Розробка веб-сайта для інтернет-магазину автозапчастин
Міністерство освіти і науки України
Національний університет біоресурсів і природокористування України
Відокремлений підрозділ Національного університету біоресурсів і природокористування України
«Заліщицький аграрний коледж ім. Є. Храпливого»
Денне відділення
ОКР «Молодший спеціаліст»
Спеціальність 5.05010201
«Обслуговування комп’ютерних
систем і мереж»
Затверджую
Завідувач відділенням
___________Андрусик Р. В.
ЗАВДАННЯ
до виконання ДИПЛОМНОго проекту студенту
Тема дипломного проекту:
Керівник
Затверджена наказом від « » _____________ 2014 року № «__»
Термін подання завершеної роботи в навчальну частину __________________________
Вихідні дані до роботи
Перелік питань, що підлягають дослідженню:
________________________________________________________________________________________________________________________________________
________________________________________________________________________________________________________________________________________
________________________________________________________________________________________________________________________________________
____________________________________________________________________
|
Розділ
|
Прізвище, ініціали та посада консультанта
|
Підпис, дата
|
|
|
|
завдання видав
|
завдання прийняв
|
|
Техніко-економічне обгрунтування
|
Дуда М.І.
|
|
|
|
Охорона праці
|
Зубик І.М.
|
|
|
Дата видачі завдання _______________________________________________________
КАЛЕНДАРНИЙ ПЛАН
|
№
з/п
|
Назва етапів виконання дипломного проектування
|
Строк виконання етапів дипломного проектування
|
Примітка
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Завдання прийняв(ла) до виконання _________________
Керівник _________________
Заліщики-2014
Зміст
ВСТУП.........................................................................................................................6
- РОЗДІЛ 1 ТЕОРЕТИЧНА ЧАСТИНА
- Обґрунтування потреби в веб-сайті...........................................................8
- Поняття веб-сайта........................................................................................11
- Етапи розробки веб-сайта...........................................................................15
- Постановка завдання при проектуванні веб- сайту.....................15
- Розробка інтерфейсу...........................................................................16
- Обґрунтування вибору системи управління вмістом..................16
- Засоби розробки............................................................................................16
- Система управління вмістом Joomla...............................................16
- Мова розмітки гіпертекстових документів HTML.......................19
- Динамічна мова розмітки гіпертекстових документів DHTML.....................................................................................................21
- Розширювана мова розмітки XML..................................................22
- Мова програмування PHP.................................................................25
- Веб-серверApache................................................................................26
- Denwer - локальний веб-сервер........................................................27
- РОЗДІЛ Підготовка до створення веб-сайту.................................................29
- Встановлення локального сервера Denwer............................................29
- Підготовка до інсталяції CMS Joomla.....................................................31
- Встановлення локального сервера Denwer....................................31
- Установка Joomla на Denwer............................................................33
- Розділ 3 Розробка веб-сайта для інтернет-магазину автозапчастин........38
- Дизайн веб-сайта.........................................................................................38
- Опис створення сторінок веб-сайта.........................................................39
- Створення розділів сайта...........................................................................40
- Створення категорій сайта........................................................................43
- Створення об'єкту вмісту..........................................................................45
- Створення меню on-line магазина............................................................49
- Установка шаблона сайта.........................................................................52
- Створення категорії товарів магазина...................................................54
- Розміщення товарів в on-lineмагазині....................................................56
Висновок...................................................................................................................58
ВСТУП
Інтернет - Всесвітня система об'єднаних комп'ютерних мереж , побудована на використанні протоколу IP і маршрутизації пакетів даних Інтернет утворює глобальний інформаційний простір, служить фізичною основою для Всесвітньої павутини (World Wide Web (WWW) і безлічі інших систем (протоколів) передачі даних. Часто згадується як Всесвітня мережа і Глобальна мережа, в побуті іноді вживають скорочене найменування Інет. З часом інтернет почав розвиватися. Тепер створення сайтів стало доступна кожному користувач в мережі не маючи нікого освіти в сфері програмування. Для створення сайтів в домашніх умовах досить використовувати популярні програми наприклад як конструктор сайту Joomla. CMS Joomla включає в себе різні інструменти для розробки веб-сайту. Важливою особливістю системи є мінімальний набір інструментів при початковій установці, який доповнюється в міру необхідності. Це знижує захаращення адміністративної панелі непотрібними елементами, а також знижує навантаження на сервер і економить місце на хостингу, дозволяє відображати інтерфейс фронтальної та адміністративної частини на будь-якій мові. Каталог розширень містить безліч мовних пакетів, які встановлюються штатними засобами адміністрування. Доступні пакети російського, українського і ще деяких мов країн СНД. Joomla надає багато можливостей для веб-дизайну.
Веб-дизайн - галузь веб-розробки і різновид дизайну, до завдань якої входить проектування користувальницьких веб-інтерфейсів для сайтів або веб-додатків. Веб-дизайнери проектують логічну структуру веб-сторінок, продумують найбільш зручні рішення подачі інформації, а також займаються художнім оформленням веб-проекту. В результаті перетину двох галузей людської діяльності грамотний веб-дизайнер повинен бути знайомий з останніми веб-технологіями і володіти відповідними художніми якостями. Більшу частину фахівців, що працюють в галузі дизайну, зазвичай концентрує в собі таке творче освіту як студія дизайну.
РОЗДІЛ 1 Теоретична частина
1.1 Що таке веб-сайт
Сайт (Website:web - «павутина, мережа» і site - «місце», буквально «місце, сегмент, частина в мережі») - сукупність електронних документів (файлів) приватної особи або організації в комп'ютерній мережі, об'єднаних під одною адресою (доменним ім'ям або IP-адресою).
1.1.1 Історія виникнення веб-сайта
Перший у світі сайт info.cern.ch з'явився в 1990 році. Його творець, Тім Бернерс-Лі, опублікував на ньому опис нової технології World Wide Web, заснованої на протоколі передачі даних HTTP, системі адресації URI і мові гіпертекстової розмітки HTML. Також на сайті були описані принципи установки і роботи серверів і браузерів. Сайт став і першим в світі інтернет-каталогом, оскільки пізніше Тім Бернерс-Лі розмістив на ньому список посилань на інші сайти.
Всі інструменти, необхідні для роботи першого сайту, Бернерс-Лі підготував ще раніше - в кінці 1990 року з'явилися перші гіпертекстовий браузер WorldWideWeb з функціоналом веб-редактора, перший сервер на базі NeXTcube і перші веб-сторінки.
«Батько» веба вважав, що гіпертекст може служити основою для мереж обміну даними, і йому вдалося втілити свою ідею в життя. Ще в 1980 році Тім Бернерс-Лі створив гіпертекстове програмне забезпечення Enquire, що використовує для зберігання даних випадкові асоціації. Потім, працюючи в Європейському центрі ядерних досліджень у Женеві (CERN), він запропонував колегам публікувати гіпертекстові документи, пов'язані між собою гіперпосиланнями. Бернерс-Лі продемонстрував можливість гіпертекстового доступу до внутрішніх пошукачеві і документів, а також новинних ресурсів Інтернету. В результаті, в травні 1991 року в CERN був затверджений стандарт WWW.
Тім Бернерс-Лі є «батьком» основоположних технологій вебу - HTTP, URI / URL і HTML, хоча їх теоретичні основи були закладені ще раніше. У 1940-х роках Ванневар Буш висунув ідеї розширення пам'яті людини за допомогою технічних пристроїв, а також індексації накопиченої людством інформації для її швидкого пошуку. Теодор Нельсон і Даг Енгельбарт запропонували технологію гіпертексту - «ветвящегося» тексту, що надає читачеві різні варіанти читання. Xanadu, так і не закінчена гіпертекстова система Нельсона, була призначена для зберігання і пошуку тексту, в який введені взаємозв'язки і «вікна». Нельсон мріяв зв'язати перехресними посиланнями всі тексти, створені людством.
В даний час Тім Бернерс-Лі очолює заснований ним Консорціум Всесвітньої павутини (World Wide Web Consortium), який займається розробкою і впровадженням стандартів Інтернету.
Всі сайти в сукупності складають Всесвітню павутину, де комунікація (павутина) об'єднує сегменти інформації світової спільноти в єдине ціле - базу даних і комунікації планетарного масштабу. Для прямого доступу клієнтів до сайтів на серверах був спеціально розроблений протокол HTTP.
1.2 Улаштування веб-сайта
Сторінки сайтів - це набір текстових файлів, розмічених мовою HTML. Ці файли, будучи завантаженими відвідувачем на його комп'ютер, розуміються і обробляються браузером і виводяться на засіб відображення користувача (монітор, екран КПК, принтер або синтезатор мови). Мова HTML дозволяє форматувати текст, розрізняти в ньому функціональні елементи, створювати гіпертекстові посилання (гіперпосилання) і вставляти в сторінку зображення, звукозаписи і інші мультимедійні елементи. Відображення сторінки можна змінити додаванням стилів на мові CSS, що дозволяє централізувати в певному файлі всі елементи форматування (розмір і колір заголовних букв 2-го рівня, розмір і вид блоку вставки і інше) або сценаріїв на мові JavaScript, за допомогою якого є можливість переглядати сторінки з подіями або діями.
Сторінки сайтів можуть бути простим статичним набором файлів або створюватися спеціальною комп'ютерною програмою на сервері. Вона може бути або зроблена на замовлення для окремого сайту, або бути готовим продуктом, розрахованим на певний клас сайтів. Деякі з них можуть забезпечити власнику сайту можливість гнучкої настройки структуризації і виведення інформації на веб-сайті. Такі керуючі програми називаються системами управління вмістом (CMS).
Певний клас сайтів інакше називають інтернет-представництвом людини чи організації. Як коментар до лінком може бути сторінка-візитка на повнофункціональному сайті (порталі). Коли говорять «своя сторінка в Інтернеті», то мають на увазі цілий сайт або особисту сторінку в складі чужого сайту (портал). Крім сайтів (порталів), в мережі Інтернет також доступні WAP-сайти для мобільних телефонів.
Спочатку сайти представляли собою сукупність статичних документів, наприклад - сайт-візитка. У міру розвитку комунікацій, кількість внутрішніх і зовнішніх посилань збільшувалася. Сайт став виконувати не тільки роль довідки, анотації, а й функціонального офісу, новинного або медійного центру. В даний час більшості з них властива динамічність і інтерактивність. Для таких випадків фахівці використовують термін веб-додаток - готовий програмний комплекс для вирішення завдань сайту. Веб-додаток входить до складу сайту, але веб-додаток без даних сайтом є тільки технічно. Оболонку (форму, шаблон) потрібно наповнити і активізувати. Просування сайтів стало ємною індустрією в мережі.
У більшості випадків в Інтернеті одному сайту відповідає одне доменне ім'я. Саме по доменних іменах сайти ідентифікуються в глобальній мережі. Можливі інші варіанти: один сайт на декількох доменах або декілька сайтів під одним доменом. Звичайно кілька доменів використовують великі сайти (веб-портали) щоб логічно відокремити різні види послуг (mail.google.com, news.google.com, maps.google.com). Непоодинокі й випадки виділення окремих доменів для різних країн або мов. Наприклад, google.ru та google.fr логічно є сайтом Google на різних мовах, але технічно це різні сайти. Об'єднання декількох сайтів під одним доменом характерно для безкоштовних хостингів. Іноді для ідентифікації сайтів в адресі після вказівки хоста стоїть тильда і ім'я сайту: example.com / ~ my-site-name / (пор. з / home), а найчастіше використовується домен третього рівня: my-site-name.example. com.
