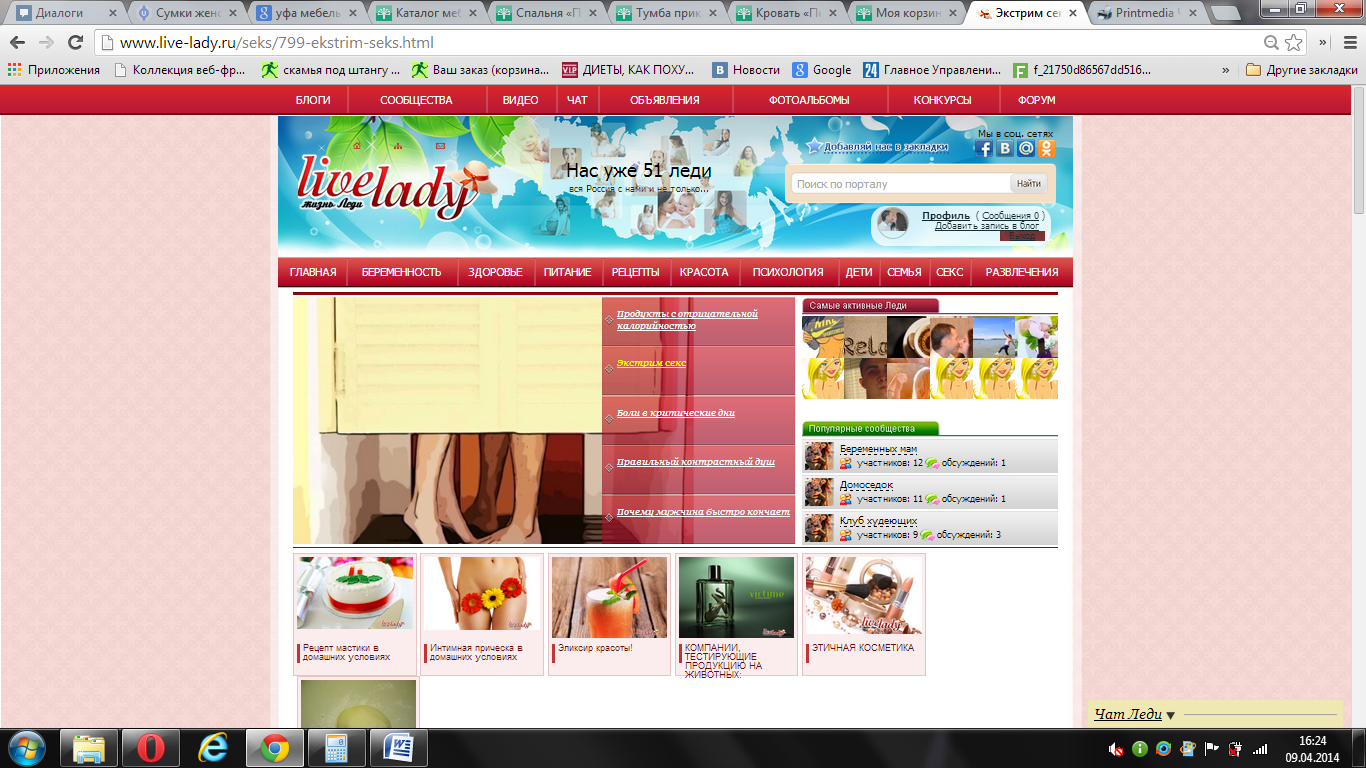
1.2.1.2 Сайт компании “Я Такая”
http://www.woman-talks.ru – сайт о международном женском форуме. Зарегистрирован в 2010 году. На данном сайте содержится множество тем и сообщений на всевозможные вопросы посетителей женской аудитории разных стран и континентов возрастом от 30 лет и выше. Можно поделиться мыслями, статьями и обсудить их в теме и спросить совета, как поступить в некоторой ситуации. Есть возможность ведения отдельного независимого блога, который будет интересен другим читателям Интернета. По бокам сайта, на свободных блоках, размещена различная реклама, которая интересна женской аудитории, в данном случае ��– продажа красивого женского белья, домашней одежды и т.д. Такая реклама приносит различный доход вне зависимости расположения: расположение повыше к шапке сайта стоит выше среднего ценника размещения статьи в интернете, расположение ниже шапки и внизу подвала сайта - дешевле. На сайте построена удобная навигация поиска – Разделы идут по категориям: Красота, Мода, Дом, Бизнес, так же можно сразу видеть все новые добавленные темы и блоги в последнее время. К женскому форуму привязан интернет-журнал, в котором размещены различные статьи и размещена реклама Яндекс.Директ, которая приносит доход владельцам сайта.
При сайте есть магазин ручных вещей HandMade. Это вещи, которые посетители делают своими руками и предлагают купить другим посетителям сайта.
Оформление сайта выполнено в белом тоне, заголовки выделены неяркими цветами (зеленый, малиновый, голубой, серый), заголовки тем и статей выделены жирным черным шрифтом, что сразу привлекает внимание.
Анализ сайта http://www.woman-talks.ru в системе проверки доменов и сайтов показывает, что показатель домена Яндекс тИЦ равен 10, что намного лучше показателя сайта LadyCity.ru, а его PR равен 2.
Статистика сайта Я Такая! по LiveInternet.ru по состоянию на 12 мая 2014 года (см. табл.2):
Таблица 2 - Статистика сайта Я Такая!
|
Период
|
Посетителей
|
Просмотров
|
|
За сегодня
|
2794
|
3542
|
|
За сутки
|
8277
|
10554
|
|
За 7 дней
|
50669
|
70145
|
|
За 31 день
|
260177
|
451030
|
|
На линии
|
251
|
780
|
Показатели данного сайта намного выше, чем показатели сайта LadyCity.ru.

Рисунок 1.2. – сайт Я такая!
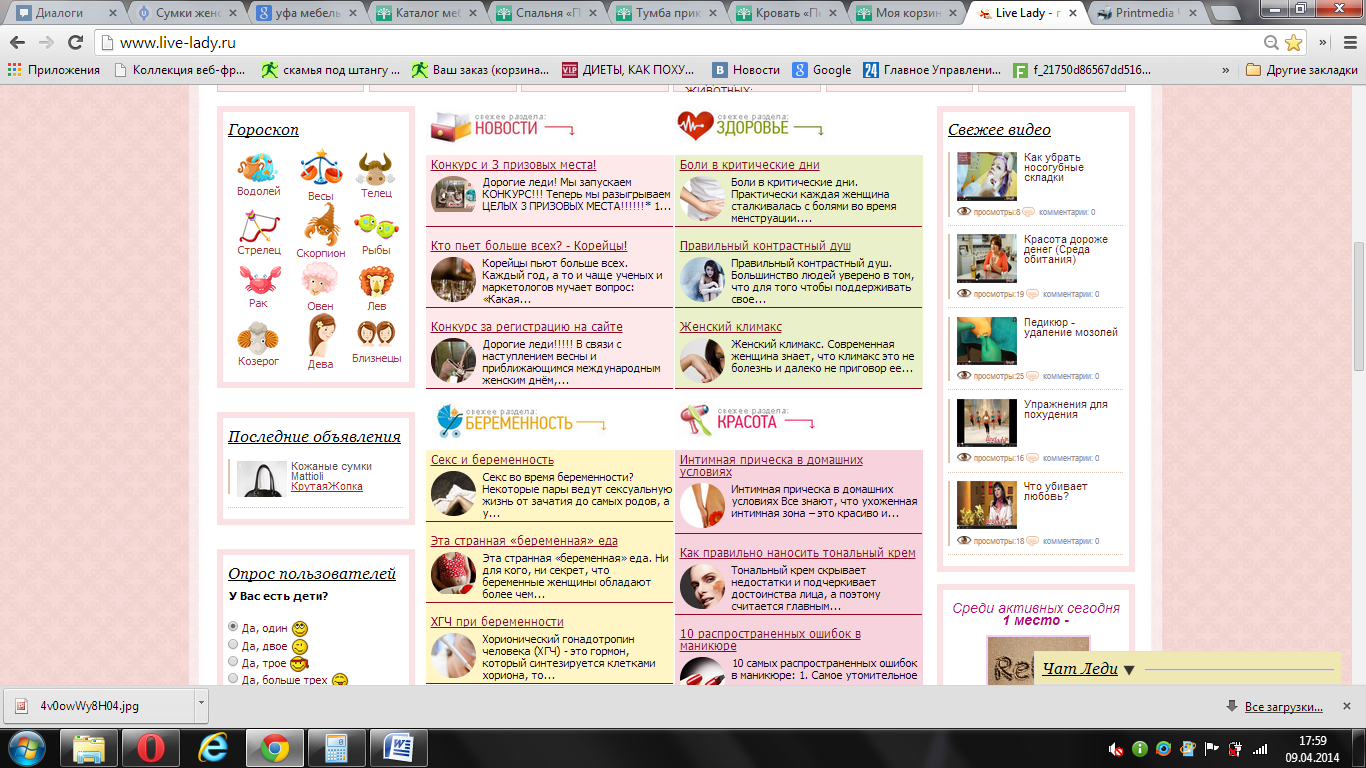
1.2.1.3 Сайт – Николаевский женский сайт
http://ya-lady.net – данный сайт, созданный в 2008 году – это продолжение форума в социальных сетях. В наше время очень распространены социальные сети, такие как Вконтакте, Одноклассники и другие. На январь 2014 года численность Вконтакте составляет около 60 миллионов человек [22]. Это первый социальный проект на территории России, Украины, Казахстана, Белоруссии. На данном ресурсе реализована возможность создания личной страницы, личных блогов, различных групп, страниц сайтов и магазинов. Так как численность посещения данного социального ресурса очень высока, то создание страницы сайта в Вконтакте – хорошая идея привлечения аудитории и повышение таким образом прибыли владельцам сайта. На социальной странице Вконтакте указана краткая информация из статьи, а ее продолжение идет на основном сайте, что таким образом гарантирует приток посетителей от страницы на сайт. По бокам сайта, на свободных местах, размещена различная реклама на женские темы и поставлен Яндекс.Директ.
Анализ сайта http://ya-lady.net в системе проверки доменов и сайтов показывает, что показатель домена Яндекс тИЦ равен 30, что намного лучше показателя сайта LadyCity.ru, но менее популярнее, чем сайт Я такая!, а его PR равен 2.
Статистика Николаевского женского сайта по LiveInternet.ru по состоянию на 12 мая 2014 года (см.табл.3):
Таблица 3 - Статистика сайта Я Такая!
|
Период
|
Посетителей
|
Просмотров
|
|
За сегодня
|
460
|
530
|
|
За сутки
|
930
|
1300
|
|
За 7 дней
|
6110
|
10050
|
|
За 31 день
|
27149
|
43845
|
|
На линии
|
25
|
78
|
Показатели данного сайта намного выше, чем показатели сайта LadyCity.ru, но ниже, чем у сайта Я такая!.

Рисунок 1.3. – главная страница Николаевского женского сайта
ВЫВОДЫ ПО ГЛАВЕ 1
Согласно проведенному исследованию корпоративных сайтов, лидерами среди сайтов являются женские сайты-форумы, где можно найти разнообразную информацию и поделиться прочитанным или услышанным, так же есть возможность написания и ведения социального блога. У таких сайтов показатели Яндекс тИЦ невысокие, примерно до 50 единиц, PR доходит до второго уровня, что говорит о высокой посещаемости сайтов и популярности в сети Интернет. Это потверждается анализом статистики сайтов на LiveInternet.ru. На сайтах, занимающих первенство среди различных сайтов, так же отмечена удобная навигация, нет трудностей при поиске нужной информации, нет яркого цветового наполнения, от которого быстро устают глаза. Все разделы размещены на самом видном месте – рядом с “шапкой” сайта и по бокам. Они расположены грамотно, удобно, написаны хорошо читаемым слогом, так же есть возможность комментирования статьи и копирования статьи себе в блоги, что повышает популярность в сети Интернет. Так же есть возможность ведения социальных страниц с выводом на сайт, таких как Вконтакте, Фейсбук, Одноклассники и другие. Цивилизация развивается с огромной скоростью и внедрение новых технологий очень хорошо сказывается на развитии сайта-форума. Для посетителей самое главное – удобство, простота и функциональность, именно это нужно учитывать при создании нового корпоративного сайта-форума.
2 ТЕОРЕТИЧЕСКИЕ ПОЛОЖЕНИЯ ПРИ РАЗРАБОТКЕ САЙТА
2.1 Проектирование web-сайта
Проектирование – это важный этап в создании эффективного Интернет-проекта. Он обеспечивает экономию средств и времени. В ходе проектирования сайта формулируются задачи, которые решат будущие веб-ресурсы, так же будет наглядно показано видение развития проекта в дальнейшем [8].
Данное проектирование и разработка сайта включает в себя:
1) Разработка, согласование и утверждение технического задания на разработку сайта;
2) Проработка удобства пользования веб-ресурсом с функциональной точки зрения. Чем сложнее задуман Интернет-проект, тем больше труда и квалификации необходимо для того, чтобы сайт стал удобным в пользовании;
3) Определение структурной схемы сайтов, расположение разделов, заголовков. Сложные ресурсы требуют очень серьезного и детального подхода к проработке архитектуры системы еще на начальном этапе работы;
4) Разработка требований к дизайну сайта. Сделать сайт интересным, привлекательным, красивым для конкретной целевой аудитории – задача сложная;
5) Разработка перспективного развития сайта. Сайту, как и любому маркетинговому инструменту, нужен рост. На нем должны появляться новые сервисы и функциональные возможности. Так же требуется продвижение и поддержка. Перспективный план развития включает в себя все необходимые меры для устойчивого совершенствования проекта.
6) Тестирование и размещение сайта в сети Интернет. На данном, последнем, этапе работы проверяется работа и устраняются все неточности и ошибки, так же тестируется в сети Интернет.
2.2 ЭТАПЫ И СРЕДСТВА РАЗРАБОТКИ WEB-САЙТА
2.2.1 Постановка задач при создании web-сайта.
Во всех случаях процессу непосредственной разработки web-сайта предшествует выработка четкого плана. Очень важно, чтобы на сайте был рост посетителей, узнаваемость среди аналогичных сайтов, постоянный выпуск новостей. Так же разрабатываемый сайт должен обладать следующими особенностями:
– Уникальный, соответствующий целям проекта дизайн;
– Удобная навигация и доступный поиск информации;
– Использование и поддержание хорошего звучания звука, интересных графических вставок, яркой анимации, которые должны усиливать ценностный компонент содержания;
– Возможность для пользователей копирования интересных статей в блоги и социальные сети;
– Создание условий для общений (форум, блоги, тем, досок объявлений и онлайн-чата, в котором пользователи могут задавать интересующие вопросы и получать в данной форме ответы);
– Реализация маркетингового инструментария (наличие обратной связи, организация опросов, анкетов, тестирования).
2.2.2 Оформление дизайна
В дипломной работе первой главной задачей поставлена разработка дизайна web-сайта. Дизайн сайта – зрительное представление веб-страниц, совокупность графических элементов, шрифтов и цветов, реализованных на сайте [9].
Основной задачей дизайна является объединение всех информационных блоков и формирование у посетителя приятного впечатления от просмотра сайта. Грамотно разработанный дизайн является важнейшим фактором, определяющих посещаемость веб-сайта. Согласно проведенному анализу страниц сайтов-лидеров в сети Интернет дизайн должен быть выполнен из незаметных, ненавязчивых, не слишком ярких цветов, которые не будут отвлекать посетителя от представленной целевой информации. Любая отвлекающая информация (слишком броский дизайн сайта, излишняя анимация, всплывающие рекламные окна) будет только мешать в достижении цели посетителя и он будет стремиться покинуть сайт. Поэтому при разработке дизайна интернет-проекта нужно обратить внимание и на следующие вопросы:
– визуальное оформление. Перенасыщение красивой и броской графиков вызывает у посетителя неприятные визуальные эмоции и мешают найти нужную информацию. Так же нужно уделить внимание и на размер шрифта: он должен быть достаточно крупным и цвет текста должен контрастировать с фоном, чтобы посетителю не пришлось напрягать глаза, просматривая сайт.
– эксклюзивность и оригинальность сайта. При работе над дизайном сайта возможно применение двух различных подходов: создание эксклюзивного дизайна или использование шаблона. В первом случае уходит больше денег и времени на разработку дизайна, чем во втором. Кроме того, использование шаблона – быстрее и удобнее, чем эксклюзивная разработка.
– соответствие сайта техническим требованиям. Страницы сайта должны быстро загружаться и иметь приличный вид даже при отключенных рисунках. Кроме того, сайт должен быть совместим с наиболее популярными браузерами (Internet Explorer, Opera, Mozilla Firefox и другие).
В выборе цвета при разработке сайта нужно проявлять внимательность, ведь самые разнообразные сочетания могут вызвать довольно разнообразные эмоции, такие как радость, умиротворение, раздражение и даже злость [25].
Например, для сайтов, предлагающих услуги, связанные с отдыхом, туризмом и путешествиями рекомендуется использовать цвета, ассоциирующиеся с морем, спокойствием и умиротворением. Для таких целей прекрасно подойдут синий или зеленый цвета, которые обладают особой мягкостью и спокойствием оттенков. Они также подойдут и в качестве рекламы гостиниц, турагентств, медицинских препаратов и услуг.
Для сайтов, предназначенных для потребителей возрастом от 30 до 47 лет и которые связанны с продажей товаров, или изданием Интернет журналов, аналитического или обзорного характера, рекомендуется использовать красный цвет, поскольку именно он ассоциируется у большинства людей с уверенностью, силой, теплом и честностью.
Если же Интернет–ресурс направлен для более юной аудитории или имеет юмористически – позитивное содержание, то для него прекрасно подойдет расцветка с использованием желтого, зеленого или оранжевого цвета. Эти цвета в небольших количествах способны вызывать у людей оптимистические эмоции, а зеленый ассоциируется большинством как символ природы, жизни и надежду, он может быть также использован в дизайне сайтов, которые так или иначе связанны с деньгами и финансами.
Основными правилами при использовании цветов, располагающих к просмотру или покупке, является мера их насыщения. Не рекомендуется использовать на одной странице более 3 цветов, поскольку большая гамма может препятствовать просмотру основного текста и зритель не задержится на долго, на данном сайте.
Слишком пестрая расцветка также вредна и может вызывать отрицательные эмоции и раздражение, оптимальным решением может послужить использование 2-3 цветов с несколькими оттенками, которые, так или иначе, связанны с деятельностью компании, и цветами ее логотипа. Таким образом, следует учесть, что понимание психология восприятия цвета, является одним из важнейших факторов при создании дизайна любого сайта, не зависимо от того для какой аудитории он разрабатывается.
2.2.3 Навигация
В определение веб-дизайна входит не только графическое оформление страницы, тут не забывают и про удобное навигационное управление, функциональное использование всех компонентов сайта – юзабилити [10]. От успешного создания навигации зависит удобство посетителей сайта и индексации страниц поисковыми машинами.
Каждый сайт может содержать несколько видов навигации, при этом нет обязательных требований к месту расположения, но есть устоявшиеся представления о том, где обычно находится тот или иной блок навигации:
– Блок Меню – основной тип навигации. На сайте как правило есть минимум одно меню – главное меню сайта. Туда чаще всего входят пункты, такие как, “О компании”, “Контакты” и так далее. На внутренних страницах существует еще и внутреннее меню различных типов, например, меню направлений – разделы «Для физических лиц», «Для юридических лиц», «Для кредитных организаций», меню задач – это группа ссылок на страницы, посвящённые одной из задач, с которыми посетители приходят на сайт. Применительно к банкам это может быть «Вложить деньги», «Получить кредит», «Перевести деньги».
– Строка пути. Это путь до главной страницы или корневого раздела. Такая навигация нужна в тех случаях, когда до какой-либо информации путь занимает больше двух-трёх кликов. Особенно она полезна, когда внутреннее меню сайта отсутствует или не позволяет перейти на раздел выше.
– Вспомогательная навигация (стандартные иконки). Элементы такой навигации обычно представляют собой иконки специальных разделов сайта, таких как главная страница, отправка письма, карта сайта, поиск по сайту. Иногда добавляют расшифровку текстом. Смысл в такой навигации в том, что в некоторых случаях она позволяет избежать дополнительной визуальной нагрузки, оставив важные элементы в поле зрения посетителя.
– Акцидентная навигация. Сюда входят различные графические и текстовые блоки, помогающие привлечь внимание и выделить некоторые разделы сайта. Например, вы хотите информировать посетителей о новой акции или новом товаре, тогда можно на всех страницах сайта разместить небольшой блок, который будет привлекать внимание даже тех, кто не видел раздел «Новости», и посетитель не пропустит важную для него информацию.
– Контекстная навигация. Очень полезный, но к сожалению, редко применяемый вид навигации. Представляет собой ссылки на разделы, тематически связанные с текущим. Например, при просмотре каталога товаров сайт может показать другие товары, которые часто покупают совместно с текущим.
– Межтекстовая навигация (гипертекст). Когда задумывался Интернет, предполагалось, что этот вид навигации будет основным, но до сих пор этот метод используется очень мало, лишь на самых «продвинутых» сайтах. Принцип межтекстовой навигации прост – ссылки между страницами расположены в тексте самих страниц. Например, так: на сайте такой-то фирмы вы можете прочитать более подробную информацию о производстве ТНП. Наиболее вероятной причиной неиспользования такого эффективного метода является то, что до сих пор тексты для большинства сайтов готовятся в обычных текстовых редакторах, мало приспособленных для вставки подобных ссылок.
Типы внутренней навигации:
– Иерархическая, она же древовидная. Наиболее простой и часто применяемый тип навигации. Содержимое разбивается на разделы, те, в свою очередь на подразделы, и так далее. К плюсам подобного подхода можно отнести привычность и очевидность, к минусам – сложность перехода в другие разделы. Тем не менее, для сайтов, вложенность информации которых не превышает двух-трёх кликов, это наиболее удобный и привычный тип внутреннего меню.
– Поисковая навигация бывает полезна в тех случаях, если внутренних элементов в каком-то разделе больше, чем посетитель может просмотреть за два-три клика. Самый лучший использования такой навигации в коммерческих сайтах – поиск по обширному каталогу товаров, например если в одном разделе находится более 100 товаров. Тогда, возможно ему удобнее будет ввести искомое слово в строку поиска. У такого метода есть один существенный минус, который делает практически невозможным вариант, когда такой способ навигации – единственный. Для того, чтобы найти что-то, посетитель должен чётко представлять что он ищет, и более того, знать, как правильно это искать на данном сайта, т.е. использовать те же термины, которые использует сайт.
– Фасетная навигация. Данная навигация приобретает всё большую популярность благодаря своей гибкости. На практике работа фасетной навигации заключается в том, что какими бы исходными данными не обладал посетитель сайта, он всё равно доберётся до искомой информации, при этом путь от начала до конца может быть разным. Для этого содержимое раздела классифицируется по нескольким признакам – параметрам. Например, для того же каталога товаров это могут быть «производитель», «страна-изготовитель», «предназначение», «уровень цен» - практически всё, что угодно. После этого, посетителю предлагается определить какой-нибудь из этих параметров. Допустим мы любим немецкую технику и поэтому хотим оснастить ею новую кухню. Тогда нам удобнее начать со страны-изготовителя, затем выбрать например производителя. Путь будет выглядеть следующим образом: Германия -> Bosch -> Кухонная техника, или Кухонная техника -> Германия -> Siemens. При каждом выборе круг будет сужаться и нам будет гораздо проще ориентироваться.
Кроме вышеописанных видов навигации, есть ещё большой сам по себе класс рубрикаторов – особого типа навигационных элементов, используемых в тех случаях, когда объектов, содержащихся в данном разделе существенно больше, чем может вместить в себя навигационный блок [24]. Их вид более-менее устоялся и редко когда их внешний вид меняется в лучшую сторону. Кроме страничного, нет смысла использовать их для всех типов информации. Но в некоторых специфических случаях их применение просто необходимо.
Самый простой и привычный из рубрикаторов – страничный, используется всегда, когда выбранные элементы не входят на страницу.
Алфавитный рубрикатор помогает выбрать нужное из множества элементов, в которых имя или название играет основную роль. Списки людей по фамилиям, музыка, кино, организации – его основные варианты использования.
Типовой или классовый рубрикатор часто используется при выдаче результатов поиска, но иногда полезен и в других случаях. Он представляет собой список типов найденной информации, зачастую с указанием количества. Например:
“В этом разделе найдено:
6 Новостей
5 Товаров
7 Статей”.
Параметрический рубрикатор предлагает определить часть параметров, которые могут сузить поиск. Обычно это параметры однотипных товаров. Либо это могут быть параметры одного конфигурируемого продукта или услуги. Например, при выборе компьютера вы можете ввести желаемый процессор, объёмы памяти и жёсткого диска, диагональ экрана, и сайт выведет только те варианты, которые вам подойдут.
Тэговый рубрикатор – нечто среднее между классовым и фасетным. При его использовании каждую страницу можно снабдить одним или несколькими тэгами – словами или фразами, характеризующими эту страницу с разных сторон. Каждый такой тэг представляет собой виртуальный раздел, собирающий страницы, для которых он указан. Например тэги для этой статьи могут быть «Статьи», «Интернет», «Специально для Штурмана». Первое является классом, второе – темой или разделом, а третье – независимой характеристикой. Таким образом, сайт, поддерживающий тэги, на котором появится эта статья сможет использовать двусторонний контекст – показывать рядом с этой статьёй другие статьи, относящиеся к этим рубрикам, а в этих рубриках – ссылку на эту статью.
Последний стандартный рубрикатор – календарный. Его часто можно видеть на новостных сайтах, другими словами - везде, где есть постоянно добавляющаяся информация, которая имеет какую-нибудь дату.
Большинство из вышеперечисленных видов навигации не требуются для небольших сайтов – визиток и промо-сайтов. Но чем больше информации на сайте, тем выше требования к удобности перемещения по нему, тем больше возможностей надо предоставить пользователю для того, чтобы он мог искать информацию удобным именно ему способом.
2.2.4 Выбор программного средства для разработки сайта
В наше время используется очень широкий выбор различных языков для создание сайта. Например, Perl, PHP, ASP, Asp.Net, Coldfusion, JSP/Java Servlets, Erlang. Было решено выбрать PHP с базой данных MySQL.
2.2.4.1 Краткое описание PHP
PHP – (англ. PHP: Hypertext Preprocessor — «PHP: препроцессор гипертекста»; первоначально Personal Home Page Tools— «Инструменты для создания персональных веб-страниц»; произносится пи-эйч-пи) — скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков программирования, применяющихся для создания динамических веб-сайтов [11]. Это один из самых широко популярных сценарных языков (наряду с JSP, Perl и языками, используемыми в ASP.NET) благодаря своей простоте, скорости выполнения, богатой функциональности, кроссплатформенности и распространению исходных кодов на основе лицензии PHP. Язык молодой, но очень быстро набирает позиции популярности. Важным преимуществом языка PHP перед такими языками, как языков Perl и C заключается в возможности создания HTML документов с внедренными командами PHP.
Значительным отличием PHP от какого-либо кода, выполняющегося на стороне клиента, например, JavaScript, является то, что PHP-скрипты выполняются на стороне сервера. Вы даже можете сконфигурировать свой сервер таким образом, чтобы HTML-файлы обрабатывались процессором PHP, так что клиенты даже не смогут узнать, получают ли они обычный HTML-файл или результат выполнения скрипта.
PHP позволяет создавать качественные Web-приложения за очень короткие сроки, получая продукты, легко модифицируемые и поддерживаемые в будущем [13].
2.2.4.2 Общие принципы работы PHP
Синтаксис PHP похож на синтаксис языка СИ. Многие элементы, например, ассоциативные массивы и цикл foreach, позаимствованы из языка Perl [12].
Возьмем для примера простейшую программу “Hello word” – это программа, которая выводит на экран строку текста “Hello word” и закончит свое выполнение. Ее код выглядит так:
<?php
Echo ‘Hello word’;
?>
PHP исполняет код, который находится внутри ограничителей <?php?>. Если что-то находится вне ограничений, то будет выводится без изменений. В большинстве случаев это используется для вставки кода в HTML-документ, например, так:
<html>
<head>
<title>тестируем PHP</title>
</head>
<body>
<<?php Echo ‘Hello word’; ?>
</body>
</html>
Кроме ограничителей <?php?> можно допустить пользование дополнительных вариантов, например, <? ?>, <script language=”php”> </script>.
Самым большим преимуществом является практичность. Язык должен предоставлять много средств для быстрого, эффективного решения различного спектра задач. Так же язык PHP привлекает своей традиционностью, простотой, эффективностью, безопасностью и гибкостью.
2.2.4.3 HTML
Обменминформацией в сети Интернет осуществляется с помощью протоколов прикладного уровня, реализующих тот или иной прикладной сервис (пересылку файлов, гипертекстовой информации, почты и т.д.). Одним из наиболее молодых и популярных сервисов Интернет, развитие которого и привело к всплеску популярности самой Интернет, стала World Wide Web (WWW), основанная на протоколе HTTP (Hyper Text Transfer Protocol - протокол передачи гипертекстовой информации). Гипертекстовыепдокументы, представленные в WWW, имеют одно принципиальное отличие от традиционных гипертекстовых документов - связи, в них использующиеся, не ограничены одним документом, и более того, не ограничены одним компьютером. Дляпподготовкипгипертекстовых документов используется язык HTML (Hyper Text Markup Language язык разметки гипертекстовых документов), предоставляющий широкие возможности по форматированию и структурной разметке документов, организации связей между различными документами, средства включения графической и мультимедийной информации. HTML-документы просматриваются с помощью специальной программы - браузера. Наибольшее распространение в настоящее время получили браузеры Navigator компании Netscape (NN) и Internet Explorer компании Microsoft (MSIE). Реализации NN доступны практически для всех современных программных и аппаратных платформ, реализации MSIE доступны для всех Windows платформ, Macintosh и некоторых коммерческих Unix-систем [14].
HTML-документ состоит из двух частей: собственно текста, т. е. данных, составляющих содержимое документа, и тегов — специальных конструкций языка HTML, используемых для разметки документа и управляющих его отображением. Теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ.
Графическая и звуковая информация, которая входит в HTML-документ, хранится в отдельных файлах. Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащих HTML-документы приняты расширения .htm или .html.
В большинстве случаев теги используются парами. Пара состоит из открывающего <имя_тега> и закрывающего </имя_тега> тегов. Действие любого парного тега начинается с того места, где встретился открывающий тег, и заканчивается при встрече соответствующего закрывающего тега. Часто пару, состоящую из открывающего и закрывающего тегов, называют контейнером, а часть текста, окаймленную открывающим и закрывающим тегом, — элементом.
Последовательность символов, составляющая текст может состоять из пробелов, табуляций, символов перехода на новую строку, символов возврата каретки, букв, знаков препинания, цифр, и специальных символов (например #, +, $, @), за исключением следующих четырех символов, имеющих в HTML специальный смысл: < (меньше), > (больше), & (амперсанд) и " (двойная кавычка). Если необходимо включить в текст какой-либо из этих символов, то следует закодировать его особой последовательностью символов.
2.2.4.4 DHTML
Динамический HTML (Dynamic HTML, DHTML) не является каким-то особым языком разметки страниц. Это набор средств, которые позволяют создавать более интерактивные Web-страницы без увеличения загрузки сервера. Другими словами, определенные действия посетителя ведут к изменениям внешнего вида и содержания страницы без обращения к серверу [15]. DHTML – термин, применяемый для обозначений HTML-страниц с динамически изменяемым содержимым.
Реализация DHTML стоит на трех “китах”: непосредственно HTML, каскадные таблицы стилей и языке сценариев. Эти три компонента DHTML связаны между собой объектной моделью документа (DOM, Document Object Model), являющейся по сути интерфейсом прикладного программирования (API). DOM связывает воедино три перечисленных компонента, придавая простому документу HTML новое качество – возможность динамического изменения своего содержимого без перегрузки страницы.
Объектная модель документа делает все элементы страницы программируемыми объектами. С ее помощью через языки сценариев можно получить доступ и управлять всем, что есть в документе. Каждый элемент HTML доступен как индивидуальный объект, а это означает, что можно изменять значение любого параметра любого тега HTML-страницы, и, как следствие, документ действительно становится динамическим. Любое действие пользователя (щелчок кнопкой мыши, перемещение мыши в окне браузера или нажатие клавиши клавиатуры) объектной моделью документа трактуется как событие, которое может быть перехвачено и обработано процедурой сценария.
2.2.4.5 Web-сервер Apache
В наше время самый распространенный Web-сервер в мире - это Apache. Apache HTTP-сервер (произносится /.p.i/, назван именем группы племён североамериканских индейцев апачей; кроме того, является сокращением от англ. a patchy server; среди русских пользователей общепринято искажённое апач) — свободный веб-сервер [16]. По данным компании Netcraft, общее число Web-узлов, работающих под его управлением, к концу 1998 г. достигло практически 2 млн. (55% общего числа узлов) и постоянно растет. Для сравнения: на долю серверов Microsoft приходится 25%, Netscape - 7% [17]. Будучи бесплатной открытой программой, предназначенной для бесплатных же Unix-систем (FreeBSD, Linux и др.), Apache по функциональным возможностям и надежности не уступает коммерческим серверам, а широкие возможности конфигурирования позволяют настроить его для работы практически с любой конкретной системой. Существуют локализации сервера для различных языков, в том числе и для русского.
Исторически сложилось так, что русские тексты в Internet могут быть представлены в разных кодировках, из которых наиболее распространены koi8-r (или просто koi8) и Windows-1251: с первой работает большинство серверов и рабочих станций под управлением Unix, вторая является стандартной для всех версий Windows. Поскольку кодировка Windows-1251, естественно, применяется на подавляющем большинстве клиентских машин, доля тех, кто путешествует по русской части WWW, используя koi8, не превышает сейчас 5%. Однако в этой кодировке хранятся документы на многих Unix-серверах, в ней чаще всего передаются почтовые сообщения и практически всегда - письма в телеконференции, с ней же работают многие русскоязычные каналы IRC (кстати, аббревиатура КОИ расшифровывается как "код обмена информацией"). Чтобы решить проблемы, возникающие при несовпадении кодировок текста на сервере и клиентской машине, и был создан русский модуль Apache-RUS для Web-сервера Apache.
2.2.4.6 БАЗА ДАННЫХ
Создание сайта будет происходить на базе данных MySQL. Это популярная система управления базами данных (СУБД).
База данных – структурированная совокупность данных, информационная модель, которая позволяет упорядоченно хранить данные о группе объектов. Данные могут быть любыми – от простого списка товаров до сложной и бесконечной информации в корпоративных сетях, так же позволяют сохранять звуковые фрагменты и даже видеоклипы [18] .
MySQL — это сервер базы данных стандарта SQL, распространяемый как по коммерческой лицензии, так и по лицензии продукта с открытым исходным кодом. Чтобы распространять продукты, использующие MySQL, но не относящиеся к категории изделий с открытым исходным кодом (речь, например, может идти о продуктах, распространяемых в соответствии с лицензией GNU General Public License-GPL), необходимо приобрести лицензию на использование MySQL. Во всех остальных случаях платить за MySQL не нужно — вне зависимости от того, как применяется продукт: для создания сложной системы управления сетью или развертывания Web-приложений в Internet [19].