Апаратні сервери для зберігання сайтів називаються веб-серверами. Сама послуга зберігання називається хостингом. Раніше кожен сайт зберігався на своєму власному сервері, але із зростанням Інтернету, технологічним поліпшенням серверів на одному комп'ютері стало можливе розміщення безлічі сайтів (віртуальний хостинг). Зараз сервери для зберігання тільки одного сайту називаються виділеними (англ. dedicated).
Один і той же сайт може бути доступний за різними адресами і зберігатися на різних серверах. Копія оригінального сайту в такому випадку називається дзеркалом. Існує також поняття оффлайновая версія сайту - це копія сайту, яка може бути переглянута на будь-якому комп'ютері без підключення до комп'ютерної мережі та використання серверного програмного забезпечення (ПО). При розробці сайту його тестують і налагоджують саме в оффлайновой версії, для того, щоб не демонструвати нісенітницю і помилки, прорахунки великого проекту. Саме для тестування в корпоративній мережі, або на початку в Інтернеті з обмеженим доступом під паролем запрошуються досвідчені «тестери». Це дозволяє прискорити виробництво великих проектів і налагодити їх для масового відвідувача (користувача).
Особливу роль виконують з розробки та обслуговування сайту (порталу) адміністратори (по-іншому - адміни, згідно інтернет-сленгу). Якщо виготовлення форми (оболонки) виконує група або дуже кваліфікований фахівець (програміст, веб-дизайнер, системний адміністратор (згідно інтернет-сленгу - сісадмін), координатор, він же адміністратор проекту), то обслуговування та інформаційне наповнення підпорядковане стратегічним завданням і вимагає часто участі команди учасників проекту під управлінням адміна проекту (сайту, порталу). Зараз напрацьовано багато програм і «пісалок» в технології PHP, але це підвищило і вимоги до кваліфікації учасників проекту, у зв'язку з багатопрофільністю вирішуваних завдань.
Просто сторіночка (сайт-візитка) може готуватися секретарем-референтом. Проекти великих сайтів і порталів можуть зробити тільки обізнані і зацікавлені фахівці. Активна комунікація на сайті (порталі) часто виконує функцію директора напрямку і офісу зі службою супроводу (листування, комутатор прямого спілкування, оперативна довідка, та ін.) Багато сайтів (порталів) оновлюють частіше ніж раз на день, а інтернет-магазини, - за фактом руху товару (нові надходження, відсутності товару в наявності). Новинні сайти реально виставляють інформацію з точністю до хвилини, так як журналісти мають пріоритети на цитування першоджерел згідно авторському праву, пріоритету посилань, рейтингу, та ін.
1.3 Види веб-сайтів
Статичними (статичний) називають сайти з набором постійних, незмінних сторінок. Інформація, представлена на цих сайтах, жорстко закріплена на сторінках в їхньому коді, і зміни можуть здійснюватися тільки фахівцем у веб-технологіях. Такі сайти швидко завантажуються, вони добре оптимізовані, мають мінімальні вимоги до хостингу. Для замовника такі сайти - це бюджетне рішення, часто тимчасове. Так як для підтримки та актуалізації інформації на сторінках сайту все одно будуть потрібні фахівці. І в кінцевому підсумку вартість створення та ведення такого сайту виявиться вище створення та утримання динамічного сайту. Таких сайтів в інтернеті стає все менше. Динамічні сайти мають незаперечні переваги, та й вартість їх створення вже помітно знизилася і не набагато більше вартості створення статичного сайту.
Динамічний (динамічний) сайт основною перевагою має вбудовану в нього систему управління сайтом (CMS): його вмістом, функціями, модулями, сервісами. Сторінки такого сайту створюються динамічно цієї CMS при зверненні до них. Створюються вони на підставі даних, що зберігаються в різних форматах, функцій CMS, її можливостей і підключених модулів. Це дозволяє досить просто оновлювати інформацію в міру необхідності і без залучення фахівців, публікувати і приховувати її в потрібний час.
Сайти, представлені в інтернеті, можна умовно (знову ж таки на реальному сайті часто багато типів виявляються скомбінованим) розділити на наступні види і підвиди:
Інтернет представництва
- сайти візитки
- промо сайти
- корпоративні сайти
- інтернет вітрини
- інтернет магазини
Інформаційні ресурси
- тематичні сайти
- блоги
- інтернет
- портали
- каталоги сайтів
Веб сервіси
- поштові системи
- пошукові системи
- форуми
- фото, відео, аудіо, варез хостинги (обмінники)
- дошки оголошень
- соціальні мережі
Сайт візитка - невеликий сайт, міні-сайт, що складається з 1-5 сторінок, часто без CMS як статичний сайт, написаний на HTML. Містить основну інформацію про Вашу компанію, товари або послуги, контактну інформацію. Використовується, як недорога реклама в інтернеті, або як яскрава «наживка» для потенційних клієнтів у разі створення яскравою динамічною флеш візитки. Також часто виявляється першим досвідом виходу компанії в інтернет - перший крок, потім замінюється на необхідний сайт іншого виду.
Промо сайти - варіант сайту візитки для одного продукту або послуги, бренду. Повинен бути яскравим і незабутнім.
Корпоративні сайти - це повнофункціональні представництва компаній в інтернеті. Цей тип сайту потрібен для серйозних середніх і великих фірм, особливо якщо вони територіально розділені. Корпоративні сайти містять повну інформацію про компанію та її діяльність, а також забезпечують комунікацію співробітників фірми між собою і з клієнтами. Такий тип сайту часто називають віртуальним офісом, так як відвідування такого сайту для візитера порівняно зі спілкуванням з менеджером по роботі з клієнтами, а для співробітників компанії це також основний засіб взаємодії між собою. Такі сайти крім усього іншого формують імідж компанії як серйозної організації.
Інтернет вітрини (інтернет каталоги) - це постійно діючі виставки товарів або послуг. Дозволяють повною мірою оцінити товар, його характеристики, порівняти з іншими. Докладніше можна почитати в описі пропонованого нами пакета для створення сайтів «Інтернет каталог».
Інтернет магазини. Ці сайти, напевно, звичні кожному користувачеві інтернет. На відміну від інтернет каталогів вони дозволяють також прямо на сайті замовити товар і навіть отримати його, якщо доставка товару можлива за допомогою інтернет. Детальніше в нашій пропозиції по створенню сайтів - пакет «Інтернет магазин» та «Інтернет магазин розширений».
Тематичні сайти. З назви зрозуміло, що сайт цього типу - це інформаційний сайт однієї тематики. Також це інтернет енциклопедії, довідники і т.д.
Блоги - це постійно публікує актуальна в момент публікації інформація. Інформація на сайті має просту, послідовну структуру. Такі сайти важливі своєю актуальністю і простотою публікації та знаходження інформації (постів).
Інтернет портали - це вид сайтів, що містять велику кількість різноманітної інформації. Вони, схожі за структурою з тематичними сайтами, але мають більш розвинений функціонал і більшу кількість сервісів і розділів, що дозволяють повною мірою розкрити велику кількість тем порталу. Часто на порталах у вигляді підсайт бувають розділи для спілкування користувачів: чати, блоги і форуми, які також, як ми вже знаємо, могли б бути і самостійними сайтами.
Каталоги сайтів - повна аналогія бібліотечних каталогів книг, тільки тут замість книг каталогізуються сайти. Каталоги сайтів структуровано зберігають адреси сайтів з їх описами. Різні каталоги сайтів структурують сайти за різними ознаками.
Поштові системи - це зручний веб інтерфейс до електронної пошти, і різні сервіси для роботи з нею.
Пошукові системи - сайти, призначені для пошуку веб сторінок, картинок, документів, інформації знаходиться в інтернеті. Пошук ведеться по запиту, введеному користувачем, і видається в порядку релевантності (відповідності) на думку сайту пошуковика знайденої інформації введеному запиту користувача.
Форуми - сайти, націлені на організацію зручного спілкування їх учасників з тієї чи іншої теми. Часто форуми бувають з багатьма темами.
Сайти хостинги (обмінники) - призначені для зберігання файлів користувачів з можливістю їх перегляду і скачування для інших користувачів, іноді без такої можливості.
Дошки оголошень - призначені для розміщення невеликих оголошень від зареєстрованих користувачів з метою показу їх в інтернеті і зручної навігації і пошуку по ним.
Соціальні мережі - вид сайтів, призначений для організації зручного та захоплюючого спілкування між користувачами, зареєстрованими в цій мережі. Часто об'єднує в собі багато інших видів сайтів, в даному випадку сервісів для сайта: хостинг файлів, форум, електронну пошту та ін.
1.3 Етапи розробки веб-сайта
1.3.1 Постановка завдання при проектуванні веб- сайту
Веб-сайт, що розробляється, повинен володіти наступними особливостями:
- гнучкістю, зручною для адміністраторів системою управління структурою;
- веб-сайт повинен підтримувати використання графічних вставок, анімації, які повинні підсилювати емоційно-ціннісний компонент змісту, формувати мотивацію;
1.3.2 Розробка інтерфейсу
Титульна сторінка (головна) будь-якого сайту повинна максимально інформативно і в стислому об'ємі відображати необхідну користувачеві інформацію про сайт. На головній сторінці необхідно помістити логотип веб-сайту, основне меню сайту (для навігації по його структурі), форму аутентифікації (входу зареєстрованих користувачів), реєстраційне посилання (реєстрація нових клієнтів).
1.4.7 Denwer - локальний сервер
Denwer — набір дистрибутивів і програмна оболонка, призначені для створення та налагодження сайтів (веб-додатків, іншого динамічного вмісту інтернет-сторінок) на локальному ПК (без необхідності підключення до мережі Інтернет) під управлінням ОС Windows.
Історія
У 1999 році Дмитро Котеров написав статтю «Apache + Perl + PHP3 + MySQL для Windows 95/98: керівництво по установці». Як він розповідає у своєму інтерв'ю відповідаючи на листи читачів, він задумався над автоматизацією процесу. Так з'явився «джентльменський набір web-розробника (д.н.w.р.)». Спочатку це був просто zip-архів розміром близько 1,5 Мбайт, з урізаними версіями Apache, Perl, PHP, MySQL і phpMyAdmin + скриптами на Perl для запуску/зупинки компонентів і роботи з декількома віртуальними хостами одночасно. Всі компоненти системи вже були сконфігуровані так, щоб працювати тільки з відносними файловими шляхами, незалежно від каталогу, куди ставиться пакет. 15 березня 2002 вийшла перша офіційна версія «Denwer», в якому з'явився простий інсталятор, який копіював файли у вказане місце і пропонував додати ярлики в папку автозавантаження Windows.
Можливості
Відразу після установки клієнту доступний повністю працюючий веб-сервер Apache, що працює на його локальному комп'ютері, на якому може працювати необмежена кількість сайтів, що дуже ефективно для розробки та налагодження сценаріїв PHP без завантаження їх файлів на віддалений сервер. Для запуску практично всіх утиліт «Denwerа» використовується додаток Run в підкаталозі / denwer (або / etc) кореневого каталога установки Denwerа. При запуску створюється віртуальний диск (за замовчуванням — Z:), де зберігаються всі файли проектів.
Третя версія підтримує роботу з флеш-накопичувача. Особливістю, що відрізняє Denwer від інших WAMP-дистрибутивів, є автоматична правка системного файлу hosts, який є локальним аналогом DNS-сервера, що дозволяє звертатися до локальних сайтів, які працюють під управлінням Denwerа, по іменах, що збігаються з іменами папок, розташованих в каталозі home Denwerа.
Базовий пакет:
- Веб-сервер Apache з підтримкою SSI, SSL, mod_rewrite, mod_php.
- Інтерпретатор PHP з підтримкою GD, MySQL, SQLite.
- СУБД MySQL з підтримкою транзакцій (mysqld-max).
- Система управління віртуальними хостами, заснована на шаблонах.
- Система управління запуском і завершенням.
- Панель phpMyAdmin для адміністрування СУБД.
- Ядро інтерпретатора Perl без стандартних бібліотек (поставляються окремо).
- Емулятор sendmail і сервера SMTP з підтримкою роботи спільно з PHP, Perl, Parser та ін
- Інсталятор.
Пакети розширень:
- Повна версія ActivePerl 5.8.
- Інтерпретатор PHP версії 5 з повним набором модулів.
- Інтерпретатор Python.
- СУБД MS SQL, PostgreSQL або InterBase/FireBird версій 1 і 2.
- Інтерпретатор PHP версії 3 або 4.
- Інтерпретатор Parser.
- Виправлення в CONFIGURATION.
РОЗДІЛ 2. Підготовка до створення веб-сайту
2.1 Встановлення локального сервера Denwer
Для початку роботи знадобитися Denwer, завантажити його можна з офіційного сайту <http://www.denwer.ru/> попередньо зареєструвавшись.
Сама установка дистрибутива займає не більше хвилини. Важливіше знати принципи роботи локальної машини, її структуру. І так, після того як завантажився Denwer, запускаємо його. Після запуску перед нами відкриється вікно з рекламою, закриваємо його і натискаємо Enter.