Баз данных существует великое множество, но для нашего веб-проекта подходит именно MySQL, так как фактическая ориентация данной СУБД направлен на хостинговые задачи, на доступность на всех популярных серверных операционных системах, так же простота настройки и администрирования. В MySQL данные сохраняются не огромным списком, а в виде отдельных упорядоченных таблицах, благодаря чему можно достичь скорости и гибкости. Таблицы между собой связываются отношениями, благодаря чему у нас есть возможность объединять при выполнении запросов данные из нескольких таблиц.
MySQL – это ПО с открытыми кодами. Применять и модифицировать их может любой желающий. ПО можно получить по интернету и использовать абсолютно бесплатно, изменяя коды в соответствии со своими потребностями. Использование программного обеспечения MySQL регламентируется лицензией GPL (GNU General Public License), в которой указано, что разрешено и запрещено делать с данным программным обеспечением в различных условиях.
Так же MySQL является системой клиент-сервер, которая содержит многопоточный SQL-сервер, обеспечивающий поддержку различных вычислительных машин баз данных, различных клиентских программ, библиотек, средства администрирования и широкий выбор программных интерфейсов (API). Очень много доступных программных обеспечений для MySQL, которые абсолютно бесплатные. Первоначально сервер MySQL разрабатывался для обеспечения более высокой скорости работы в управлении большими базами данными по сравнению с аналогичными серверами. И в последнее время данный сервер очень успешно используется в условиях промышленной эксплуатации с высокими требованиями.
2.2.4.7 Работа с сайтом
Существует проблема создания сайта на локальном компьютере. Чтобы ее решить, нужно применить пакет программ “Денвер-3”.
Денвер - набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК (без необходимости подключения к сети Интернет) под управлением ОС Windows [20].
В выбранном нами “Денвер-3” содержится комплекс программ, который эмулирует на локальном компьютере сервер. Так же в нем находится набор дистрибутов (Apache+SSL, PHP5 в виде модуля, MySQL, phpMyAdmin) и программную оболочку, которая используется веб-разработчиками.
Важная особенность “Денвер-3” – поддержка работы сразу с несколькими проектами, каждый из которых может располагаться на отдельных виртуальных хостах. Виртуальные хосты создаются автоматически, например, нужно вам скопировать файл проекта в home/ИмяПроекта/www и он сам станет тут же доступным по адресу http://ИмяПроекта (DOCUMENT_ROOT тоже становится корректным). Это очень удобно веб-студиям, которые разрабатывают параллельно несколько сайтов, упрощает им работу. Схема наименований легко настраивается персонально на хостинг в шаблоне виртуальных хостов.
“Денвер-3” автономен. Он легко располагается в любой директории на диске или даже на флеш-накопителе. Он не изменяет системные файлы Windows и может легко деинсталлирован путем простого удаления своей папки.
В базовый пакет “Денвер-3” входит:
1) Apache 2 с поддержкой SSl и mod_rewrite.
2) PHP5. В него включаются выполняемые файлы, модуль для веб-сервера Apache, дистрибутивный и адаптированный конфигурационный файл, библиотека GDm, модули поддержки MySQL и sqLite.
3) MySQL5 с поддержкой InnoDB, транзакцией и русских кодировок (windows-1251).
4) phpMyAdmin – панель управления базой данных MySQL + скрипт, который упрощает добавление нового пользователя MySQL.
5) Отладочный эмулятор sendmail, который не отправляет письма, а записывает их в директорию.
6) Система автоматического поиска виртуального хоста и обновления системного файла hosts и конфигурации Apache.
2.2.5 РАЗРАБОТКА ИНТЕРФЕЙСА
Далеко не все разработчики и дизайнеры задумываются о создании удобного и понятного графического интерфейса пользователя. Интерфейс должен быть интуитивно понятным, таким, чтобы пользователю не приходилось объяснять, как им пользоваться. Так же для упрощения процесса изучения нужна справка, т.е графическая подсказка, которая объясняет значение того или иного элемента интерфейса.
Разработка интерфейса начинается с определения задачи или набора задач. Простое должно оставаться простым, не стоит усложнять работу, наоборот, нужно упрощать все то, что можно упростить. Пользователи не видят, как устроена программа и не задумываются над этим, поэтому с точки зрения потребителя именно интерфейс является конечным продуктом [21].
В дизайне элементов интерфейса нужно учитывать все �– начиная от цвета, формы и пропорций и заканчивая когнитивной психологией. Так же, чтобы привлечь посетителей, нужно создать визуальную привлекательность внешнего образа.
В задачи интерфейса будут входить следующие пункты:
– Главная (титульная) страница любого сайта должна быть максимально информативна и отображать в необходимом объеме информацию о сайте и разделах сайта;
- Размещение важной информации (дата создания и логотип сайта) должно быть на главной странице;
- Размещение на главной странице рядом с “шапкой” меню для всех разделов, форму аутентификации (регистрация и форма входа для зарегистрированных пользователей), ленту новостей, ленту свежих фотографий и видео), онлайн-чат;
- Использование яркие красочные цвета для привлечения внимания посетителей (красный, желтый, голубой, розовый).
2.3 Продвижение сайта в сети интернет
После создания сайта, размещения его на хорошем хостинге, проверки каждой статьи на ошибки, для достижения хороших показателей посещаемости сайта есть два варианта. Первый, самый простой – размещение контекстной рекламы, второй, посложнее вариант – тщательная работа по продвижению сайта.
Для начала нужно оптимизировать сайт. Оптимизация - комплекс мероприятий, предпринимаемых с целью улучшения позиций сайта или блога в результатах выдачи различных поисковых систем в ответ на некоторые запросы пользователей [32].
Как правило, чем более высокую позицию сайт занимает, тем более заинтересованных пользователей попадает на него. Когда анализируется эффективность поисковой оптимизации, принимается в расчёт стоимость целевого посетителя, при учёте времени появления сайта на указанных позициях.
При вычислении релевантности сайта (степени соответствия набранному запросу) поисковая система учитывает такие параметры:
1) Плотность ключевых слов (словосочетаний) – сложные алгоритмы поисковиков могут проводить семантический анализ текста – с целью отсеивания поискового спама, когда плотность ключевых слов слишком высокая.
2) Индекс цитирования сайта, который зависит от авторитетности и количества ссылающихся на этот сайт веб-ресурсов. Иногда важно, чтоб ссылки были с сайтов тематики, аналогичной тематике оптимизируемого сайта.
Внутренняя работа по оптимизации сайта – это повышение количества и улучшения качества текстов на сайте; стилистическое оформление текстов (жирный шрифт, заголовки и подзаголовки); использование внутренних ссылок. Внешняя работа по оптимизации сайта – это регистрация в каталогах, обмен ссылками и так далее. Без такой работы компании и люди, заказавшиеся сайт и выложившиеся его в Интернет, быстро разочаровываются, ведь на сайт заходят мало посетителей и доходности никакой. Поисковые системы без оптимизации сайта выводят его не на первые страницы, а на последние страницы поиска.
На сегодняшний день различают три вида оптимизации – белую, серую и чёрную.
Белой оптимизацией называется оптимизаторский труд над тем или иным ресурсом без использования методов раскрутки, официально запрещённых всеми поисковыми системами – без воздействия на поисковые алгоритмы интернет-сайтов. Это означает как работу над самим интернет-сайтом, а конкретно над его содержимым и внутренней навигацией, так и работу с наружной средой сайта – т.е. продвижением сайта с помощью пресс-релизов, партнёрских программ, регистрации в различных социальных закладках и пр., но с указанием ссылок на оптимизируемый сайт.
Заметим, что Яндекс уведомляет о том факте, что если тот или иной метод оптимизации официально не запрещён, то это ещё не означает, что его разрешено использовать.
Наиболее распространённым видом серой поисковой оптимизации считается метод добавления солидного количества ключевых слов или словосочетаний в текст страницы, нередко в ущерб читабельности для посетителей сайта. Серая оптимизация, в отличие от чёрной, официально не запрещена, но её употребление могут расценить как неестественное повышение популярности сайта.
Отдельные поисковые системы – Google к примеру могут заблокировать подобный сайт. Но окончательное решение о законности методов продвижения принимает не автоматика, а человек-эксперт.
«Чёрная» оптимизация – это употребление дорвеев, клоакинга, однопиксельных ссылок, а также скрытого текста на страничках ресурса.
Контекстная реклама - рекламное объявление вашего сайта, которое показывается на различных страницах интернета [33].
Принято различать три вида контекстной рекламы:
– поисковая реклама - показывается на страницах результатов поиска после того, как пользователь ввел какой-либо запрос, релевантный теме вашего объявления,
– тематическая реклама - показывается на страницах тех ресурсов, тематика которых схожа с темой вашего объявления,
– поведенческая реклама - показывается на страницах тех пользователей, которые интересовались данной темой, например, вводили в поисковике запросы, схожие с вашей тематикой.
Контекстная реклама дает резкий приток целевых посетителей на сайт и тем самым увеличивает количество продаж. Но как только вы снимаете свое объявление, количество ваших посетителей также резко уменьшается.
После оптимизации сайта нужно подобрать ключевые слова. В сети Интернет есть полезные операторы Яндекса при формировании поискового запроса:
- восклицательный знак ставится прямо перед ключевым словом без пробела для того, чтобы задать точную словоформу.
- знак плюс ставится перед служебными частями речи (предлогами, частицами и пр.), чтобы насильно включить их в поисковый запрос.
Так же есть возможность выбора низкочастотных запросов (НЧЗ), которые спрашивают до 100 раз в месяц или высокочастотных запросов (ВЧЗ), которые спрашивают большее 100 раз в месяц. Для низкочастотных запросов достаточно написать хорошую страницу с уникальным текстом и возможность попадания в ТОП поисковых систем гораздо выше, чем для высокочастотных запросов, где нужно будет тратить много сил, времени и денежных средств на поисковое продвижение, при этом оставаясь вне ТОПа поисковых систем, т.к конкуренция среди ВЧЗ очень высокая.
Когда сайт новый, молодой, очень важно придерживаться следующим принципам продвижения:
– молодой сайт не стоит продвигать по ВЧ-запросам. Возможность лидерства по таким словам появляется спустя год грамотного продвижения по НЧЗ и СЧ-запросам;
– молодой сайт необходимо тщательно проверить на ошибки и недочеты;
– обязательна аккуратная стратегия наращивания ссылочной массы, имитирующая естественный процесс.
Наращивание ссылочной массы является важным и необходимым звеном в продвижении сайта для привлечения посетителей.
Ссылочная масса сайта – это общее количество всех активных ссылок (беклинков), размещенных в интернете в других сайтах и ведущие на страницы Вашего блога, web-сайта. Это могут быть ссылки, размещенные на профилях форумов, ссылки с социальных сетей, ссылки с блогов и сайтов различной тематики [34].
Ссылочная масса играет большую роль в продвижении веб-ресурса. Недостаточно просто написать и выложить статью на сайт. Нужно сделать так, чтобы эта статья была на первых местах в ТОП-выдаче. Без учета ссылочной массы этого очень трудно достигнуть, ведь чем больше ссылок на статью, тем она будет выше стоять в результатах выдачи поисковых систем. Это делается путем покупки ссылок или с помощью бесплатных методов.
Независимо от того, каким образом наращивается ссылочная масса, существуют определенные правила, соблюдая которые, владельцы сайтов будут иметь возможность оградить свой ресурс от различных санкций поисковых систем.
Правила наращивания ссылочной массы:
1) Наращивание ссылочной массы должно быть плавное, постепенное. Нельзя допускать быстрый рост обратных ссылок – так называемые “ссылочные взрывы”. Это может вызвать у поисковых систем подозрение на неестественность ссылок и не будет учитываться при ранжировании. А количество ссылок для добавления зависит от количество установленных ссылок, т.е. чем больше их, тем больше можно проставлять.
2) Чем чаще обновляются статьи, тем больше количество внешних ссылок можно проставлять. Для молодого блога в течении 3-6 месяцев оптимизаторы вообще не рекомендуют активно наращивать ссылочную массу. В это время лучше заняться наполнением блога качественным контентом и внутренней оптимизацией. После всего этого можно прикупать ссылки не более 50-100 штук в месяц. Дальше постепенно повышать их количество.
3) Надо стараться, чтобы часть ссылочной массы состояла из естественных ссылок, которые желательно должны быть с трастовых сайтов, схожие по тематике вашего блога. Трастовые сайты – это сайты, пользующие доверием у поисковых систем. Это больший веб-ресурс с большим количеством качественных внешних ссылок и, как следствие, большим PageRank [36].
4) Необходимо размещать внешние ссылки только на качественных ресурсах, имеющие хорошую посещаемость, что хорошо повлияет на быстрый рост показателей продвигаемого сайта и приросту посещаемости с сайтов-доноров.
5) Необходимо размещать внешние ссылки на разных площадках, нельзя зацикливаться на чем-то одном. Нужно меняться ссылками с тематическими блогами, оставлять ссылки на профилях, форумов, закупать постовые, организовывать конкурсы или запустить контекстную рекламу и т.д. Тут самое главное – разнообразие.
6) Надо стараться наращивать ссылочную массу на разные страницы своего блога, сайта, тем самым повышать общий авторитет блога или статьи.
7) Ссылки должны иметь разный анкорный текст. Анкорный текст представляет собой видимый, кликабельный текст в ссылке. В современных браузерах он часто выделяется синим цветом и подчеркиванием [35]. Подбираем правильный анкор и околосылочный текст.
8) Наращивать ссылочную массу можно следующими способами : обмен постовыми, обмен обзорами.
Ссылки можно подразделить на четыре вида:
1) внутренние
2) естественные
3) бесплатные
4) покупные
Нужно постараться, чтобы присутствовали все ссылки и были распределены равномерно.
Внутренние ссылки получаются при грамотной внутренней перелинковки. И этим самый доступный шаг в формировании ссылочной массы.
Естественные ссылки – это ссылки, которые были проставлены владельцами сайтов. В основе естественных ссылок лежит обмен постовыми или статьями с другими блогами. Именно они обладают наибольшей ценностью. Такие ссылки являются вечными и передают неплохой вес и к тому же, владелец сайта будет получать трафик на свой блог, статью или сайт.Эффект от таких ссылок большой для продвигаемого сайта.
Бесплатные ссылки – это ссылки с профилем жирных сайтов, социальных сетей, форумов, комментария в блогов, каталоги, участия в эстафетах, конкурсах и так далее. Большого эффекта от таких ссылок нет, но это отлично разбавляет ссылочную массу.
Покупные ссылки – это ссылки, за размещения которых требуются определенные материальные затраты. Это один из самых легких способов получения ссылки и самый эффективный метод продвижения т.к. ссылки обычно покупаются с качественных ресурсов и в нужном количестве.
Внутренняя перелинковка страниц сайта – это перераспределение статического веса и формирование его максимальной концентрации на нужных нам страницах [37]. Перелинковка способствует развитию сайта, она выполняет ряд важнейших функций:
- Способствует ускорению индексации сайта и повышению ее качества.
- Повышает релевантность некоторых страниц.
- Помогает продвигать страницы по низкочастотным запросам.
- Способствует распределению статического веса страниц сайта.
- Улучшает поведенческие факторы.
Существует несколько видов внутренней перелинковки страниц сайта:
– Контекстная перелинковка.
– Сквозная перелинковка.
– Перелинковка вида «похожие записи».
– Перелинковка в виде «хлебных крошек».
Контекстная перелинковка. Сюда относятся все ссылки, находящиеся внутри поста, статьи, новости. Как правило, сам вебмастер добавляет ссылки на несколько релевантных схожих по смыслу постов сайта. Подобный вид внутренней перелинковки – один из самых распространенных и эффективных, но и самый сложный. Все приходится делать вручную, т.к. автоматические программы так качественно линковать не смогут, как это делает человек. Лучше всего ссылаться на смежные статьи, в этом случае эффект будет максимальный.
Сквозная перелинковка. Сюда можно отнести все сквозные ссылки (блоки и меню ссылок, присутствующие сразу на нескольких страницах сайта). Чаще всего здесь ссылаются на самые популярные или самые важные статьи сайта, которые наиболее сложно продвинуть в ТОП поисковых систем. Влияние этих ссылок намного слабее, чем в случае с контекстной перелинковкой, однако пренебрегать сквозной перелинковкой не стоит.
Достоинство этого вида перелинковки – простота реализации. Достаточно один раз подготовить нужные ссылки и забыть об этом
«Похожие записи». Это автоматическая перелинковка, которая формируется либо благодаря плагинам, либо благодаря скриптам. В конце каждого поста формируется блок из нескольких ссылок, ведущих на смежные, по мнению скрипта, статьи. Эти ссылки также помогают продвигать сайт. Кроме того, они очень удобны для пользователей и они их активно используют.
«Хлебные крошки». Это элемент навигации сайта. Хлебные крошки чаще всего располагаются над заголовком статьи. Они, помимо того, что помогают пользователям ориентироваться на сайте, также положительно влияют на ранжирование сайта в поисковых системах. Хлебные крошки можно считать отдельным видом внутренней перелинковки страниц сайта.
Перелинковку можно условно разделить на автоматическую и ручную. К ручной перелинковке можно отнести все вручную добавленные пользователем ссылки. Сюда как раз и относится контекстная перелинковка. Очевидно, что ручная перелинковка оказывается наиболее эффективной для сайта – поисковые системы обращают на контекстную перелинковку страниц особое внимание.
К автоматической перелинковке можно отнести всю ту перелинковку, которая совершается благодаря работе скриптов и плагинов. Их сейчас очень много, найти которые не составляет труда. Они могут различаться в зависимости от того, на каком движке работает сайт. Кстати можно воспользоваться специальными плагинами, которые позволяют помимо ссылок добавлять небольшие анонсы к ним, а также изображения.
Секреты внутренней перелинковки страниц
1) Нужно стараться разбавлять анкорный лист: добавлять естественные и url-овые анкоры, разбавлять прямые вхождения продвигаемых запросов морфоформами и разбавленными вхождениями. Нужно стараться использовать разнообразные тексты ссылок при перелинковке, а не только названия статей.
2) Не стоит ссылаться дважды на одну и ту же страницу, т.к. поисковые системы учитывают только ту, которая встречается первой по тексту. Поэтому повторная попытка сослаться никак не скажется на продвижении.
3) Надо стараться придерживаться правила: одна внутренняя ссылка на тысячу символов текста. Больше ссылок использовать не нужно, иначе они будут мешать пользователям читать текст. Но желательно с каждой страницы иметь хотя бы по 2-3 ссылки на другие страницы сайта.
Внутреннюю перелинковку страниц сайта нужно проводить не торопясь и грамотно, ведь от этого зависят поведенческие факторы, а также ранжирование сайта в поисковых системах.
ВЫВОДЫ ПО ГЛАВЕ 2
В ходе исследования дипломной работы были выявлены главные требования к созданию проекта: дизайн, навигация, удобный поиск информации, создание условий для общения и реализация маркетингового инструментария. Грамотное и умелое сочетание данных факторов существенно повышает престижность сайта.
Были выбраны такие среды разработки, как скриптовый язык программирования общего назначения PHP с базой данных MySQL, Web-сервер Apache, язык разметки гипертекстовых документов Язык HTML, Пакет программ “Денвер-3” и набор программных средств DHTML, данное преимущество которых перед остальными заключается в высокой скорости создания приложений, защите от ошибок, независимости от операционной системы, расширении возможностей работы с элементами мультмедии, поддержка работы сразу с несколькими проектами, автономность, безопасность и быстродействие.
3 ПРОЕКТНАЯ ЧАСТЬ
3.1 Создание сайта
В первой и второй главах были определены требования к сайту. Перед тем, как приступить к созданию сайта, нужно определить информационное наполнение сайта. От качественного наполнения сайта будет зависеть его популярность и доходность. Чем больше информации находится, чем информативней сайт – тем больше он вызывает уважения у посетителей и поисковых машин, которые отслеживают наиболее посещаемые страницы и выводят их в ТОП-список и верхние позиции поиска. Копированный, заимствованный контент не сможет увеличить посещаемость сайта, т.к не содержит уникальной информации и в поисковых системах не окажется на первых местах.
Описание главной страницы:
– на главной странице сайта наверху, в ‘шапке’ сайта, будут расположены Разделы, между Разделами будет находится логотип сайта, информация о количестве зарегистрированных посетителей. Ниже ‘шапки’ сайта будет содержаться пять последних добавленных статей. Справа сбоку ‘шапки’ – список наиболее активных посетителей сайта. После добавленных статей пойдет ТОП последних самых обсуждаемых тем, блогов и статей. В центре главной страницы идут названия последних добавленных тем и статей в различных категориях сайта. Слева сбоку центра страницы идут Гороскоп, последние объявления, опрос. Справа сбоку центра будет находиться свежее видео и список активных посетителей за день. Внизу главной страницы пойдут ссылки на обратную связь, службу поддержки и информация о проекте.
Разделы сайта и их содержание:
– Блоги: раздел будет содержать различные блоги, так называемые интернет-дневники пользователей. Тут можно будет оставлять различные мысли, рецепты, рассказывать о своих действиях, событиях или прожитом дне.
– Сообщества: раздел содержит категории пользователей сайта по интересам, в данном случае установлено, что аудитория женская, значит можно выделить такие категории, например, Клуб Беременных мам, Клуб худеющих, Клуб Домоседок и т.д. Любой желающий в нужном разделе может создать тему, написать вопрос или найти в уже существующих темах нужную информацию
– Видео: содержит различное видео-блоги посетителей, видеоклипы знаменитостей.
– Чат: раздел будет содержать открытый онлайн-чат, где общение между посетителями идет в режиме реального времени.
– Объявления: размещение объявлений всех зарегистрированных и незарегистрированных посетителей сайта.
– Фотоальбомы: фотокарточки зарегистрированных посетителей сайта. Можно добавлять свои фото или простые красивые картинки.
– Конкурсы: раздел различных конкурсов, устраиваемых администраторами или посетителями сайта.
– Форум: раздел различных тем и вопросов посетителей. Тут можно написать вопрос в нужный раздел и получить ответ-помощь от других участников сайта.
– Беременность: будет содержаться различная информация о ведении беременности женщины и послеродовом периоде.
– Здоровье: различная информация о здоровье от А до Я.
– Питание: информация о правильном питании, различных диетах от А до Я от администраторов и посетителей сайта.
– Рецепты: будут выкладываться подробные рецепты от посетителей и администраторов сайта.
– Красота: содержание различных рецептов красоты для лица, кожи и тела, также будут приведены различные спортивные упражнения, фитнесс-программы для тела.
– Психология: различные статьи на тему психологии, отношений.
– Дети: все о детях.
– Семья: статьи о поведение в семье, проблемах в семье, советы для семьи.
– Секс: будет содержаться различная информация на тему Секс и все, что связано с сексом.
– Развлечения: статьи от доступных бесплатных и недорогих развлечениях до самых дорогих и впечатляющих.
3.2 ГЛАВНАЯ СТРАНИЦА САЙТА
Расположение блоков страниц будет сохраняться на всех сайта, иначе посетителям будет казаться, что они находятся на разных сайтах, так же при этом будет сохраняться простота и удобство навигации.
Дизайн нашего сайта будет создан в программе Adobe Photoshop CS5.
“Шапка” сайта.
Для начала требуется выбрать подходящий рисунок фона “шапки”. Было решено создать его в виде сезонного отображения времени года. Например, сейчас весна, значит на “шапке” сайта будут изображены распускающие листья. Так же в “шапке” размещено название сайта, количество зарегистрированных посетителей, поиск по порталу, чтобы было просто и удобнее найти нужную информацию. 
Рис. 3.1. – “Шапка сайта”
Для удобства было задумано реализовать категории наверху и снизу “шапки”, чтобы на любой странице посетитель мог сразу выбрать нужную категорию и сразу перейти на нее.

Рис. 3.2. – “Шапка и категории сайта”
Для удобства информационный баннер будет размещен сразу после категорий внизу, где будут отображаться пять самых последних добавленных тематических статей, чтобы посетитель всегда был в курсе последних новых поступлений статей сайта.

Рис. 3.3. – “Шапка, категории и баннер сайта”
В центре сайта будет располагаться свежая информация о всех последних добавленных тематических статей на сайте. Слева размещены информационные блоки, такие как гороскоп, последние объявления, различные опросы. Справа: видео, ТОП активных посетителей сайта.

Рис. 3.4. – “Центр сайта”
В самом низу сайта будет располагаться информация о проекта, название сайта, год создания сайта, так же информация для связи по электронным каналам интернета.

Рис. 3.5. – “Низ сайта”
Общий вид главной страницы сайта приведен на рисунке 3.6.
Листинг главной страницы приведен в приложении А.





Рис. 3.6. – “Общий вид сайта”
3.3 НАПОЛНЕНИЕ САЙТА.
В каждой категории сайта находятся статьи и блоги на соответствующую тематику. Статьи написаны понятным, легкочитаемым языком и являются качественным контентом, без которого невозможно жизнь сайта. Именно статьи и блоги приносят хороший доход владельцу сайта и помогают выйти проекту на первые высокие топовые места в рейтинге сайтов.
Создаются статьи и оформляется красивый внешний вид на сайте с помощью панели управления базой данных MySQL – DataLife Engine.
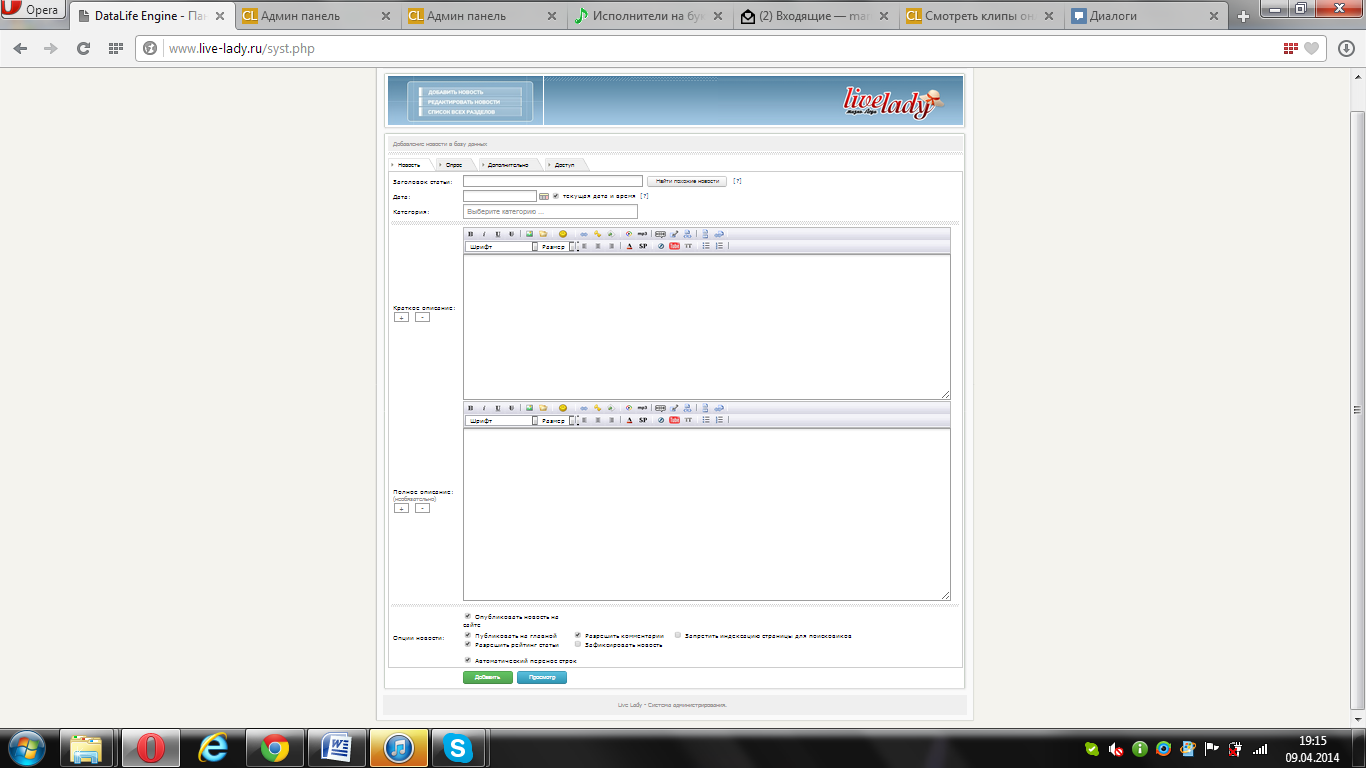
Для того, чтобы внести статью на сайт, в панели управления нужно выбрать «Добавить новость». Открывается окно, где видны «Заголовок статьи», «Дата», «Категория», «Краткое описание», «Полное описание», «Добавить/Просмотр/Удалить», «Опции новости».
В «Заголовок статьи» указывается название статьи. Дата ставится автоматически, при желании можно изменить на любую. Категория указывается та, к которой подходит статья, например, «Здоровье», «Дети» или «Семья». В кратком описании указывается главная идея статьи. Это будет отображаться на сайте в кратком описании статьи. Так же вставляется картинка при наведении курсором на значок “системная папка”. Картинка будет отображаться на главной странице сайта при названии статьи. В полном описании пишется статья. Можно выделять слова различными шрифтами, размерами букв, подчеркиванием, зачеркиванием, полу-курсивом. Есть возможность вставки картинки, видео, музыки. Можно превратить слово в ссылку, чтобы при нажатии на слово сразу переносило посетителя на нужную и интересную статью.
В Опциях новости можно при желании выбрать: Разрешить комментарии, Зафиксировать новость (новость сохраняется на постоянном месте на главной странице и при добавлении новых статей не опускается на позицию вниз, а продолжает оставаться на месте), Запретить индексацию для поисковиков (статья исчезает из анализа поисковиков). Такие опции, как «Опубликовать новость» на сайте, «Публиковать на главной» (можно не публиковать на главной, а добавить сразу в нужный раздел), «Разрешить рейтинг статьи», «Автоматический перенос строк», указаны по умолчанию, при желании можно отменить их.

Рис. 3.7. – Панель управления
Кнопки «Добавить/Просмотр/Удалить» – это конечный этап добавления статьи на сайт. Кнопка «Удалить» появляется после написания статьи в нужном разделе поля. При нажатии кнопки «Просмотр» можно увидеть статью в будущем свете и вернуться обратно для редактирования неточностей.
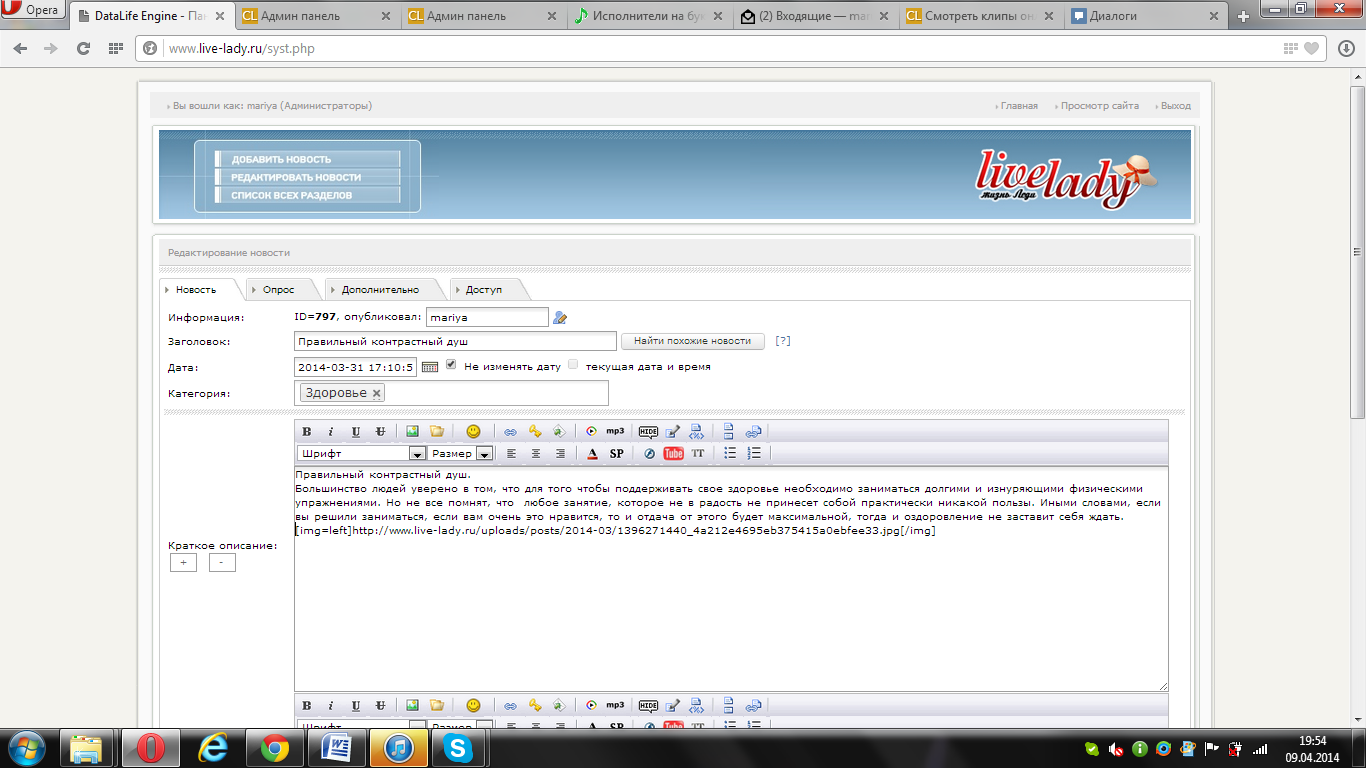
Для примера возьмем статью “Правильный контрастный душ”.

Рис.3.8 –оформление статьи “Правильный контрастный душ”.
Данная статья подходит для категории «Здоровье». В кратком описании указано сжатое описание контрастного душа и добавлена картинка - аватар. Аватар – графическое представление пользователя, Аватар может быть двухмерным изображением (иконкой) в веб-форумах, мессенджерах, чатах, порталах, блогах, социальных сетях [26].