Рисунок 2.1.1 Установка локального сервера Denwer
На першому етапі запитають в яке місце встановлювати локальний сервер. Тут відразу за замовчуванням запропонують встановити denwer на диск C в папку WebServers. шлях - C: \ WebServers. Розробники рекомендують встановлювати комплекс в каталог першого рівня, тобто, C: \ WebServers, а не, наприклад, C: \ Denwer \ WebServers. тоді не виникне проблем з установками пактів розширень. Натискаєте Enter.

Рисунок 2.1.2 Місце встановлення
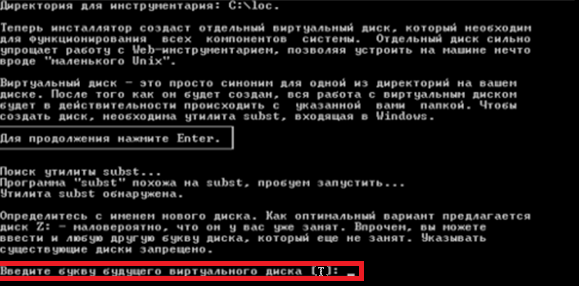
Далі вам запропонують ввести ім'я віртуального диска, який буде пов'язаний з тільки що вказаною директорією. Рекомендуємо вам погодитися із значенням за замовчуванням (T:). Важливо, що диска з цим ім'ям ще не повинно міститися в системі.

Рисунок 2.1.3 Створення віртуального диску
Потім нас запитають в якому режимі запускати Denwer, за замовчуванням стоїть 1 режим, в якому установка віртуального диска відбувається відразу з завантаженням Windows, завантаження серверів відбувається після натискання ярлика як і в 2 режимі, але в якому віртуальний диск включається під час запуску сервера і відключається після зупинки Denwer. Деякі ОС Windows не вміють правильно відключати диски вимагають при цьому перезавантаження. Завжди використовував 1 варіант, оскільки зручніше в якості швидкого доступу до папок і проблем із запуском віртуального диска не буває. Натискаєте Enter. От і все, локальна машина встановлена.
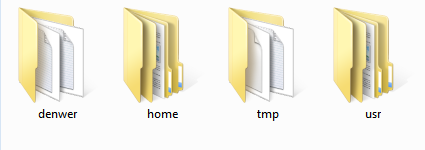
Тепер розглянемо структуру локального сервера:
Коренева папка(диск) Т:
на якому чотири папки:

Рисунок 2.1.4 Новостворені каталоги
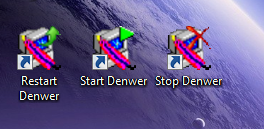
І на робочому столі будуть ярлики:

Рисунок 2.1.5 Ярлики
2.2 Підготовка до інсталяції CMS Joomla
2.2.1 Встановлення локального сервера Denwer
Після того як завантажили Joomla потрібно:
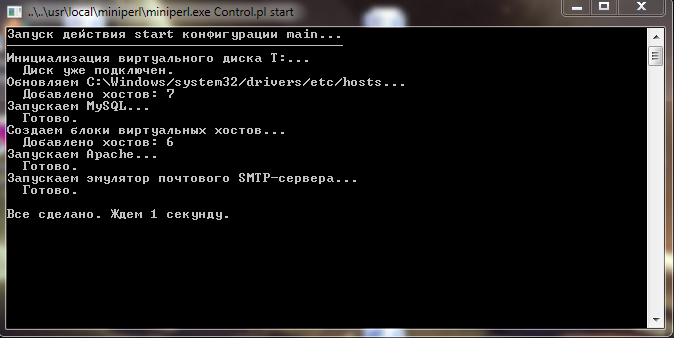
Створити папку з ім'ям сайту наприклад work, в папці за наступним адресом T:\home\localhost\www Розпакувати скачаний архів з Joomla 2.5 в новостворену папку. Запустити Denwer - ярлик StartDenwer.

Рисунок 2.2.1 Запуск Denwerа
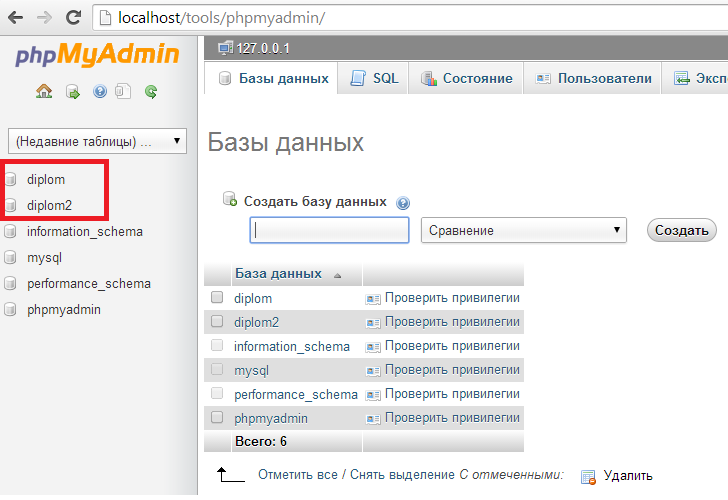
В браузері, перейти за адресою http://localhost/tools/phpmyadmin/ вибрати - Базы Данных - Создать базу данных - Создать(Сравнение)

Рисунок 2.2.2 Створення баз даних
Окрім стандартних баз даних, створені ще дві, для сайта, diplom, та diplom2 як резерв.
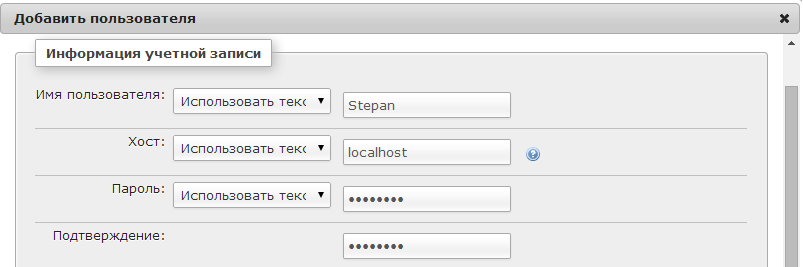
Далі здійснюється перехід у вкладку Пользователи, там створимо нового користувача зі максимальними правами. Наживаємо Создать пользователя
з'явится нове вікно, Имя пользователя - Stepan, Хост - localhost, заповнюється поле з паролем, без розголошення.