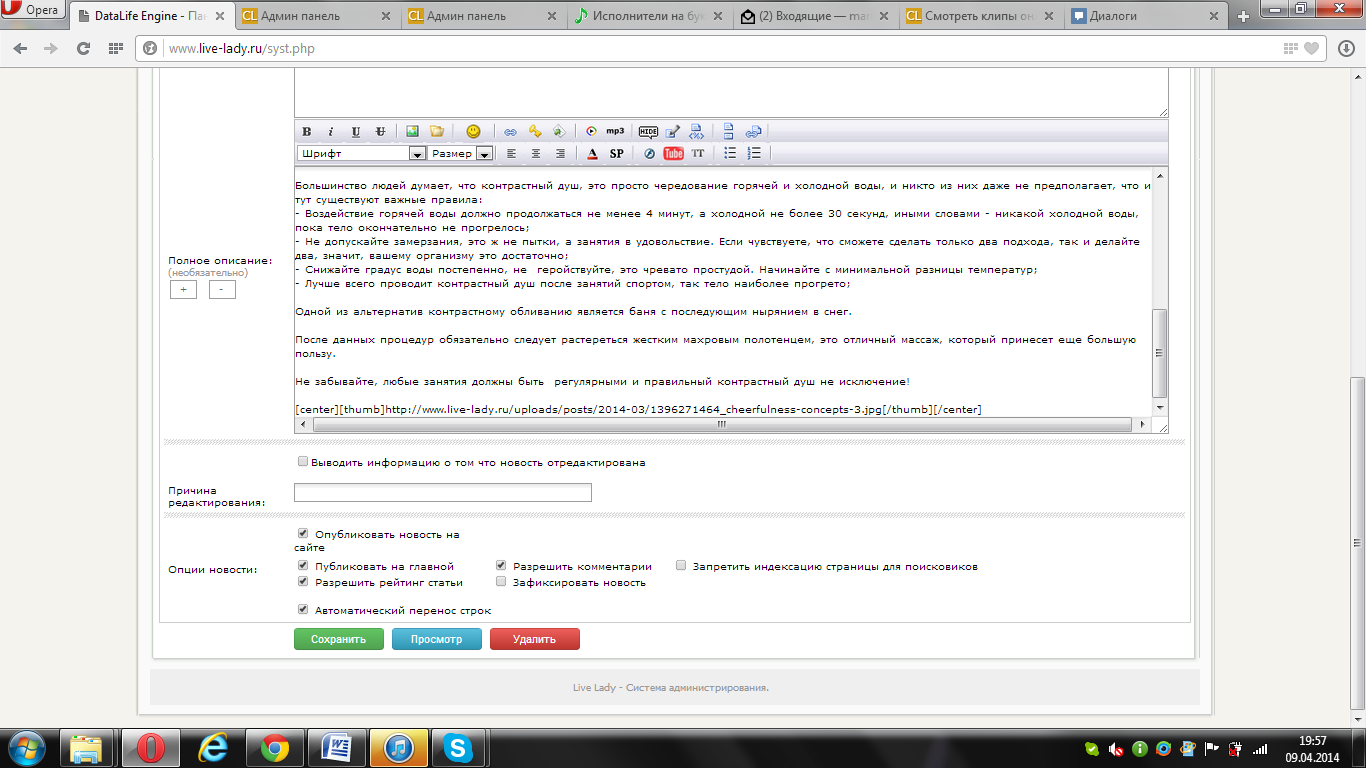
В полном описании статья написана по всем правилам, добавлены тематические фотографии между абзацами статьи для привлекательности, ценности и запоминания информации.

Рис.3.9 – продолжение оформления статьи “Правильный контрастный душ”.
Кнопка «Просмотр» показывает, все ли верно сделано и написано, и есть возможность вернуться обратно для исправления неточностей.
Если все верно и правильно, то статья добавляется на сайт с помощью кнопки «Сохранить». На рисунке 3.9 показан будущий результат, а на рисунке 4 -полученный результат, как выглядит написанная статья на странице сайта.

Рис.3.10 – просмотр будущей статьи

Рис.3.11. –вид статьи на сайте
3.4 НАПИСАНИЕ СТАТЬИ
Написание статьи – процесс очень важный. Посетитель, зайдя на сайт и получивший подробную информацию, является заранее подготовленным посетителем. Часто посещая сайт, он приносит прибыль владельцу сайта за счет своего посещения. На сайте по бокам оставлены пустые поля, так называемые места брендированной рекламы. Брендированная реклама – рекламный прием, взаимоинтеграция бренда и развлекательного (и/или информационного) контента, при котором рекламное обозначение не является очевидным, и таким образом размываются традиционные границы, которые определяют категории «реклама» и «развлечение». Брендированный контент объединяет понятия «реклама» и «развлечение» в единое и представляется как развлекательное содержание с высокой долей качественного спонсорского представления [27]. Это самая дорогая реклама в интернете. Она в отличие от традиционного развлекательного контента (/инфотейнмент) полностью или в значительной мере финансируется брендом/ корпорацией. Например, крупной компании косметической линии нужна реклама своего средства, он обращается к сайту и выбирает нужные места-блоки для размещения своей рекламы. Так же обращает внимание на посещаемость. И чем выше посещаемость сайта – тем лучше для компании и для владельца сайта. Поэтому нужно с помощью красиво оформленных и интересно написанных статей привлечь аудиторию на сайт.
3.5 ПЕРЕНОС НА ХОСТИНГОВУЮ ПЛАТФОРМУ
После завершения всех отделочных работ сайт необходимо разместить в сети Интернет. Для этого нужно найти хостинг и доменное имя.
Хостинг (англ. hosting) — услуга по предоставлению вычислительных мощностей для размещения информации на сервере, постоянно находящемся в сети Интернет. Хостингом может называться услуга по размещению оборудования клиента на территории провайдера с обеспечением подключения его к каналам связи с высокой пропускной способностью [28].
Доменное имя — это имя, служащее для идентификации областей — единиц административной автономии в сети Интернет — в составе вышестоящей по иерархии такой области [29]. Каждая из таких областей называется доменом. Общее пространство имён Интернета функционирует благодаря DNS — системе доменных имён. Доменные имена дают возможность адресации интернет-узлов и расположенных на них сетевых ресурсов (веб-сайтов, серверов электронной почты, других служб) в удобной для человека форме.
Основными критериями для выбора хостинга служат:
- дисковое пространство с минимальным объемом 250 Мб;
- поддержка MySQL базы данных;
- поддержка PHP;
- почта (POP3/SMTP);
- низкая стоимость услуг.
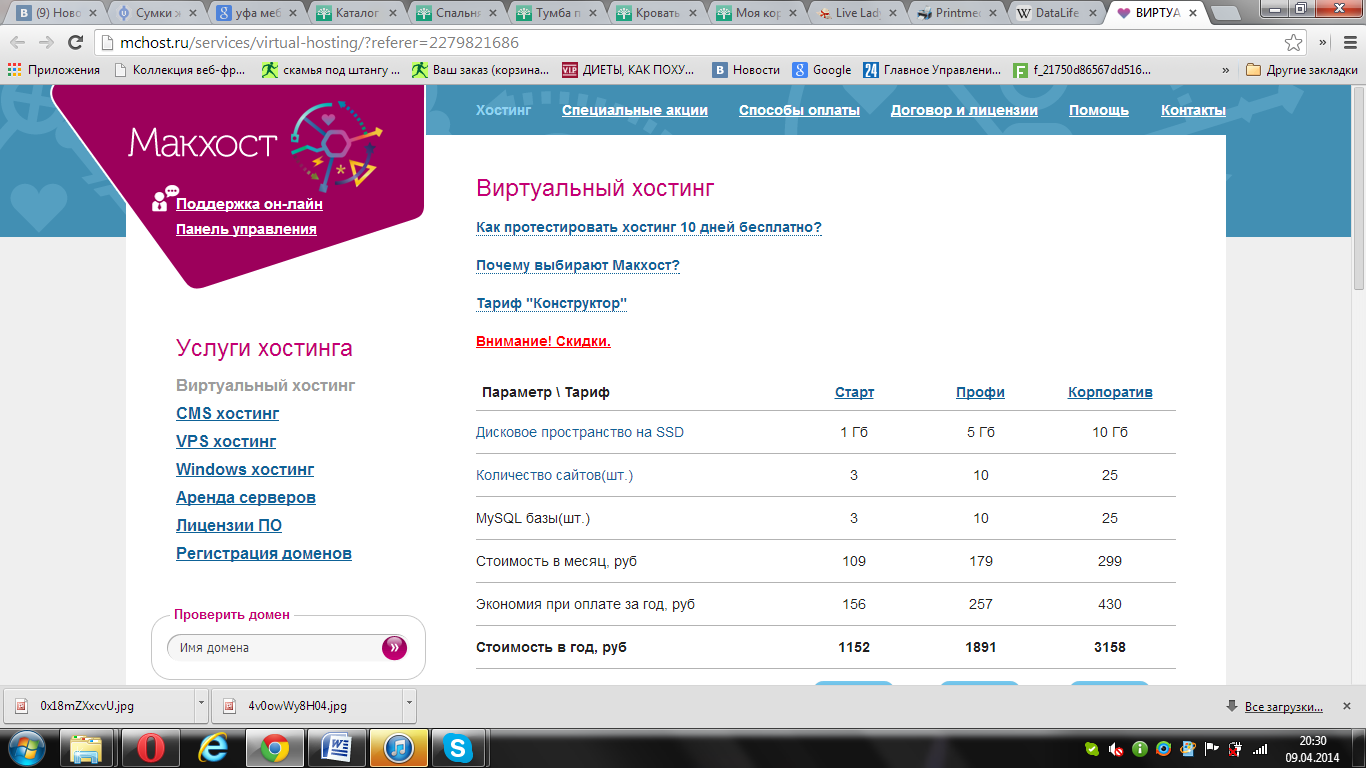
Под данные критерии подходит хостинг McHost (рис.4.1). Так же у данного хостинга есть множество плюсов:
– бесплатный тестовый период 10 дней, в течении которого можно проверить, подходит ли данный хостинг для размещения сайта или нет, существует бесплатная помощь в переносе сайтов с других хостингов;
– множество способов оплаты (от банковских карт до электронных денег);
– необходимые бухгалтерские документы для организаций;
– Выгодная партнерская программа;
– Одна из лучших технических поддержек среди хостинг-компаний;
– Регулярный бэкап данных;
– Выгодные тарифы;
– Удобная панель управления;
– Полный набор функций на всех тарифах;
– Надежное оборудование DELL и Cisco.

Рис.3.12 – Хостинг McHost.ru
Так же большим плюсом при выборе повлияло то, что все тарифы хостинга включают в себя:
– MySQL 5, PHP 5, Zend Optimizer, ionCube Loader, phpMyAdmin, XCache;
– Perl 5, Python, Ruby;
– SSH, FTP;
– Управление DNS;
– Access и Error журналы (логи сервера), статистика сервера;
– Управление .htaccess, собственные страницы ошибок;
– Неограниченный и бесплатный трафик;
– Неограниченное количество субдоменов и почтовых ящиков;
– POP3, SMTP, IMAP сервисы для удаленной работы с почтой;
– Автоматическая фильтрация спама и вирусов;
– Web-интерфейс для работы с почтовыми ящиками;
– Ежедневное резервное копирование всей информации пользователя (сайты и базы данных);
– Поддержка всех современных CMS и веб-приложений
– Автоматическая установка приложений из панели управления;
При регистрации предложено выбрать доменное имя сайта. Было принято решение купить имя www.live-lady.ru.
Закончив процедуру регистрации и оплатив предоставленный счет, была получена возможность переноса файлов на платформу хостинга, после чего сайт успешно был размещен в сети Интернет.
3.6 УПРАВЛЕНИЕ САЙТОМ
Администратору сайта предоставлена возможность видеть, какое количество статей находятся на сайте. Для обеспечения непрерывного и эффективного функционирования сайта необходимо создание запасов. В любой задаче управления запасами всегда требуется определить количество заказываемых статей и сроки размещения статей на сайте. Спрос можно удовлетворить путем однократного создания нужного количества запаса статей на весь рассматриваемый период времени или посредством создания запаса для каждой единицы времени этого периода. Эти два случая соответствуют избыточному запасу (если соотносить к единице времени) и недостаточному запасу (если соотносить к полному периоду).
При избыточном запасе требуются больше высоких удельных капитальных вложений, но дефицит будет возникать реже и частота размещения заказов меньше. Если посмотреть с другой стороны, то при недостаточном запасе удельные вложения уже снижаются, но риск дефицита и частота заказов возрастают. Поэтому решения относительно размера заказа статей и моментов их размещения могут основываться на минимизации общих задержек, которые включают в себя затраты, обусловленные потерями от избыточного запаса и дефицита.
При решении поставленной задачи необходимо учитывать расходы следующих типов:
– расходы, вызываемые оформлением и получением заказов при закупке;
– затраты на хранение запасов;
Существует множество моделей управления запасами различной степени сложности. Наиболее простой является модель Уилсона (модель управления заказами с фиксированным размером заказа).
При построении модели Уилсона используются следующие параметры:
Входные:
v – интенсивность потребления запасами (ед.товара/ед.времени);
s – затраты на хранение запаса (ден.ед./ед.товара*ед.времени);
K – затраты на осуществление заказа (ден.ед).
Выходные:
Q – размер заказа (ед.товара)
- период поставки (ед.времени)
L – общие затраты на управление запасами в единицу времени (ден.ед/ед.времени).
Данная модель очень хорошо моделирует ситуацию управления запасами, в которой идут следующие допущения:
– интенсивность – постоянная величина;
– время поставки – постоянная величина;
– каждый заказ – одна партия;
– затраты не зависят от размера заказа;
– отсутствие заказа недопустимо.
Циклы изменений уровней запасов в модели Уилсона графически отображены на графике. 4.2. Циклы изменения запасов идут одинаково, макисмальное количество статей в запасе совпадает с размером заказа Q.
Уровень запасов статей:
Рис. 3.13 – циклы изменения уровня запасов в модели Уилсона
3.7 ПОСТРОЕНИЕ МОДЕЛИ УПРАВЛЕНИЯ ЗАПАСАМИ
Модель управления запасами должна помогать минимизировать издержки по управлению запасами за весь их период хранения. Длительность значения не имеет, поэтому пусть будет некоторый плановый период, тогда общие затраты на управление запасами в плановый период L составляют:
L = L1+L2, (3.1)
Где L1 – затраты на осуществление заказов в течение планового периода;
L2 – затраты на хранение запасов в течение планового периода.
Если потребность в ресурсах составляет v (единица товаров на плановый период), а каждый заказ подается на партию Q (единица товара на заказ), то количество заказов в течение планового периода составляет:
а затраты составляют:
Расчет L2 исходит из среднего количества продукции, которая составляет запас в течении одного цикла. Так как в рассматриваемой ситуации уровень запасов изменяется линейно от Q до нуля, то средний уровень равен . Поэтому , таким образом из пункта 3.1 выходит, что .
Для нахождения оптимального размера заказа Q , который минимизирует L, находим частную производную и приравниваем к нулю:
Если известно время доставки (единица времени), то можно определить объем запаса за время доставки:
, (3.2)
где - интенсивность потребления в единицу времени,
- точка заказа.
Таким образом, если заказ будет подан при объеме запаса , то к моменту обнуления запаса через единиц времени заказ будет доставлен. Период доставки и интервал между подачами заказов равен
Рассмотрим пример модели Уилсона на примере нашего сайта.
Возьмем статью Контрастный душ:
– просмотр статьи посетителями составляет 200000 в год. Величина просмотров равномерна в течении года;
– цена покупки статьи составляет 15 рублей;
– цена доставки статьи – 5 рублей;
– время доставки статьи от исполнителя составляет 2 рабочих дня;
– по оценкам специалистов издержки хранения выходят в 20% среднегодовой стоимости статьи.
Нужно определить:
1) Какое количество статей нужно для одной поставки;
2) Частоту заказов;
3) Точку заказа.
Известно, что сайт работает 365 дней в году.
Плановый период – год, просмотров, сумма доставки – 5 рублей, затраты на хранение 20% от стоимости статьи S=15*0,2=7 рублей в год. Таким образом, оптимальный размер заказа равен:
статей.
При таком заказе годовые затраты составляют:
рублей в год.
Подачу новых статей поставщик должен подавать через каждые года.
В году 365 рабочих дней, значит
рабочий день.
Заказ следует подавать при уровне запаса равном просмотров произойдет за один рабочий день, пока новый заказ будет поставляться заказчику.
При решении данной задачи определено нужное количество продукции, необходимое для одного заказа, частоту заказа и точку заказа.
В дальнейшем планируется разработать и внедрить на сайт программу для автоматического вычисления управления запасами. Кроме остатка статей администратор будет видеть, через какое время или какое количество статей нужно для поднятия рейтинга сайта, соответственно увеличения прибыли за счет большего количества просмотра посетителями. Это поможет в дальнейшем учитывать новые параметры в задачах, вносить свои поправки в управление запасами. Данная возможность будет реализована только для администратора, для простых посетителей такая возможность будет закрыта.
ВЫВОДЫ ПО ГЛАВЕ 3
В результате проведения тщательной работы был создан проект, который имеет удобную навигацию, яркий красивый и ненавязчивый дизайн. Структура сайта выбрана древовидная – самая удобная в использовании и для администрации и для клиентов. На главной странице представлены популярные разделы, привлекательные для посетителей, по бокам сайта представлены места для размещения рекламы, приносящей доход владельцу сайта. Так же есть возможно создания под крылом проекта интернет-магазина, где можно реализовать продажу различных товаров и услуг.
Проект размещен на интернет-площадке McHost, преимуществами которой являются дисковое пространство с минимальным объемом 250 Мб, поддержка MySQL базы данных, поддержка PHP, почта (POP3/SMTP) и низкая стоимость услуг.
4 ОРГАНИЗАЦИОННО-ЭКОНОМИЧЕСКИЙ РАЗДЕЛ
Главной задачей третьей данной части дипломного проекта является построение сетевого графика, расчета производственных трат и определение экономической части.
4.1 Сетевое планирование выполняемой квалификационной работы
Сетевое планирование – метод анализа сроков, начала и окончания частей проекта. Планирование позволяет увязать выполнение различных работ во времени и получить прогноз общей продолжительности реализации всего проекта.
У метода сетевого планирования и управления есть три неоспоримые преимущества по сравнению с другими существующими методами:
1) Логическая последовательность работ;
2) Возможность выявления критического пути;
3) Управление временем.
Принимая во внимание данные обстоятельства, в дипломной работе при планировании работ будет использован сетевой метод.
Сетевой график – динамическая модель производственного процесса, которая отражает технологическую зависимость и последовательность выполнения поставленных задач, увязывающая их свершение во времени и с учетом затрат ресурсов и стоимости работ с выделением критических мест.
Для построения сетевого графика дипломной работы нужно составить перечень работы и рассчитать ожидаемую продолжительность работ .
4.2 Расчет ожидаемой продолжительности выполнения работ
Для построения сетевого графика, необходимо предварительно составить таблицу, в которой должны быть перечислены наименования видов работ и длительность выполнения каждого вида работ [31].
Ожидаемая продолжительность каждой работы определяется по формуле
, (4.1)
где – минимальная продолжительность работы, определяемая наиболее благоприятными условиями;
- максимальная продолжительность работы, определяемая наиболее неблагоприятными условиями.
Продолжением таблицы является график, отражающий продолжительность каждого вида работ в виде отрезков времени, которые располагаются в соответствии с последовательностью выполнения работ, график приведен на рисунке 4.2.
Таблица 4 – График продолжительности каждого вида работ
|
Код
|
Наименование работы
|
Оценка продолжительности работы
|
|
|
|
|
min
|
Max
|
|
|
0-1
|
Получение задания
|
2
|
3
|
2,4
|
|
1-2
|
Составление требований к сайту
|
2
|
4
|
2,8
|
|
2-3
|
Согласование требований к дизайну
|
1
|
3
|
1,8
|
|
2-4
|
Формулировка целей
|
1
|
3
|
1,8
|
|
2-5
|
Определение информационной составляющей
|
2
|
6
|
3,6
|
|
2-6
|
Анализ имеющихся решений
|
2
|
7
|
4
|
|
3-7
|
Дизайн страниц сайта
|
8
|
12
|
9,6
|
|
5-6
|
Проектирование структуры сайта
|
3
|
6
|
4,2
|
|
5-9
|
Сбор информации для наполнения
|
20
|
24
|
21,6
|
|
6-8
|
Проектирование
|
4
|
5
|
4,4
|
|
7-8
|
Верстка страниц
|
8
|
10
|
8,8
|
|
8-10
|
Программирование
|
20
|
25
|
22
|
|
9-10
|
Наполнение
|
3
|
7
|
4,6
|
|
10-11
|
Тестирование
|
3
|
5
|
3,8
|
|
11-12
|
Исправление
|
2
|
7
|
4
|
|
12-13
|
Развертывание
|
2
|
4
|
2,8
|
|
13-14
|
Регистрация в поисковых системах и каталогах
|
3
|
5
|
3,8
|
|
13-15
|
Обучение персонала
|
2
|
4
|
2,8
|
|
14-15
|
Подготовка к сдаче проекта
|
5
|
7
|
5,8
|
|
15-16
|
Завершение проекта
|
1
|
3
|
1,8
|
4.3 Расчет параметров событий сетевого графика
Ранний срок свершения исходного (нулевого) события сетевого графика принимается равным нулю. Ранний срок свершения данного промежуточного события рассчитывается путем сравнения сумм, состоящих из раннего срока свершения события, непосредственно предшествующего данному, и длительности работы. В качестве раннего срока свершения события принимается максимальная из сравниваемых сумм.
Расчет по данному способу раннего срока свершения завершающего события всего сетевого графика принимается в качестве его же позднего срока свершения. Это означает, что завершающее событие сетевого графика никаким резервом времени не располагает.
Поздний срок свершения данного промежуточного события определяется аналогично, но только в обратном направлении (нужно просматривать сетевой график в обратном направлении и поздний срок свершения будет равен минимуму из подсчитанных разностей).
Правильность расчета поздних сроков свершения событий сетевого графика подтверждается получением нулевого позднего срока свершения исходного события.
Резерв времени образуется у тех событий, для которых поздний срок свершения больше раннего, и он равен их разности. Если же эти сроки одинаковы, то событие резервом времени не располагает и, следовательно, лежит на критическом пути.
Результаты расчетов сведены в таблицу 5 и изображены на сетевом графике.
Таблица 5 – Результаты расчетов параметров событий сетевого графика
|
Код события
|
Наименование события
|
|
|
|
|
0
|
Начальное событие
|
0
|
0
|
0
|
|
1
|
Получено задание
|
2,4
|
2,4
|
0
|
|
2
|
Составлены требования
|
5,2
|
5,2
|
0
|
|
3
|
Согласованы требования
|
7
|
7
|
0
|
|
4
|
Сформулированы цели
|
7
|
16,6
|
9,6
|
|
5
|
Определен состав сайта
|
8,8
|
12,4
|
3,6
|
|
6
|
Составлена структура сайта
|
13
|
16,6
|
3,6
|
|
7
|
Создан дизайн основных модулей
|
16,6
|
16,6
|
0
|
|
8
|
Создан макет
|
25,4
|
25,4
|
0
|
|
9
|
Собрана информационная база для наполнения сайта
|
30,4
|
42,8
|
12,4
|
|
10
|
Этап программирования завершен
|
47,4
|
47,4
|
0
|
|
11
|
Сайт прошел тестирование
|
51,2
|
51,2
|
0
|
|
12
|
Ошибки исправлены
|
55,2
|
55,2
|
0
|
|
13
|
Сайт перенесен на хостинговую базу
|
58
|
58
|
0
|
|
14
|
Регистрация сайта
|
61,8
|
61,8
|
0
|
|
15
|
Персонал обучен
|
67,6
|
67,6
|
0
|
|
16
|
Проект сдан заказчику
|
69,4
|
69,4
|
0
|
4.4 Расчет параметров работы сетевого графика
Ранний срок начала работ совпадает с ранним сроком завершения начального события =.
Поздний срок начала работы можно получить путем вычитания из позднего срока свершения конечного события ожидаемой продолжительностью =.
Ранний срок окончания работ получается путем прибавления продолжительности работ к раннему окончанию срока начального события
=.
Поздний срок завершения работ совпадает с поздним сроком окончания конечного события работ .
Для всей работы критического пути ранний срок начала совпадает с поздним сроком начала, а ранний срок окончания – с поздним сроком окончания. Те работы, которые не лежат на критическом пути, обладают резервами времени.
Полный резерв времени работы получается путем вычитания из позднего срока свершения ее конечного события раннего срока свершения ее начального события и ее ожидаемой продолжительности .
Частный резерв времени работы первого рода равен разности поздних сроков свершения ее конечного и начального событий за вычетом ее ожидаемой продолжительности .
Частный резерв времени работы второго рода равен разности ранних сроков свершения ее конечного и начального событий за вычетом ее ожидаемой продолжительности .
Свободный резерв времени работы равен вычитанию из раннего срока свершения ее конечного события позднего срока свершения ее начального события и ее ожидаемой продолжительности .
Правильность расчетов резервов времени была проверена по следующим соотношениям:
1) сумма полного и свободного резерва работы равна сумме двух частных ее резервов;
2) поздний и ранний сроки начала работы, поздний и ранний сроки окончания работы отличаются на величину ее полного резерва.
Для работ, лежащих на критическом пути, резервов времени нет, поэтому коэффициент напряженности работ равен единице. Если работа не лежит на критическом пути, то ее коэффициент меньше единицы. Величина коэффициента в данном случае подсчитывается как отношение суммы продолжительностей отрезков максимальных путей, проходящих через данную работу и не совпадающих с максимальным путем к сумме продолжительности отрезков критического пути, не совпадающих с максимальным путем, проходящим через работу .
В зависимости от коэффициента напряженности все работы попадают в одну из трех зон напряженности:
1. критическую ;
2. промежуточную ;
3. резервную .
Результаты расчетов сведем в таблицу 6.
Таблица 6 – Расчеты сетевого графика
|
Код
|
min
|
max
|
|
|
|
|
|
|
|
|
|
|
0-1
|
2
|
3
|
2,4
|
0
|
0
|
2.4
|
2.4
|
0
|
0
|
0
|
0
|
|
1-2
|
2
|
4
|
2,8
|
2.4
|
2.4
|
5.2
|
5.2
|
0
|
0
|
0
|
0
|
|
2-3
|
1
|
3
|
1,8
|
5.2
|
5.2
|
7
|
7
|
0
|
0
|
0
|
0
|
|
2-4
|
1
|
3
|
1,8
|
5.2
|
14.8
|
7
|
16.6
|
9.6
|
0
|
0
|
0
|
|
2-5
|
2
|
6
|
3,6
|
5.2
|
8.8
|
8.8
|
12.4
|
3.6
|
0
|
0
|
0
|
|
2-6
|
2
|
7
|
4
|
5.2
|
12.6
|
9.2
|
16.6
|
7,4
|
3,8
|
7,4
|
3.8
|
|
3-7
|
8
|
12
|
9,6
|
7
|
7
|
16.6
|
16.6
|
0
|
0
|
0
|
0
|
|
5-6
|
3
|
6
|
4,2
|
8.8
|
12.4
|
13
|
16.6
|
3,6
|
-3,6
|
0
|
0
|
|
5-9
|
20
|
24
|
21,6
|
8.8
|
21.2
|
30.4
|
42.8
|
12.4
|
-3,6
|
8,8
|
0
|
|
6-8
|
4
|
5
|
4,4
|
13
|
20
|
17.4
|
25.4
|
0
|
0
|
0
|
0
|
|
7-8
|
8
|
10
|
8,8
|
16.6
|
16.6
|
25.4
|
25.4
|
0
|
0
|
0
|
0
|
|
8-10
|
20
|
25
|
22
|
25.4
|
25.4
|
47.4
|
47.4
|
0
|
0
|
0
|
0
|
|
9-10
|
3
|
7
|
4,6
|
30.4
|
42.8
|
35
|
47.4
|
12.4
|
0
|
0
|
12,4
|
|
10-11
|
3
|
5
|
3,8
|
47.4
|
47.4
|
51.2
|
51.2
|
0
|
0
|
0
|
0
|
|
11-12
|
2
|
7
|
4
|
51.2
|
51.2
|
55.2
|
55.2
|
0
|
0
|
0
|
0
|
|
12-13
|
2
|
4
|
2,8
|
55.2
|
55.2
|
58
|
58
|
0
|
0
|
0
|
0
|
|
13-14
|
3
|
5
|
3,8
|
58
|
58
|
61.8
|
61.8
|
0
|
0
|
0
|
0
|
|
13-15
|
2
|
4
|
2,8
|
58
|
64.8
|
60.8
|
67.6
|
6.8
|
6.8
|
6.8
|
6.8
|
|
14-15
|
5
|
7
|
5,8
|
61.8
|
61.8
|
67.6
|
67.6
|
0
|
0
|
0
|
0
|
|
15-16
|
1
|
3
|
1,8
|
67.6
|
67.6
|
69.4
|
69.4
|
0
|
0
|
0
|
0
|
Рис.4.1 – Сетевой график работ
Конечные расчеты сетевого графика
Критический путь: 0-1-2-3-7-8-10-11-12-13-14-15-16
Критический путь равен 69,4 дней.
Количество событий в сетевом графике, включая исходное:
Количество работ:
Коэффициент сложности сетевого графика, равный отношению количества работ к количеству событий в сетевом графике:
Начало работы: 14.01.2014
Сдача работ: 25.05.2014
Календарных дней: 129
Выходные и праздничные дни: 40
Директивный срок:
4.5 Расчет затрат на проведение выпускной квалификационной работы
Все предпроизводственные затраты складываются из следующих статей затрат:
1) Материалы за вычетом отходов
2) Покупные изделия и полуфабрикаты
3) Специальное оборудование для научных и экспериментальных работ
4) Основная заработная плата
5) Дополнительная заработная плата
6) Отчисления на социальные страхования
7) Производственные командировки
8) Контрагентские расходы
9) Прочие прямые расходы
10) Накладные расходы
- Материалы за вычетом отходов
Необходимый список материалов для выполнения работ и стоимость списка приведены в таблице 7.
Таблица 7 – Список материалов работ
|
Наименование материала
|
Цена за единицу, руб.
|
Количество, шт.
|
Стоимость, руб.
|
|
Ручка
|
5
|
1
|
5
|
|
Бумага
|
150
|
1
|
150
|
|
Флэш-карта
|
350
|
1
|
350
|
|
Итого:
|
505
|
- Покупные изделия и полуфабрикаты
Нет.
- Специальное оборудование для научных и экспериментальных работ
Никаких инструментов и оборудований не понадобилось, соответственно и затрат по данной статье нет.
- Основная заработная плата
Прямую заработную плату можно найти путем деления месячного должностного оклада на среднее число рабочих дней в месяце, установленное в законодательном порядке (24 дня), и умножения на количество дней, в которые занят специалист (трудоемкость).
Основная заработная плата (ОЗП) можно получить путем суммы прямой заработной платы (ПЗП) и уральского коэффициента (составляет 13% от ПЗП). Результаты расчетов приведены в таблице 8.
Таблица 8 – Основная заработная плата
|
Категория исполнителя
|
Месячный оклад, руб.
|
Трудоемкость, чел.день
|
Прямая заработная плата,руб.
|
Уральский коэффициент (13%)
|
Основная заработная плата,руб.
|
|
Инженер
|
12000
|
79
|
39500
|
5135
|
44635
|
|
Итого:
|
44635
|
- Дополнительная заработная плата
Дополнительная заработная плата определяется в размере от 9 до 12% от основной. Возьмем за основу 10 %, получается:
ДЗП=0,1*44635=4463,5 рублей.
Основная заработная плата + дополнительная заработная плата = 44635+4463,5=49098,5 рублей.
- Отчисления на социальные страхования
Согласно статье 241 «Налогового кодекса РФ» отчисления на социальные и бюджетные нужды включают:
- Пенсионный Фонд – 22, 0%;
- Фонд Социального Страхования РФ – 2,9 %;
- Фонд Обязательного Медицинского Страхования РФ:
федеральный – 5,1 %;
территориальный – 0,0 %.
Итого – 30 %.
Таким образом, затраты на отчисления на социальные и бюджетные нужды
составляют 14729,5 руб.
- Производственные командировки
В данный раздел входят расходы по командировке научного и производственного персонала, связанного с непосредственным выполнением работы. Затраты по этой статье не предусмотрены.
- Контрагентские расходы
Данный раздел включает в себя стоимость работ, выполняемых сторонними организациями по заказу данной организации, результаты которых используются в данной работе. Перечень работ представлен в таблице 9:
Таблица 9 – Стоимость работ сторонних организаций
|
Наименование работы
|
Стоимость, руб.
|
|
Предоставление хостинга
|
700
|
|
Представление доменного имени
|
659
|
|
Итого:
|
1359
|
- Фонды экономического стимулирования
Включают средства на образование фондов материального поощрения, социального развития и фонда развития производства. Затрат по этой статье не предусмотрено.
- Прочие прямые расходы
Затраты по данной статье составляют 3% от общей суммы расходов по всем предыдущим статьям. Затраты составляют 1473 руб.
- Накладные расходы
В данный раздел включаются затраты на управление, хозяйственное обслуживание и непроизводственные расходы. В данной работе к накладным расходам стоит отнести амортизационные отчисления компьютера и расходы на электроэнергию.
Амотризационные отчисления компьютера рассчитываются по формуле:
Где - стоимость компьютера в рублях; - норма амортизации, где - срок службы компьютера в годах; - коэффициент загрузки, где - срок использования компьютера в днях.
Получается:
Расходы на электроэнергию:
Где - расход электроэнергии в рублях, - потребляемая мощность компьютера в кВт, - время работы компьютера в часах, -цена электроэнергии за 1 кВт*ч.
Компьютер использовался по 8 часов в день, тогда затраты на электроэнергию составляют:
=0,8*712*1,97=1122,11
Общая сумма накладных расходов получается:
Смета затрат (себестоимость работ) складывается из суммы статей затрат 1 – 11, приведенных в таблице 10.
Таблица 10 – Смета затрат
|
Наименование статьи затрат
|
Сумма, руб
|
|
Материалы за вычетом отходов
|
505
|
|
Основная заработная плата
|
44635
|
|
Дополнительная заработная плата
|
4463,5
|
|
Отчисления на социальные и бюджетные нужды
|
14729,5
|
|
Прочие прямые расходы
|
1473
|
|
Накладные расходы
|
3152,04
|
|
Итого:
|
68958,04
|
4.6 Определение экономического эффекта
Согласно расчетам в пункте 4.2 затраты на разработку проекта составляют 68958.04 рублей.
Данный проект производится для размещения рекламы в интернете с целью получения таким образом прибыли.
Экономический эффект разработки данного этапа очевиден, так как данный вид бизнеса не требует большого количества персонала и затрат на аренду помещения.
Статистика показывает, что 90% пользователей Интернета благодаря рекламе, размещенной на различных интернет-площадках, хоть один раз заказывали себе какой-либо товар, а 99% пользователей читают различные статьи и блоги. Таким образом, создание интернет-сайта – это отличное решение для получения стабильной и гарантированной прибыли.
Рассчитаем затраты от заказа разработки у инженера и посторонней фирмы, приведенные данные приведены в таблице 11:
Таблица 11 – Затраты от заказа
|
|
1 год
|
2 год
|
|
Инженер
|
68958.04 рублей
|
бесплатно
|
|
Посторонняя фирма
|
80000 рублей
|
20000 рублей
|
|
Экономия:
|
11041,96 рублей
|
20000 рублей
|
Исходя из данных, затраты при заказе у инженера составляют 68958,04 рубля, у посторонней компании средний чек составляет 80000 рублей стоимость проекта и 20000 рублей обслуживание проекта в год. Таким образом, при заказе у инженера заказчик может сэкономить 11041,96 рублей в первый год и 20000 рублей во второй год.
Сайт окупит себя в тот момент, когда прибыль, полученная от посещения посетителями сайта, сравняется с суммой затрат на его создание.
Окупаемость = Затраты,
где: Затраты - общая сумма всех затрат на создание сайта и поддержку сайта, руб;
Окупаемость - общая прибыль от всех посетителей, посетивших сайт, руб.
Окупаемость = Прибыль х Посетители,
где: Прибыль - средняя прибыль от одной сделки, руб;
Посетители – число посетителей, посещавших сайт.
Размер прибыли зависит от количества посетителей. Чем больше проведено мероприятий по продвижению сайта, тем больше посетителей выходят на сайт.
Срок окупаемости, дни = (Затраты) / (Количество посетителей в день х Прибыль).