Рисунок 2.2.3 Створення нового користувача
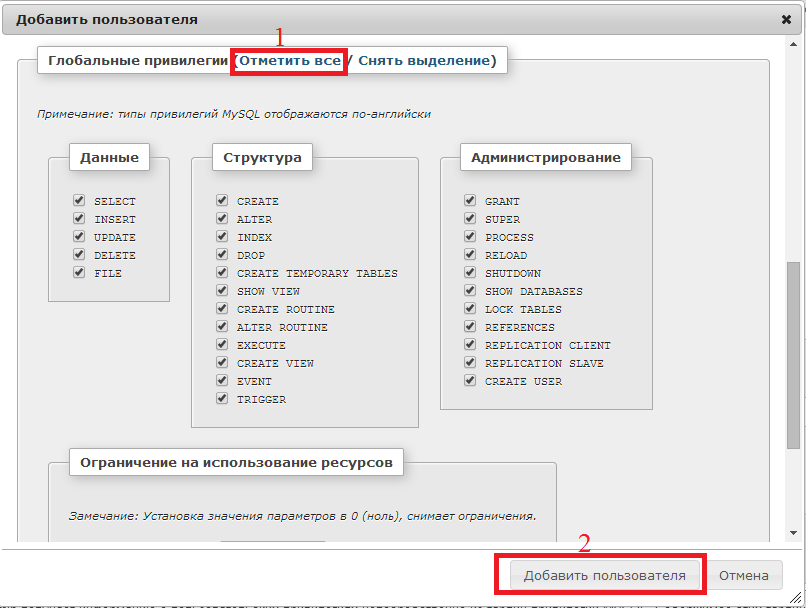
Продовжуємо заповнювати дані нижче. Вибираємо Отметить все(1) і закінчуємо, нажимаємо Добавить пользователя(2).
 Рисунок 2.2.4 Створення нового користувача
Рисунок 2.2.4 Створення нового користувача
2.2.2 Установка Joomla на Denwer
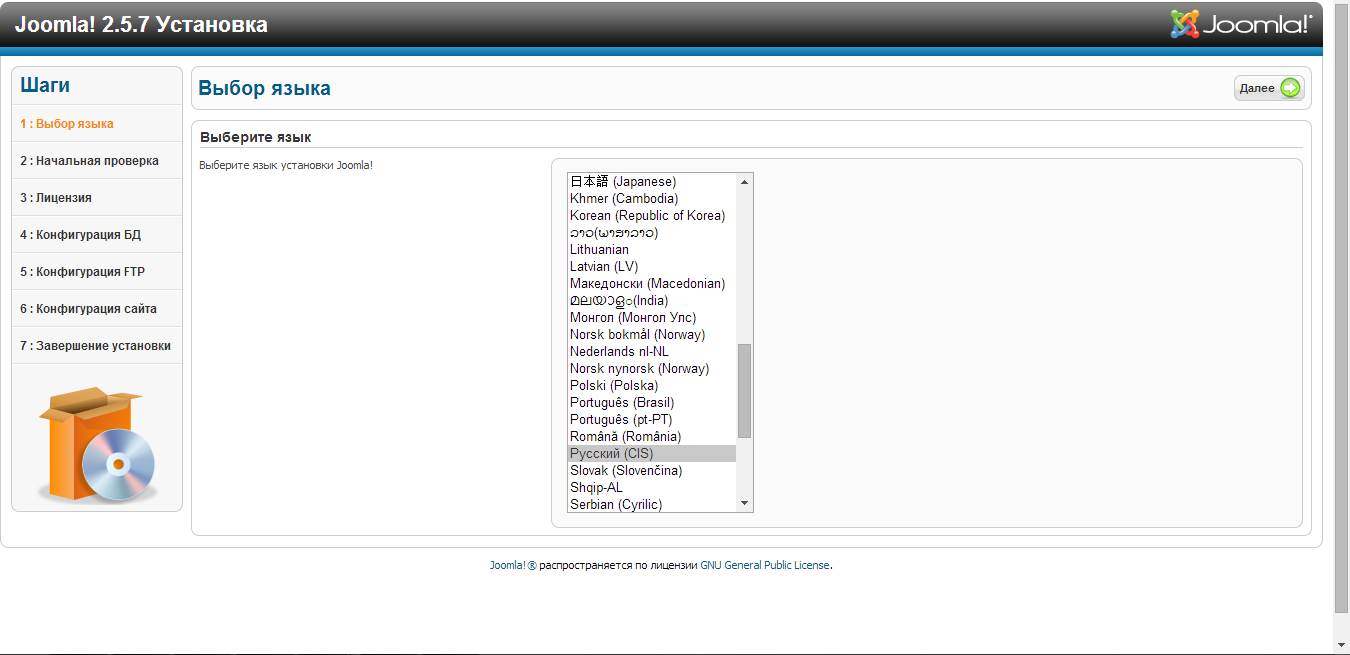
В браузері переходиться по адресі http://localhost/work/ і починається інсталяція. Крок 1:
Виберіть мову встановлюваної Joomla і натисніть Далее

Рисунок 2.2.5 Вибір мови меню в Joomla
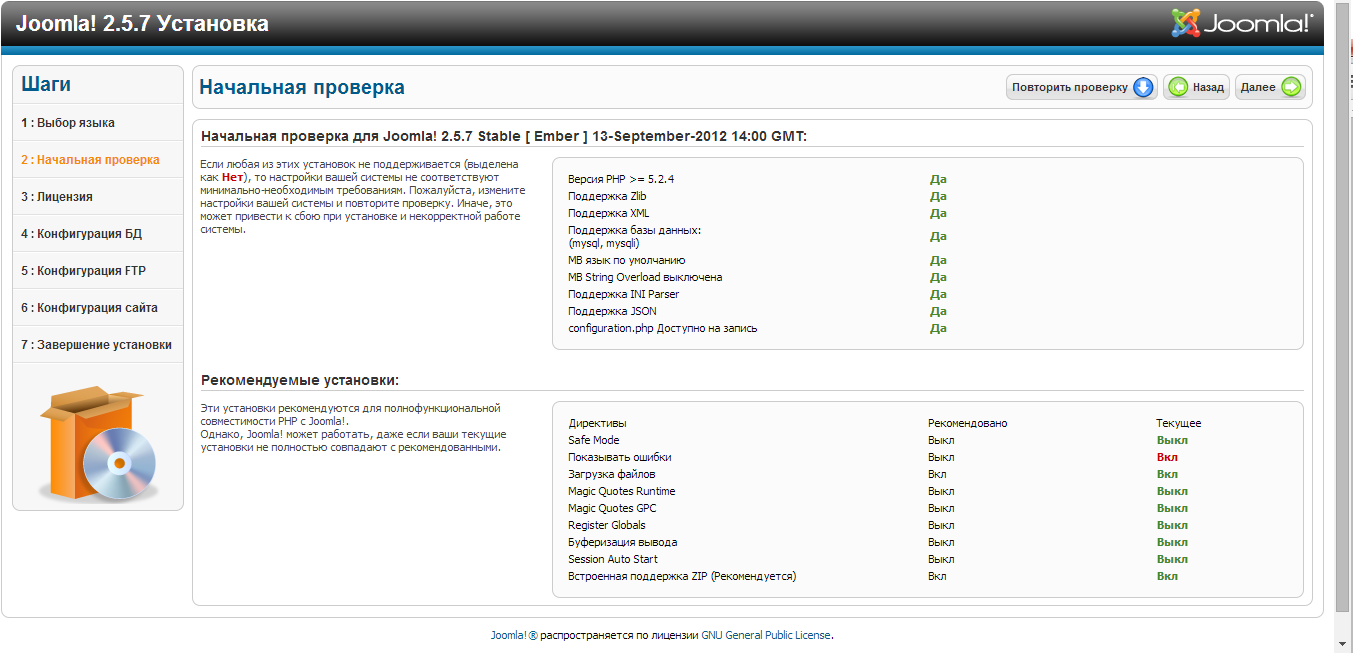
Крок 2:
На цьому етапі перевіряються налаштування системи. Більшість сходиться, Далее

Рисунок 2.2.6 Початкова перевірка
Крок 3:
Ознайомлення з Ліцензією Джумла. Далее

Рисунок 2.2.7 Ліцензія Joomla
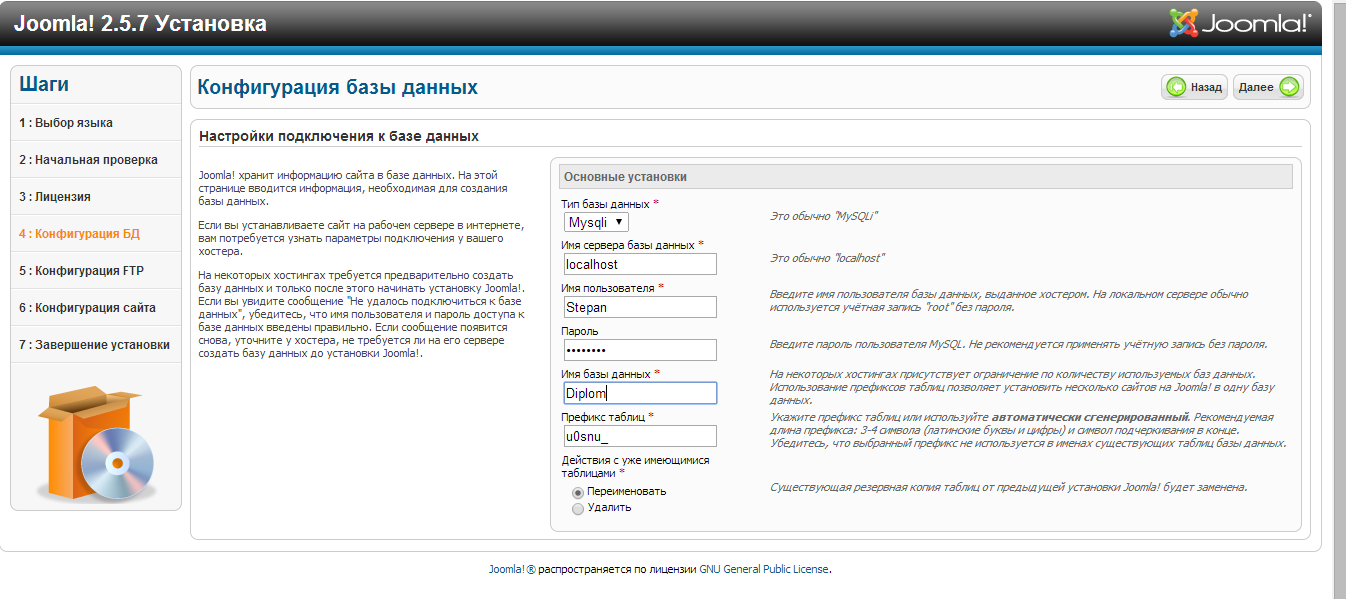
Крок 4:
Тип Баз Даних: вибирайте останню Mysqli.
Ім'я сервера баз даних: localhost.
Ім'я користувача: Stepan
Пароль: ------
Ім'я баз даних: Diplom
Префікс таблиць: залишається як є або вводиться власний, різниці майже немає. Далее