Сайт создан бизнес-класса и базовых html-страниц будет как минимум 50.
Затраты на создание сайта: 68958,04 р;
Затраты на продвижение сайта: 7000 р:
Прибыль с каждого посетителя: 10 р.;
Количество посетителей в день: 100150.
Итого: Затраты = 75958,04 р.,
Срок окупаемости, дни: 75958,04 / (100150) * 10 = 7651 день.
Средняя прибыль в месяц: 100150 * 10 * 30 = 3000045000 р.
ВЫВОДЫ ПО ГЛАВЕ 4
Достигнута конечная цель разработки раздела – анализ оценки эффективности работы с экономической точки зрения. Для реализации конечной цели был спланирован ход выполнения выпускной квалификационной работы и произведен расчет затрат, требуемых для её выполнения.
5 безопасность жизнедеятельности
5.1 Краткое описание рассматриваемой работы и анализ опасных и вредных производственных факторов
Целью настоящей работы является анализ возможностей Интернета и создание Интернет-проекта для извлечения прибыли.
Инженерные расчеты, моделирование, оформление полученных результатов выполнены с использованием ПЭВМ, следовательно, 100 % времени работы проводится за электронно-вычислительной машиной. В результате работы с ПВЭМ согласно [7] на здоровье человека оказывают влияние следующие факторы:
- физические;
- психофизиологические.
К физическим факторам относятся:
– повышенный уровень шума;
– отсутствие или недостаток естественного цвета;
– недостаточная освещенность рабочей зоны;
– статическое электричество и электромагнитные излучения;
К психофизиологическим факторам относятся:
– умственное перенапряжение.
5.2 Требования к помещению для работы с ПЭВМ
Помещение с мониторами и ПЭВМ должны иметь естественное и искусственное освещение. Естественное освещение должно осуществляться через светопроемы, ориентированные преимущественно на север и северо-восток обеспечивать коэффициент естественного освещения (КЕО) не ниже 1,2 % в зонах с устойчивым снежным покровом и не ниже 1,5 % на остальной территории. Указанные значения КЕО нормируются для зданий, расположенных в III световом климатическом поясе.
Площадь на одно рабочее место с ВДТ или ПЭВМ для взрослых пользователей должна составлять не менее 6,0 кв. м., а объем не менее 20,0 куб. м.
Для внутренней отделки интерьера помещений с мониторами и ПЭВМ должны использоваться диффузно - отражающиеся материалы с коэффициентом отражения для потолка - 0,7 - 0,8; для стен - 0,5 - 0,6; для пола - 0,3 - 0,5.
Поверхность пола в помещениях эксплуатации мониторов и ПЭВМ должна быть ровной, без выбоин, нескользкой, удобной для очистки и для влажной уборки, обладать антистатическими свойствами.
В производственных помещениях, в которых работа с мониторами и ПЭВМ является основной (диспетчерские, операторские, расчетные, кабины и посты управления, залы вычислительной техники и др.) должны обеспечиваться оптимальные параметры микроклимата.
Для повышения влажности воздуха в помещениях с мониторами ПЭВМ следует применять увлажнители воздуха, заправляемые ежедневно дистиллированной или прокипяченной питьевой водой.
При выполнении основной работы на мониторах и ПЭВМ (диспетчерские, операторские, расчетные, кабины и посты управления, залы вычислительной техники и др.) где работают инженерно - технические работники, осуществляющие лабораторный, аналитический или измерительный контроль, уровень шума не должен превышать 60 дБА.
В помещениях операторов ЭВМ (без дисплеев) уровень шума не должен превышать 65 дБА.
На рабочих местах в помещениях для размещения шумных агрегатов вычислительных машин (АЦПУ, принтеры и др.) уровень шума не должен превышать 75 дБА.
Шумящее оборудование (АЦПУ, принтеры и др.), уровни шума которого превышают нормированные, должно находится вне помещения с монитором и ПЭВМ.
Снизить уровень шума в помещениях с мониторами и ПЭВМ можно использованием звукопоглощающих материалов с максимальными коэффициентами звукопоглощения в области частот 63 - 8000 Гц для отделки
помещений (разрешенных органами и учреждениями Госсанэпиднадзора России), подтвержденных специальными акустическими расчетами.
Дополнительным звукопоглощением служат однотонные занавеси из плотной ткани, гармонирующие с окраской стен и подвешенные в складку на расстоянии 15 - 20 см от ограждения. Ширина занавеси должна быть в 2 раза больше ширины окна.
5.3 Требования к освещению помещений и рабочих мест с мониторами и ПЭВМ
1) Искусственное освещение в помещениях эксплуатации мониторов и ПЭВМ должно осуществляться системой общего равномерного освещения. Допускается использование местного освещения, предназначенного для освещения зоны расположения документов.
2) Освещенность на поверхности стола в зоне размещения рабочего документа должна быть 300 - 500 лк. Допускается установка светильников местного освещения для подсветки документов. Местное освещение не должно создавать бликов на поверхности экрана и увеличивать освещенность экрана более 300 лк.
3) Следует ограничивать прямую блесткость от источников освещения, при этом яркость светящихся поверхностей (окна, светильники и др.), находящихся в поле зрения, не должна быть более 200 кд/ кв.м.
4) Следует ограничивать неравномерность распределения яркости в поле зрения монитором и ПЭВМ, при этом соотношение яркости между рабочими поверхностями не должно превышать 3:1 - 5:1, а между рабочими поверхностями и поверхностями стен и оборудования 10:1.
5) Яркость светильников общего освещения в зоне углов излучения от 50° до 90° с вертикалью в продольной и поперечной плоскостях должна составлять не более 200 кд/ кв. м., защитный угол светильников должен быть не менее 40°.
6) Светильники местного освещения должны иметь не просвечивающий отражатель с защитным углом не менее 40 градусов.
5.4 Требования к организации и оборудованию рабочих мест с мониторами и ПЭВМ
Рабочие места с ВДТ и ПЭВМ по отношению к световым проектам должны располагаться так, чтобы естественный свет падал сбоку, преимущественно слева.
Схемы размещения рабочих мест с ВДТ и ПЭВМ должны учитывать расстояния между рабочими столами с видеомониторами (в направлении тыла поверхности одного видеомонитора и экрана другого видеомонитора), которое должно быть не мене 2,0 м, а расстояние между боковыми поверхностями видеомониторов - не менее 1,2 м.
Оконные проемы в помещениях использования ВДТ и ПЭВМ должны быть оборудованы регулируемыми устройствами типа: жалюзи, занавесей, внешних козырьков и др.
Экран видеомонитора должен находиться на расстоянии 600 - 700 мм, но не ближе 500 мм с учетом алфавитно-цифровых знаков и символов, рис. 7.5.
Помещения с ВДТ и ПЭВМ должны быть оснащены аптечкой первой помощи и углекислотными огнетушителями.

Рис. 5. Схема расположения рабочих мест относительно светопроемов
5.5 Требования к клавиатуре
Конструкция клавиатуры должна предусматривать:
1) исполнение в виде отдельного устройства с возможностью свободного
перемещения;
2) опорное приспособление, позволяющее изменять угол наклона поверхности клавиатуры в пределах от 5°до 15°;
3) высоты среднего ряда клавиш не более 30 мм;
4) расположение часто используемых клавиш в центре, внизу и справа, редко используемых - вверх и влево;
5) выделение цветом, размером формой и местом расположения функциональных групп клавиш;
6) минимальный размер клавиш - 13 мм, оптимальный - 15 мм;
7) клавиши с углублением в центре и шагом 19 ± 1 мм;
8) расстояние между клавишами не менее 3 мм;
9) одинаковый ход для всех клавиш с минимальным сопротивлением нажатию 0,25 и максимальной - не более 1,5Н;
10) звуковую обратную связь от включения клавиш с регулировкой уровня звукового сигнала и возможностью его отключения.
5.6 Высота одноместного стола для занятий с ПЭВМ и ВДТ.
Таблица 12 – Высота одноместного стола
|
Рост человека в
|
Высота над полом, мм
|
|
обуви, см
|
поверхность стола
|
пространство для ног
не менее
|
|
116 - 130
|
520
|
400
|
|
131 - 145
|
580
|
520
|
|
146 - 160
|
640
|
580
|
|
161 - 175
|
700
|
640
|
|
выше 175
|
760
|
700
|
5.7 Время регламентных перерывов в зависимости от продолжительности рабочей смены, вида и категории трудовой деятельности с ВДТ И ПЭВМ
Таблица 13 – Время регламентных перерывов
|
Категория
работы
|
Уровень нагрузки за рабочую смену при видах работ с ВДТ
|
Суммарное время регламентированных перерывов, мин
|
|
c ВДТ или ПЭВМ
|
группа А, количество знаков
|
группа Б, количество знаков
|
группа В, час
|
при 8 - ми часовой смене
|
при 16 - ми часовой смене
|
|
I
|
до 20.000
|
до 15.000
|
до 2,0
|
30
|
70
|
|
II
|
до 40.000
|
до 30.000
|
до 4,0
|
50
|
90
|
|
III
|
до 60.000
|
до 60.000
|
до 6,0
|
70
|
120
|
5.8 Выбор нормативных значений факторов рабочей среды и трудового процесса
- Микроклимат
Согласно [27] оценка микроклимата проводится на основе измерений его параметров на всех местах пребывания работника в течение смены и сопоставления с нормативами согласно [27].
Показателями, характеризующими микроклимат в производственных помещениях, являются следующие:
- температура воздуха;
- температура поверхностей;
- относительная влажность воздуха;
- скорость движения воздуха;
- интенсивность теплового облучения.
По [27] в производственных помещениях, в которых работа с использованием ПЭВМ является основной (диспетчерские, операторские, расчетные, кабины и посты управления, залы вычислительной техники и др.) и связана с нервно-эмоциональным напряжением, должны обеспечиваться оптимальные параметры микроклимата для категории работ Iа и Iб в соответствии с действующими санитарно-эпидемиологическими нормативами микроклимата производственных помещений.
К категории Iа относятся работы с интенсивностью энерготрат до 120 ккал/ч (до 139 Вт), производимые сидя и сопровождающиеся незначительным физическим напряжением.
К категории Iб относятся работы с интенсивностью энерготрат 121–150 ккал/ч (140–174 Вт), производимые сидя, стоя или связанные с ходьбой и сопровождающиеся некоторым физическим напряжением (мастера в различных видах производства).
Оптимальные и допустимые величины показателей микроклимата на рабочих местах для категории работ Ia и Iб представлены в таблице 14.
Таблица 14 – Оптимальные и допустимые величины показателей микроклимата
|
Период
года
|
Температура воздуха, °С
|
Температура поверхностей, °С
|
Относительная влажность воздуха, %
|
Скорость движения воздуха, м/с
|
|
|
оптим
|
допуст
|
оптим
|
допуст
|
оптим
|
допуст
|
оптим
|
допуст
|
|
Холод-ный
|
Iа
|
22-24
|
20-25
|
21-25
|
19-26
|
40-60
|
15-75
|
0,1
|
0,1
|
|
|
Iб
|
21-23
|
19-24
|
22-24
|
19-25
|
40-60
|
15-75
|
0,1
|
0,2
|
|
Теплый
|
Iа
|
23-25
|
21-28
|
22-26
|
20-29
|
40-60
|
15-75
|
0,1
|
0,2
|
|
|
Iб
|
22-24
|
20-28
|
21-25
|
18-29
|
40-60
|
15-75
|
0,1
|
0,3
|
Для поддержания нормального микроклимата необходимо использовать кондиционирование и осуществлять регулирование режима работы отопительной системы. В зависимости от типа помещения и трудоемкости выполняемой работы человеку требуется 2,5–6 кубических метров воздуха в час. В помещениях, оборудованных ПЭВМ, должны проводиться ежедневная влажная уборка и систематическое проветривание после каждого часа работы на ПЭВМ.
- Освещение
Согласно [28] должны обеспечиваться следующие требования:
1) Рабочие столы следует размещать таким образом, чтобы видеодисплейные терминалы были ориентированы боковой стороной к световым проемам, чтобы естественный свет падал преимущественно слева.
2) Искусственное освещение в помещениях для эксплуатации ПЭВМ должно осуществляться системой общего равномерного освещения. В производственных и административно-общественных помещениях, в случаях преимущественной работы с документами, следует применять системы комбинированного.
3) Освещенность на поверхности стола в зоне размещения рабочего документа должна быть 300-500 лк. Освещение не должно создавать бликов на поверхности экрана. Освещенность поверхности экрана не должна быть более 300 лк.
4) Следует ограничивать прямую блесткость от источников освещения, при этом яркость светящихся поверхностей (окна, светильники и др.), находящихся в поле зрения, должна быть не более 200 кд/м2.
5) Следует ограничивать отраженную блесткость на рабочих поверхностях (экран, стол, клавиатура и др.) за счет правильного выбора типов светильников и расположения рабочих мест по отношению к источникам естественного и искусственного освещения, при этом яркость бликов на экране ПЭВМ не должна превышать 40 кд/м2 и яркость потолка не должна превышать 200 кд/м2.
6) Показатель ослепленности для источников общего искусственного освещения в производственных помещениях должен быть не более 20. Показатель дискомфорта в административно-общественных помещениях не более 40, в дошкольных и учебных помещениях не более 15.
7) Яркость светильников общего освещения в зоне углов излучения от 50 до 90 градусов с вертикалью в продольной и поперечной плоскостях должна составлять не более 200 кд/м2, защитный угол светильников должен быть не менее 40 градусов.
8) Светильники местного освещения должны иметь не просвечивающий отражатель с защитным углом не менее 40 градусов.
9) Следует ограничивать неравномерность распределения яркости в поле зрения пользователя ПЭВМ, при этом соотношение яркости между рабочими поверхностями не должно превышать 3:1 - 5:1, а между рабочими поверхностями и поверхностями стен и оборудования 10:1.
10) В качестве источников света при искусственном освещении следует применять преимущественно люминесцентные лампы типа ЛБ и компактные люминесцентные лампы (КЛЛ). При устройстве отраженного освещения в производственных и административно-общественных помещениях допускается применение металлогалогенных ламп. В светильниках местного освещения допускается применение ламп накаливания, в том числе галогенные.
11) Для освещения помещений с ПЭВМ следует применять светильники с зеркальными параболическими решетками, укомплектованными электронными пуско-регулирующими аппаратами (ЭПРА). Допускается использование многоламповых светильников с электромагнитными пуско-регулирующими аппаратами (ЭПРА), состоящими из равного числа опережающих и отстающих ветвей. Применение светильников без рассеивателей и экранирующих решеток не допускается. При отсутствии светильников с ЭПРА лампы многоламповых светильников или рядом расположенные светильники общего освещения следует включать на разные фазы трехфазной сети.
12) Общее освещение при использовании люминесцентных светильников следует выполнять в виде сплошных или прерывистых линий светильников, расположенных сбоку от рабочих мест, параллельно линии зрения пользователя при рядном расположении видеодисплейных терминалов. При периметральном расположении компьютеров линии светильников должны располагаться локализовано над рабочим столом ближе к его переднему краю, обращенному к оператору.
13) Коэффициент запаса () для осветительных установок общего освещения должен приниматься равным 1,4.
14) Коэффициент пульсации не должен превышать 5%.
15) Для обеспечения нормируемых значений освещенности в помещениях для использования ПЭВМ следует проводить чистку стекол оконных рам и светильников не реже двух раз в год и проводить своевременную замену перегоревших ламп.
- Шум
Источником шума может служить оргтехника (принтер, сканер), а также детали системного блока (вентиляторы). Шум на рабочем месте может быть причиной стресса и вызывать лишнее напряжение мышц, что в свою очередь повышает утомляемость организма и снижает работоспособность.
Согласно [28], в производственных помещениях при выполнении основных работ с использованием ПЭВМ, уровни шума на рабочих местах не должны превышать предельно-допустимых значений (ПДУ), установленных для данных видов работ.
Классификацию шума, характеристики и допустимые уровни шума на рабочих местах, общие требования к защите от шума на рабочих местах, шумовым характеристикам машин, механизмов, средств транспорта и другого оборудования и измерениям шума устанавливает [8].
Согласно [28], уровень звука, создаваемый ПЭВМ не должен превышать 50 дБА. Следует принимать все необходимые меры по снижению шума, воздействующего на человека на рабочих местах, до значений, не превышающих допустимые применением средств и методов коллективной защиты по [12] и [13]. Для снижения уровня шума стены и потолок помещений, где установлены компьютеры, могут быть облицованы звукопоглощающими материалами. Организационно-технические методы защиты от шума включают в себя следующее:
- применение малошумных технологических процессов (изменение технологии производства, способа обработки и транспортирования материала и др.);
- оснащение шумных машин средствами дистанционного управления и автоматического контроля;
- применение малошумных машин, изменение конструктивных элементов машин, их сборочных единиц;
- совершенствование технологии ремонта и обслуживания машин;
- использование рациональных режимов труда и отдыха работников на шумных предприятиях.
- Аэроионный состав воздуха
Согласно [30], нормируемыми показателями аэроионного состава воздуха производственных и общественных помещений являются:
- концентрации аэроионов (минимально допустимая и максимально допустимая) обеих полярностей и , определяемые как количество аэроионов в одном кубическом сантиметре воздуха (ион/см3);
- коэффициент униполярности (минимально допустимый и максимально допустимый) определяемый как отношение концентрации аэроионов положительной полярности к концентрации аэроионов отрицательной полярности.
Минимально и максимально допустимые значения нормируемых показателей определяют диапазоны концентраций аэроионов обеих полярностей и коэффициента униполярности, отклонения от которых могут привести к неблагоприятным последствиям для здоровья человека.
Значения нормируемых показателей концентраций аэроионов и коэффициента униполярности приведены в таблице 15.