Рисунок 2.2.8 Конфігурація бази даних
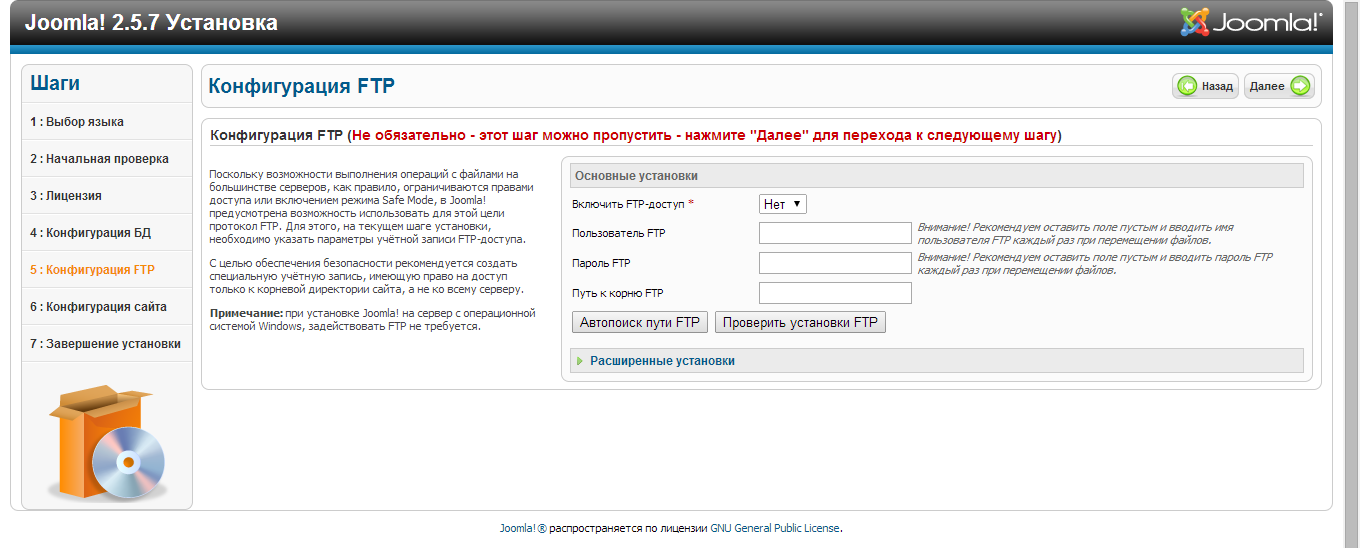
Крок 5:
Це меню пропускається. Далее

Рисунок 2.2.9 Конфігурація FTP
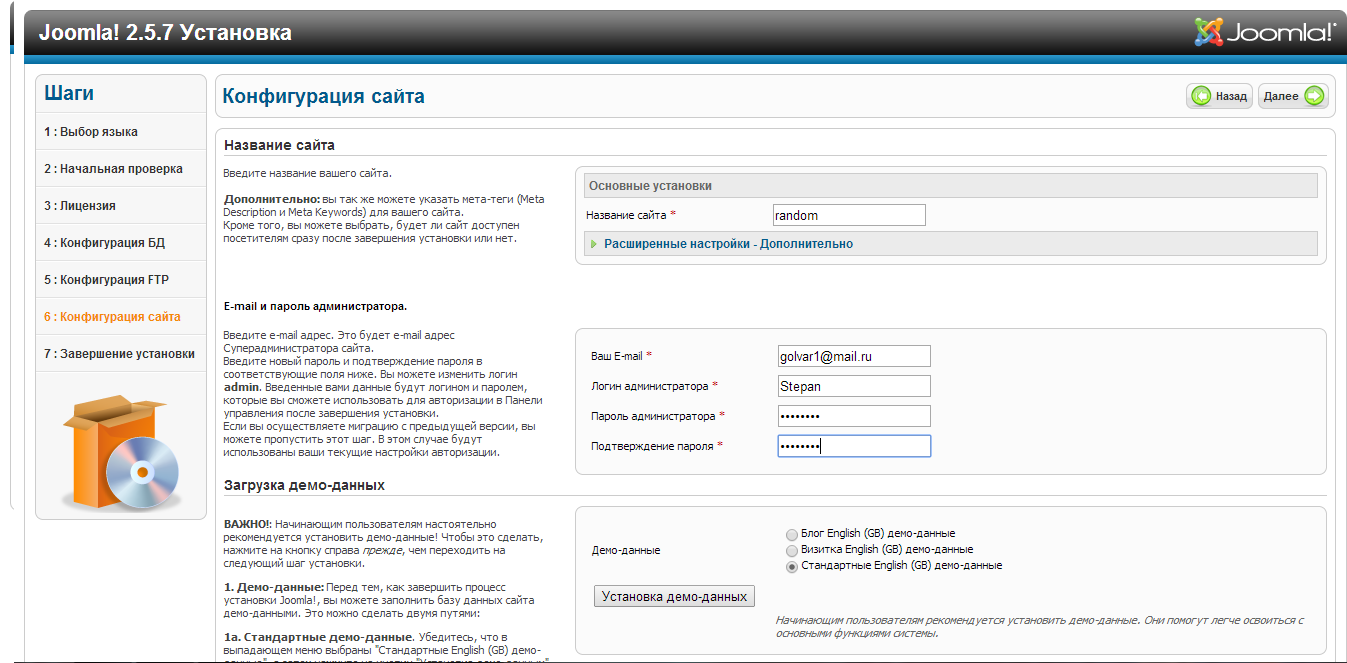
Крок 6:
Необхідно заповнити поля:
Назва сайту: random
Ваш e-mail: golvar1@mail.ru.
Логін адміністратора: Stepan
Пароль адміністратора: *******
Установка демо-даних. Далее

Рисунок 2.2.10 Конфігурація сайта
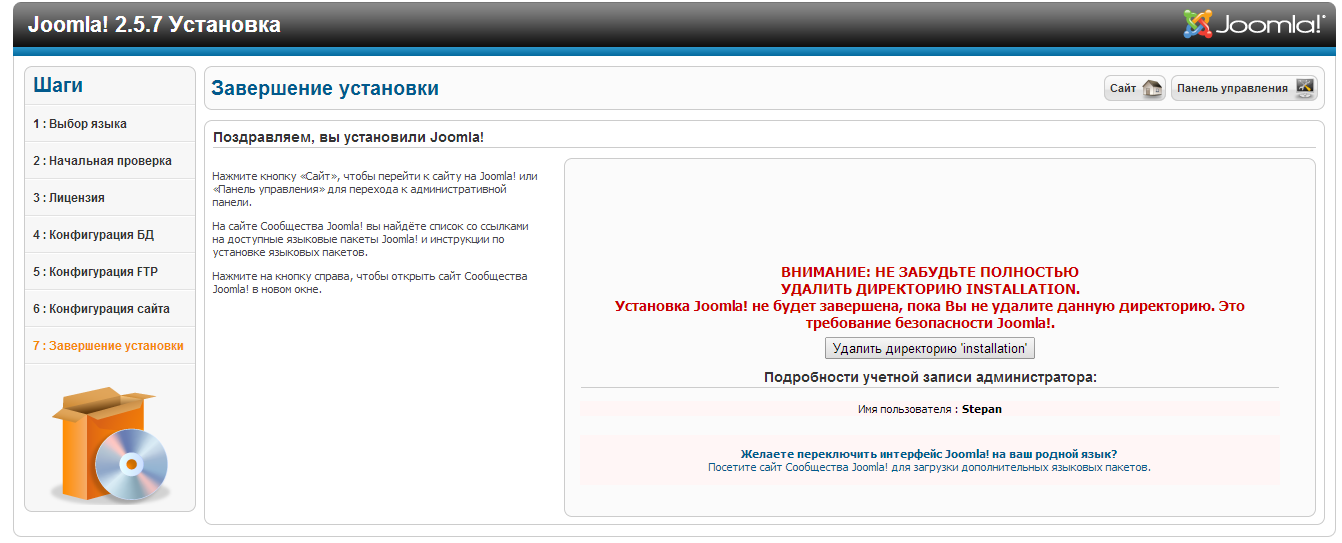
Крок 7:
Видалити директорію 'installation'. Встановлення завершено.

Рисунок 2.2.11 Завершення інсталяції
Розділ 3 Розробка веб-сайта для інтернет-магазину автозапчастин.
3.1 Дизайн веб-сайта
Для кращого і швидшого оформлення веб-сторінки буде використано шаблон.
Для загрузки шаблона потрібно перейти в Расширения - Менеджер расширений, нище нажати на Выберите файл, вибрати конкретний шаблон та інсталювати його. рисунок - шаблон
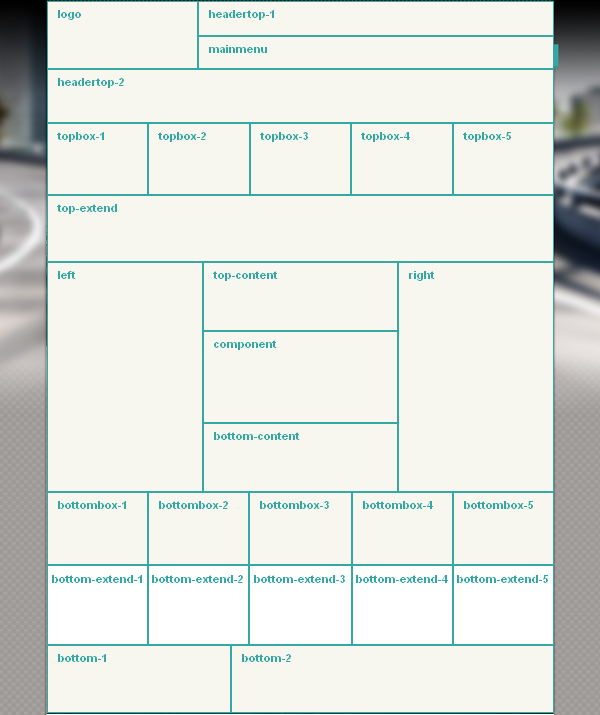
Структура головної сторінки сайта, за шаблоном(Рис.3.1.1), яка включала в себе багато пунктів меню, і велику насиченість сторінки, для більшого вибору, в процесі роботи не потрібні пункти будуть видалені.

Рисунок 3.1.2 Структура головної сторінки сайта
3.2 Менеджер меню
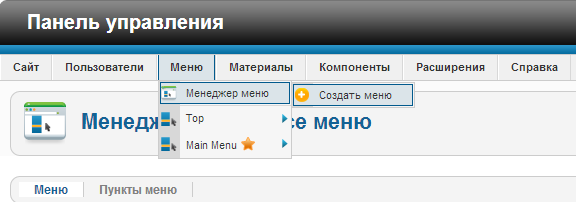
Розробка сайту почнеться з створення основного і додаткового меню, а пізніше наповненням їх інформацією 
Рисунок 3.2.1 Менеджер меню
Щоб створити нове меню потрібно перейти Меню - Менеджер меню- Создать меню
Створимо 2 меню, Top - верхнє меню і Main Menu - головне меню(рис 3.2.2) Рисунок 3.2.2 Створення меню
Рисунок 3.2.2 Створення меню
Основні меню готові, тепер добавляємо декілька пунктів меню.
В верхньому меню буде:
- Про нас - короткий опис інтернет-магазину
- Контакти - основні засоби звязку
- Зареєструватися - перехід в модуль для реєстрації нового користувача
- Ввійти - модуль для входу вже зареєстрованого користувача

Рисунок 3.2.3 Top меню
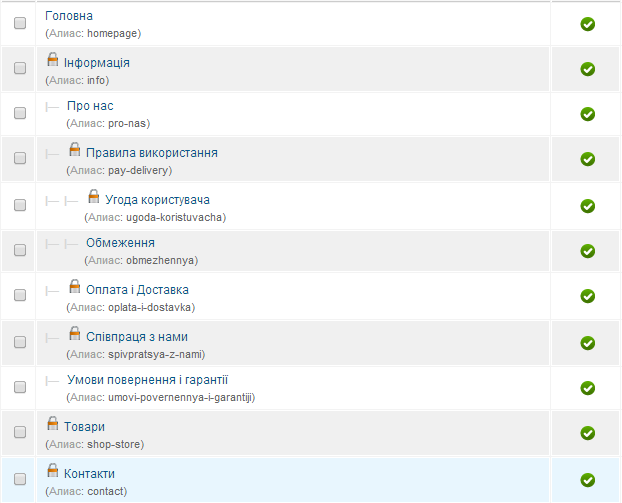
В головному меню будуть такі пункти:
- Головна
- Інформація
- Про нас
- Правила користування Угода користувача Обмеження
- Оплата і Доставка
- Співпраця з нами
- Умови повернення та гарантії
- Товари
- Контакти

Рисунок 3.2.4 Main menu
3.3 Компонент К2
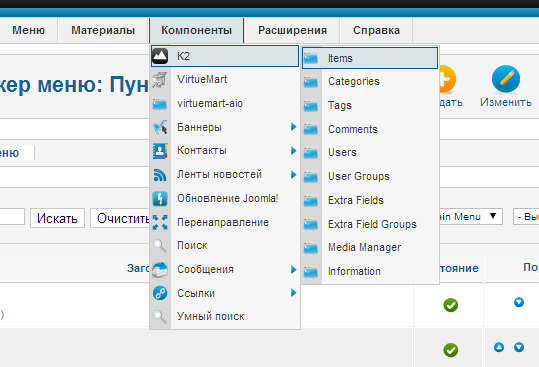
Компонент К2 - дуже цікаве розширення для Joomla. Основна особливість компонента полягає в тому, що він дає можливість Joomla використовувати нові функції, які за умовчанням недоступні для Joomla. Він же буде використуваватися для наповнення змістом меню сайту.

Рисунок 3.3.1 Компонент К2
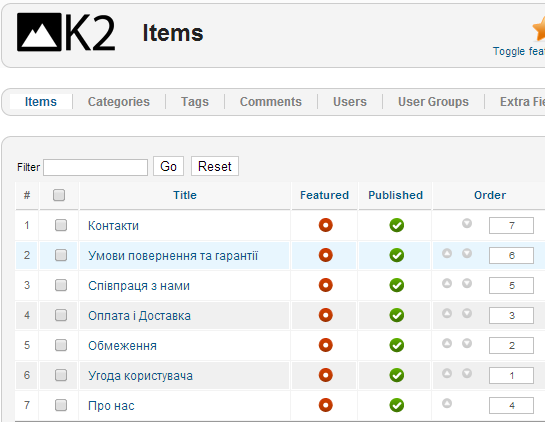
Перейдемо в "Компоненты"- "K2" - "Items", і аналогічно кожному пункту з верхнього та головного меню, окрім пунктів:
- Головна - це є основа основ, під якою находится все інше, цей пункт буде служити лише для повернення на головну сторінку.
- Правила використання - це пункт не буде наповнюватися змістом, тому що, він служить основою для двох інших, Угода користувача та Обмеження
- Товари - цей пункт буде створюватися на окремому компоненті "VirtueMart"
- Зареєструватися і Ввійти мають готовий модуль в "Менеджере пользователей".

Рисунок 3.3.2 Створення нових "предметів"
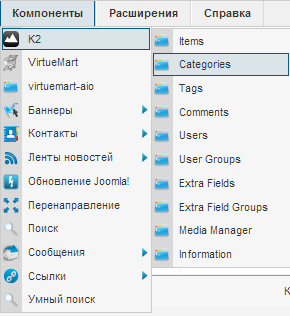
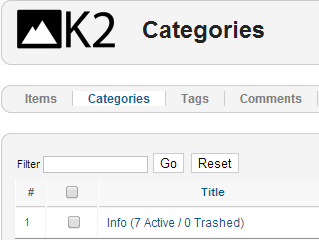
Далі кожен з пунктів потрібно наповнити змістом, що буде відображатися на сайті, та долучити до одної категорії, щоб зв'язати з меню. Для цього потрібно створити Категорію. Переходимо "Компоненты" - "К2" - "Categories"

Рисунок 3.3.3 Категорії К2
Створюємо нову категорію "Info", для всієї інформації.