Таблица 15 – Нормированные показатели аэроионного состава воздуха
|
Нормируемые показатели
|
Концентрация аэроионов, (ион/см3)
|
Коэффициент униполярности
|
|
|
положительной полярности
|
отрицательной полярности
|
|
|
Минимально допустимые
|
400
|
> 600
|
0,4
|
|
Максимально допустимые
|
< 50000
|
50000
|
<1,0
|
В зонах дыхания персонала на рабочих местах, где имеются источники электростатических полей (видеодисплейные терминалы или другие виды оргтехники) допускается отсутствие аэроионов положительной полярности.
Для нормализации аэроионного состава воздуха следует применять соответствующие, прошедшие санитарно-эпидемиологическую оценку и имеющие действующее санитарно-эпидемиологическое заключение аэроионизаторы или деионизаторы, предназначенные для использования в санитарно-гигиенических целях.
- Электромагнитные излучения
Основным источником электромагнитного излучения в рассматриваемом случае является видеомонитор, системный блок и источник бесперебойного питания [28], определяет следующие нормируемые параметры:
1) Напряженность электрического поля , В/м.
2) Плотность магнитного потока , нТл.
3) Напряженность электростатического поля, кВ/м.
Согласно [28], временные допустимые уровни ЭМП, создаваемых ПЭВМ на рабочих местах, не должны превышать данных таблицы 16.
Таблица 16 – Допустимые уровни ЭМП
|
Наименование параметров
|
ВДУ
|
|
Напряженность электрического поля
|
в диап. частот 5 Гц – 2кГц
|
25 В/м
|
|
|
в диап. частот 2кГц – 400кГц
|
2,5В/м
|
|
Плотность магнитного потока
|
в диап. частот 5 Гц – 2кГц
|
250нТл
|
|
|
в диап. частот 2кГц – 400кГц
|
25нТл
|
|
Напряженность электростатического поля
|
15кВ/м
|
Для снижения воздействия этих видов излучения рекомендуется применять мониторы с пониженным уровнем излучения, устанавливать защитные экраны, а также соблюдать регламентированные режимы труда и отдыха.
5.9 Эргономика и производственная этика
Визуальные эргономические параметры ПЭВМ должны обеспечивать надежное и комфортное считывание отображаемой информации и должны быть отражены в сертификате на ПЭВМ, т.к. являются параметрами безопасности и их неправильный выбор приводит к ухудшению здоровья пользователей.
Общие эргономические требования к рабочим местам при выполнении работ за ПЭВМ при проектировании нового и модернизации действующего оборудования и производственных процессов устанавливает [28].
В соответствии с общими требованиями к организации рабочих мест пользователей ПЭВМ по [28]:
1) При размещении рабочих мест с ПЭВМ расстояние между рабочими столами с видеомониторами (в направлении тыла поверхности одного видеомонитора и экрана другого видеомонитора), должно быть не менее 2,0 м, а расстояние между боковыми поверхностями видеомониторов – не менее 1,2 м.
2) Рабочие места с ПЭВМ при выполнении творческой работы, требующей значительного умственного напряжения или высокой концентрации внимания, рекомендуется изолировать друг от друга перегородками высотой 1,5–2,0 м.
3) Экран видеомонитора должен находиться от глаз пользователя на расстоянии 600–700 мм, но не ближе 500 мм с учетом размеров алфавитно-цифровых знаков и символов.
4) Конструкция рабочего стола должна обеспечивать оптимальное размещение на рабочей поверхности используемого оборудования с учетом его количества и конструктивных особенностей, характера выполняемой работы. При этом допускается использование рабочих столов различных конструкций, отвечающих современным требованиям эргономики. Поверхность рабочего стола должна иметь коэффициент отражения 0,5–0,7.
5) Конструкция рабочего стула (кресла) должна обеспечивать поддержание
рациональной рабочей позы при работе на ПЭВМ позволять изменять позу с целью снижения статического напряжения мышц шейно-плечевой области и спины для предупреждения развития утомления. Тип рабочего стула (кресла) следует выбирать с учетом роста пользователя, характера и продолжительности работы с ПЭВМ. Рабочий стул (кресло) должен быть подъемно-поворотным, регулируемым по высоте и углам наклона сиденья и спинки, а также расстоянию спинки от переднего края сиденья, при этом регулировка каждого параметра должна быть независимой, легко осуществляемой и иметь надежную фиксацию.
6) Поверхность сиденья, спинки и других элементов стула (кресла) должна быть полумягкой, с нескользящим, слабо электризующимся и воздухопроницаемым покрытием, обеспечивающим легкую очистку от загрязнений
Согласно требованиям к помещениям для работы с ПЭВМ по [28]:
1) Эксплуатация ПЭВМ в помещениях без естественного освещения допускается только при наличии расчетов, обосновывающих соответствие нормам естественного освещения и безопасность их деятельности для здоровья работающих.
2) Естественное и искусственное освещение должно соответствовать требованиям действующей нормативной документации. Окна в помещениях, где эксплуатируется вычислительная техника, преимущественно должны быть ориентированы на север и северо-восток. Оконные проемы должны быть оборудованы регулируемыми устройствами типа: жалюзи, занавесей, внешних козырьков и др.
3) Площадь на одно рабочее место пользователей ПЭВМ с ВДТ на базе электроннолучевой трубки (ЭЛТ) должна составлять не менее 6 м2, в помещениях культурно-развлекательных учреждений и с ВДТ на базе плоских дискретных экранов (жидкокристаллические, плазменные) – 4,5 м2.
4) Для внутренней отделки интерьера помещений, где расположены ПЭВМ, должны использоваться диффузно-отражающие материалы с коэффициентом отражения для потолка 0,7–0,8; для стен – 0,5–0,6; для пола – 0,3–0,5. Поверхность пола должна быть ровной, нескользкой, удобной для влажной уборки, обладать антистатическими свойствами.
5.10 Режимы труда и отдыха при работе с ПЭВМ
При работе с персональным компьютером очень важную роль играет соблюдение правильного режима труда и отдыха. В противном случае у персонала отмечаются значительное напряжение зрительного аппарата с появлением жалоб на неудовлетворенность работой, головные боли, раздражительность, нарушение сна, усталость и болезненные ощущения в глазах, в пояснице, в области шеи и руках.
В соответствии с [28] все виды трудовой деятельности, связанные с использованием компьютера, разделяются на три группы:
- группа А: работа по считыванию информации с экрана ВДТ или ПЭВМ с предва�ритель�ным запросом;
- группа Б: работа по вводу информации;
- группа В: творческая работа в режиме диалога с ЭВМ.
Так как в выпускной квалификационной работе более 50% занимает работа по вводу информации, уровень нагрузки за 8-ми часовую смену не превышает 30 000 знаков, то время регламентированного перерыва составляет 70 минут.
Время перерыва дано при соблюдении указанных сани�тарных правил и норм. При несоответствии фактических условий труда требо�ваниям санитарных правил и норм время регламентированных перерывов следует увеличить на 30%.
В случаях, когда характер работы требует постоянного взаимодействия с ВДТ (набор текстов или ввод данных и т.п.) с напряжением внимания и сосредоточенности, при исключении возможности периодического переключения на другие виды трудовой деятельности, не связанные с ПЭВМ, рекомендуется организация перерывов на 10–15 мин. через каждые 45–60 мин. работы.
Продолжительность непрерывной работы с ВДТ без регламентированного перерыва не должна превышать 1 ч.
При работе с ПЭВМ в ночную смену (с 22 до 6 ч), независимо от категории и вида трудовой деятельности, продолжительность регламентированных перерывов следует увеличивать на 30 % [27].
Общие эргономические требования к рабочим местам при выполнении работ за ПЭВМ при проектировании нового и модернизации действующего оборудования и производственных процессов устанавливает [28].
5.11 Электробезопасность
В ЭВМ источником опасности является электрическая часть, а именно входные цепи блока питания, который может быть подключен к сети промышленного тока напряжением 220 В и частотой 50 Гц. Выходные цепи блока питания составляют ±15, ±5 В. Следовательно, согласно ПЭУ (правилами устройства электроустановок) 1.1.3 от 08.07.2002 №204 (издание седьмое) устройство относится к установкам с рабочим напряжением до 1000 В.
Использовавшееся помещение с ЭВМ относится к классу помещений без повышенной опасности с точки зрения поражения электрическим током. Температура окружающей среды +20±5о С, относительная влажность воздуха 60±20%. В помещении должны быть непроводящие полы, отсутствовать токопроводящая пыль, отсутствовать химически активная среда, отсутствовать возможность одновременного прикосновения к металлическим частям прибора и заземляющему устройству, отсутствовать высокая температура и сырость (ПУЭ 1.1.13).
Для защиты от поражения электрическим током все токоведущие части должны быть защищены от случайных прикосновений кожухами (ПУЭ 1.1.32), корпус устройства должен быть заземлен. Заземление выполняется изолированным медным проводом сечением 1,5 мм2, который присоединяется к общей шине заземления с общим сечением 48 м2. при помощи сварки. Общая шина присоединяется к заземлению, сопротивление которого не должно превышать 4 Ом. Питание устройства должно осуществляться от силового щита через автоматический предохранитель, срабатывающий при коротком замыкании нагрузки.
ГОСТ 12.1.038–82 ССБТ. «Электробезопасность. Предельно допустимые уровни напряжений прикосновения и токов» (с изменением №1) устанавливает предельно допустимые уровни прикосновения и токов, которые приведены в таблице 17 [11].
Таблица 17 – Допустимые уровни напряжений прикосновений и токов
|
Род тока
|
U, В
|
I, мА
|
|
|
не более
|
|
Переменный, 50 Гц
|
2.0
|
0.3
|
Согласно [10] для обеспечения защиты от поражения электрическим током в электросетях с напряжением до 1000 В при прикосновении к металлическим нетоковедущим частям, которые могут оказаться под напряжением в результате повреждения изоляции, применяют зануление. При занулении фазные и нулевые защитные проводники должны быть выбраны таким образом, чтобы при замыкании на корпус или на нулевой проводник, возникал ток короткого замыкания, обеспечивающий отключение автомата или плавление плавкой вставки ближайшего предохранителя. Помещения, где размещаются рабочие места с ПЭВМ, должны быть оборудованы защитным заземлением (занулением) в соответствии с техническими требованиями по эксплуатации. Защитное заземление или зануление должно обеспечивать защиту людей от поражения электрическим током при прикосновении к металлическим нетоковедущим частям, которые могут оказаться под напряжением в результате повреждения изоляции.
5.12 Пожарная безопасность
В современных ЭВМ очень большая плотность размещения электрических схем. В непосредственной близости друг от друга располагаются
соединительные провода, коммутационные кабели. При протекании по ним электрического тока выделяется значительное количество теплоты, что может привести к повышению температуры отдельных узлов до 80-100° С. При этом возможно плавление изоляции соединительных проводов и, как следствие этого, короткое замыкание, которое ведет к недопустимым перегрузкам элементов электронных систем. Особую пожарную опасность представляют кабельные линии. Наличие горючего изоляционного материала, вероятных источников зажигания в виде электрических искр и дуг, разветвленность и трудоспособность делают кабельные линии местом наиболее вероятного возникновения пожара.
По взрывопожарной и пожарной опасности помещения и здания подразделяются на категории А, Б, В, Г, Д. В соответствии с НПБ 105-03 "Определение категорий помещений, зданий и наружных установок по взрывопожарной и пожарной опасности" для помещений, оборудованных ПЭВМ, установлены категории пожарной опасности Д, так как в них имеются горючие материалы и вещества в не нагретом состоянии (пластмассовые корпуса оборудования, силовые кабели и соединительные провода, бумага). Согласно [9], пожарная безопасность объекта должна обеспечиваться:
- системами предотвращения пожара;
- системами противопожарной защиты;
- организационно-техническими мероприятиями.
Предотвращение пожара должно достигаться:
- предотвращением образования горючей среды;
- предотвращением образования в горючей среде источников зажигания.
Противопожарная защита должна обеспечиваться:
- применением средств пожаротушения и соответствующих видов пожарной техники;
- применением автоматических установок пожарной сигнализации и пожаротушения;
-
- устройствами, обеспечивающими ограничение распространения пожара;
- организацией с помощью технических средств, включая автоматические, своевременного оповещения и эвакуации людей;
- применением средств коллективной и индивидуальной защиты людей от опасных факторов пожара;
- применением средств противодымной защиты.
Организационно-технические мероприятия должны включать:
- паспортизацию веществ, материалов, изделий, технологических процессов, зданий и сооружений объектов в части обеспечения пожарной безопасности;
привлечение персонала к вопросам обеспечения пожарной безопасности;
- организацию обучения работающих правилам пожарной безопасности;
- разработку и реализацию норм и правил пожарной безопасности, о соблюдении противопожарного режима и действиях людей при возникновении пожара;
- порядок хранения веществ и материалов, тушение которых недопустимо одними и теми же средствами, в зависимости от их физико-химических и пожароопасных свойств;
- разработку мероприятий по действиям администрации, рабочих, служащих и населения на случай возникновения пожара и организацию эвакуации людей;
При возникновении пожара в помещениях, оборудованных ПЭВМ, тушение можно начинать только после отключения ЭВМ от сети. Выбор способов пожаротушения в помещениях, оборудованных ПЭВМ, зависит от места возникновения пожара.
На случай возникновения пожара должно быть предусмотрено наличие огнетушителей углекислотных (ОУ–5 или ОУ–8), воздушно-пенных (ОВП–5, ОВП–10). Углекислотные огнетушители используются для тушения загорания раз�личных веществ и материалов, а также электропроводки при напряжении до 1000 В. Технические характеристики ОУ–8: вместимость баллона 8 литров, время выхода струи 20 с. Огнетушители воздушно-пенные применяются для тушения загорания жидких и твердых веществ и материалов, также для тушения загорания элек�трооборудования под напряжением. Технические характеристики ОВП–10: вме�стимость баллона 10 л., продолжительность действия 45 с., площадь тушения 0,5 м.
ВЫВОДЫ ПО РАЗДЕЛУ 5
В разделе был рассмотрен анализ опасных и вредных производственных факторов, влияющих на исполнителя выпускной квалификационной работы, произведен выбор нормативных значений факторов рабочей среды и трудового процесса, при соблюдении которых повышается работоспособность и производительность труда разработчика.
ЗАКЛЮЧЕНИЕ
В настоящей работе было изучено множество корпоративных web-сайтов. При тщательном анализе было определено, что сайты содержат не только информацию по предоставляемых различных услугах, но и ряд дополнительных модулей, из которых наиболее востребованными были статьи, в которых подробно освещена различная информация, такая как например, Рецепты, Психология или Красота, онлайн-чаты, конкурсы, гороскоп, так же самостоятельное ведение блогов посетителями.
После данного этапа подготовки была определена цель работы, представленная во введении и определенны основные технологии создания, такие как язык гипертекстовой разметки HTML, стили форматирования CSS, язык серверного программирования PHP, база данных MySQL. Выбор на использования данных технологий пал ввиду того, что они бесплатны, легки в обучении и как правило используются при создании простых и средней сложности web-приложений.
Таким образом в качестве конечного продукта был получен web-сайта следующего содержания:
1) Основная информация по предоставляемой разделам, представленная на главной страницы и расписана в вертикальном блоке меню – Красота, Здоровье, Семья, Беременность и т.д;
2) Модуль голосования, интерактивный модуль обратной связи с посетителями web-сайта, представляет собой один из инструментов получения статистики на определенную тематику. Содержит как клиентскую так и административную часть;
3) Модуль форум и онлайн-чат �– позволяет посетителям написать свое мнение или интересные мысли в режиме реального времени и получить ответ сиюминутно.
4) Модуль гостевая книга - позволяет посетителям высказать свое мнение относительно качества предоставляемых услуг. Содержит как клиентскую так и административную часть.
Таким образом, полученный web-сайт соответствует требованиям относительно корпоративным web-сайтам данной тематики и вполне конкурентно устойчив.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК
1 Сайт. – http://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82.
2 Русаков М. Учебник по основам HTML. – http://MyRusakov.ru
3 Персональный сайт. – http://sait-sozdat.ru/vidy-sait/personalniy-sait/chto-takoe-personalniy-sait.php.
4 Cайт – визитка. –http://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82-%D0%B2%D0%B8%D0%B7%D0%B8%D1%82%D0%BA%D0%B0.
5 Информационный сайт. – http://www.orbsoft.ru/article/information_site/
6 Интернет-магазин. – http://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD.
7 Корпоративный сайт. – http://www.stroi-web.ru/index.php/dictionary.
8 Проектирование веб-сайта. – http://www.lenvendo.ru/services/sites/project/
9 Дизайн веб-страниц. –http://www.jinnweb.ru/read/sozdanie_veb_dizayna_sayta/.
10 Юзабилити. – http://www.jinnweb.ru/read/sozdanie_veb_dizayna_sayta/.
11 PHP. – http://ru.wikipedia.org/wiki/PHP.
12 Синтаксис [12].– http://www.php.su/learnphp/?syntax.
13 Что такое PHP. – http://www.php.su/php/?php.
14 HTML-документ. – http://shkolo.ru/html-yazyik-razmetki-giperteksta/.
15 DHTML. – http://htmlweb.ru/html/dhtml.php.
16 Apache HTTP-сервер . – http://ru.wikipedia.org/wiki/Apache.
17 Apache.ru. – http://www.apache.ru/docs/rabota.html.
18 База данных.– http://edu.tltsu.ru/er/book_view.php?book_id=1544&page_id=12552.
19 MySQL. – http://www.osp.ru/win2000/2004/04/176930/.
20 Денвер. – http://ru.wikipedia.org/wiki/%D0%94%D0%B5%D0%BD%D0%B2%D0%B5%D1%80_(%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B0).
21 Интерфейс. – http://habrahabr.ru/post/208966/.
Q
0
Точка заказа
Время доставки
Время
Получение заказа
Создание интернет ресурса для торговли через Интернет