Рисунок 3.3.4 Категорія "Info"
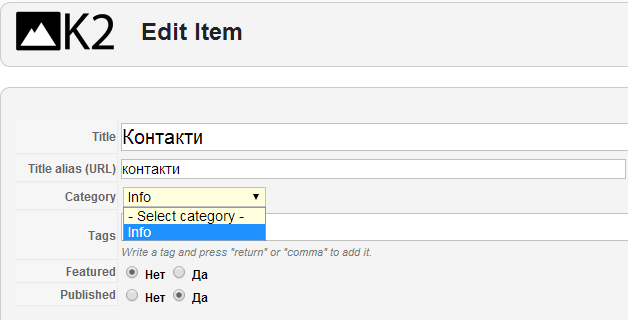
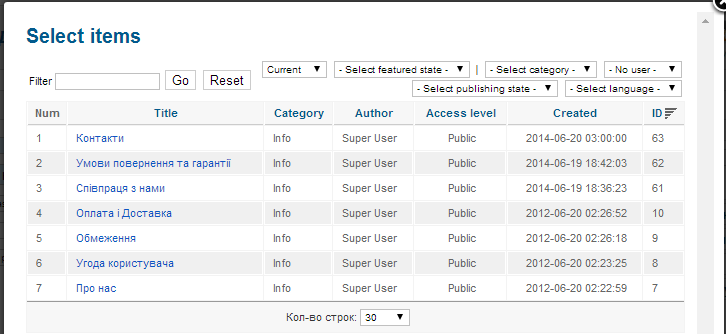
Повертаємося до "Items", заходимо на кожен створений пункт і заносимо його до категорії "Info"

Рисунок 3.3.5 Внесення в категорію
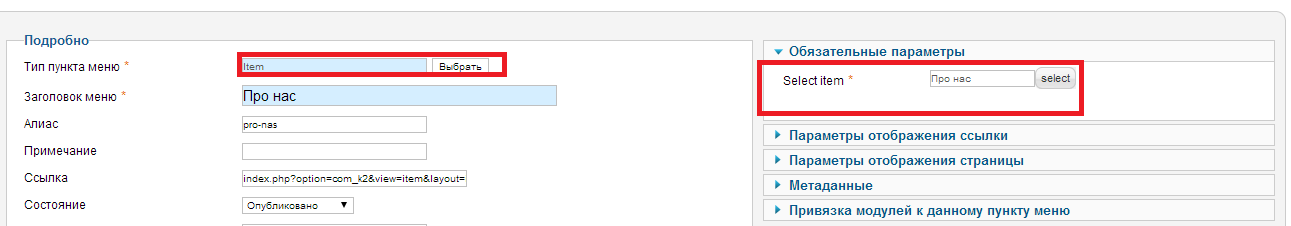
Щоб закінчити роботу по змісту, потрібно зв'язати пункти з головного та верхнього меню, які мають бути заповнені змістом з відповідними їм пунктами в Items.

Рисунок 3.3.6 Редагування меню

Рисунок 3.3.7 Вибір пункту зі змістом
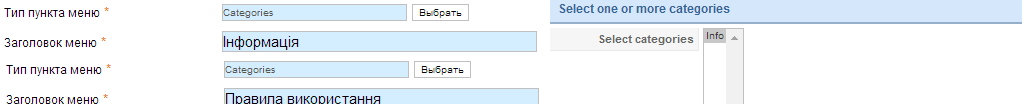
Пункт Інформація і Правила використання зв'язуємо з категорією Info

Рисунок 3.3. 8 Внесення 2х пунктів меню в категорію "Info"
На цьому заповнення вмістом меню завершено.
3.5 Створення категорій з товарами в VirtueMart
Для того, щоб створити нову категорію для товарів, потрібно в основному меню вибрати "Компоненты", потім пункт "VirueMart".
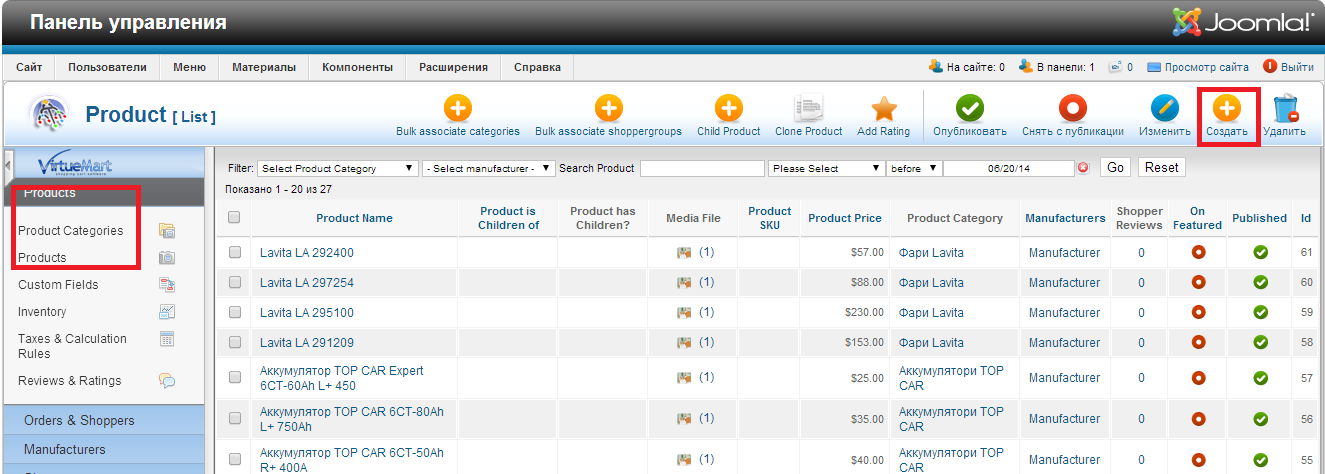
Після того, як перейшли на головну сторінку компонента "VirtueMart", потрібно вибрати "Product", потім пункт "Product Categories" - "Создать" (рис. 3.5.1).

Рисунок 3.5.1Записи з товарами інтернет-магазину

Було створено декілька категорій, по товарі і виробнику, для комфортного пошуку товарі, а саме:
- Аккумулятори TOP CAR
- Ковані диски Donz Wheels
- Литі диски Blague diamond
- Литі диски Diablo
- Фари Lavita
- Шини - Zeta
- Шини Accelera RHO
Рисунок 3.5.2 Меню Товар/Виробник
3.6 Додавання товарів в каталог магазину і сортування по категоріям
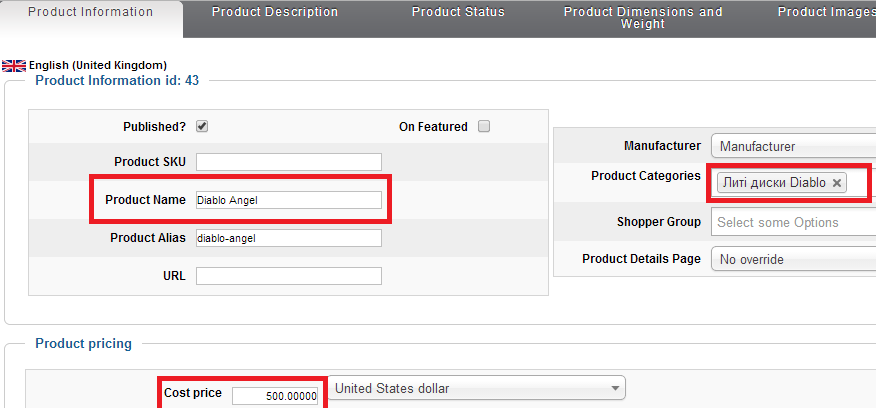
Після того, як перейшли на головну сторінку компонента "VirtueMart", потрібно вибрати "Product", потім пункт "Создать".
Ввести назву товару

Рисунок 3.6.1 Назва, ціна і категорія товару
Також можна добавити, зображення самого товару, ввести характеристики на прикладі ваги і габаритів, можливе подорожання, кількість/наявність товару та ін.