ИСПОЛЬЗОВАНИЕ OLE-ТЕХНОЛОГИИ ПРИ СОЗДАНИИ GUI ИНТЕРФЕЙСА ПРИЛОЖЕНИЯ – МОДЕЛИ
|
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬ
УЧРЕЖДЕНИЕ ОБРАЗОВАНИЯ "ВИТЕБСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ"
факультет повышения квалификации и переподготовки кадров
|
|
Курсовая работа
ИСПОЛЬЗОВАНИЕ OLE-ТЕХНОЛОГИИ ПРИ СОЗДАНИИ GUI ИНТЕРФЕЙСА ПРИЛОЖЕНИЯ – МОДЕЛИ
|
|
Студентка гр. ИС-12 _______________ Л.А. Смирнова
подпись, дата
Руководитель
_______________ В.В. Шедько
подпись, дата
Работа защищена «__» __________ 200__ г. с оценкой «______________».
Члены комиссии _______________ ____________
подпись Фамилия И.О.
_______________ ____________
подпись Фамилия И.О.
|
|
Витебск, 2015
|
СОДЕРЖАНИЕ
Введение………………………………………………………………………….3
- Теоритическая часть………………………………………………………...5
- GUI интерфейс……………………………………………………………….5
- Понятие OLE-технологии и ее использование…………………….…........6
- Практическая часть…………………………………………………………10
- Создание главного окна программы.………………………………..…….10
- Создание окна «О программе»……………………………………..………15
- Компиляция и запуск программы….…………………………….…….….17
- Настройка приложения........................................................................….19
Заключение……………………………………………………………………….21
Список использованных источников…………………………………………...22
Приложение А…………………………………………………………….…....23
Приложение Б……………………………………………………………………25
Приложение В……………………………………………………………………26
ВВЕДЕНИЕ
Интерес к программированию постоянно растет. Это связано с развитием и внедрением в повседневную жизнь информационных технологий. Если человек имеет дело с компьютером, то рано или поздно у него возникает желание, а иногда и необходимость, научиться программировать. Среди пользователей персональных компьютеров в настоящее время наиболее популярна операционная система Windows, и естественно, что тот, кто хочет программировать, хочет и писать программы, которые будут работать в Windows.
Раньше рядовому программисту оставалось только мечтать о создании своих собственных программ, работающих в Windows. Единственным средством разработки был Borland C++ for Windows, явно ориентированный на профессионалов, обладающих серьезными знаниями и опытом. Бурное развитие вычислительной техники, потребность в эффективных средствах разработки программного обеспечения привели к появлению на рынке целого ряда систем программирования, ориентированных на так называемую «быструю разработку», среди которых особо следует отметить Microsoft Visual Basic и Borland Delphi. В основе систем быстрой разработки (RAD-систем, Rapid Application Development среда быстрой разработки приложений) лежит технология визуального проектирования и событийного программирования, суть которой заключается в том, что среда разработки берет на себя большую часть работы по генерации кода программы, оставляя программисту работу по конструированию диалоговых окон и написанию функций обработки событий. Производительность программиста при использовании RAD систем фантастическая!
Успех и популярность Delphi вызвал желание распространить методы быстрой разработки на область профессионального программирования, что и привело к появлению Borland C++ Builder.
C++ Builder это среда быстрой разработки, в которой в качестве языка программирования используется язык C++ Builder (C++ Builder Language).
Я в своей работе использовала шестую версию пакета Borland C++ Builder 6. Borland C++ Builder 6 позволяет создавать различные программы: от простейших однооконных приложений до программ управления распределенными базами.
Актуальность данной работы обусловлена:
– внедрением и развитием новых информационных технологий в процессе современного образования, позволяющих существенно повысить
уровень обучения;
– создание наглядного приложения – модели Солнечной системы, широко используемого в процессе обучения.
Целью курсовой работы является создание GUI интерфейса
приложения – модели, используя OLE-технологии. Исходя из указанной цели, можно выделить задачи, поставленные в курсовой работе:
– разработка GUI интерфейса приложения;
– изучение OLE-технологий;
– разработка и запуск приложения – модели.
Объектом исследования в курсовой работе является визуальное программирование.
Предметом исследования в курсовой работе являются создание приложения, в рамках темы «Использование OLE-технологии при создании GUI интерфейса приложения – модели».
Данная программа представляет наглядное приложение, не только для учеников 11 классов средней школы по предмету астрономия, но и для учащихся средних специальных и высших учебных заведений и включает в себя:
– наглядную модель Солнечной системы в целом;
– объектов Солнечной системы в частности;
– справочный материал физических характеристик планет.
1 ТЕОРЕЧИЧЕСКАЯ ЧАСТЬ
1.1 GUI интерфейс
Интерфейс – способ взаимодействия человека с компьютером. Средствами пользовательского интерфейса в приложении обеспечивается доступ к данным и задачам, решаемым приложением.[1]
Имеется два типа интерфейсов: SDI (Single Document Interface - однодокументный интерфейс) и MDI (Multi Document Interface - многодокументный интерфейс). SDI-приложения работают одновременно с одним документом, MDI-приложения предназначены для одновременной работы со множеством однотипных документов. При этом все документы располагаются внутри одного контейнера.
Я буду реализовывать SDI-приложения. Его окна могут быть двух видов – модальные и немодальные. Создаются они одинаково, разница заключается только в способе вывода этих окон на экран. Модальное окно блокирует программу, не даёт с ней работать, пока вы это окно не закроете. В моем приложении это окно «О программе», которое находится в меню «?». Пока вы не нажмете «ОК», закрыв это окно, вы не сможете работать с основной программой. Немодальные окна позволяют переключаться между ними, и программой, и работать одновременно и там, и там. [2]
Под графическим интерфейсом пользователя (Graphical User Interface — GUI) подразумевается тип экранного представления, при котором пользователь может выбирать команды, запускать задачи и просматривать списки файлов, указывая на пиктограммы или пункты в списках меню, показанных на экране. Действия могут, как правило, выполняться с помощью мыши, либо нажатием клавиш на клавиатуре.[3, с.289]
C++ Builder предоставляет разработчику приложения возможности быстрого и качественного проектирования графического интерфейса – различных окон, кнопок, меню и т.д.
Графический интерфейс моего приложения будет включать в себя:
– окно приложения и модальное окно;
– главное меню, реализуется компонентом MainMenu;
– клавиши быстрого доступа ко всем разделам меню;
– ярлычки подсказок, всплывающие при перемещении курсора мыши над компонентами Image;
– файл справки, темы которого отображаются при нажатии клавиши F1;
– кнопку Button1 для выхода из приложения и закрытия окна «О программе».
1.2 Понятие OLE-технологии и ее использование
OLE – технический термин, обозначающий совместное использование
данных: связывание и внедрение объектов (Object Linking and Embedding) или технология OLE.[5, c.692]
OLE (Object Linking and Embedding) – это механизм Windows, который позволяет приложениям отображать и обрабаты�вать данные, подготовленные с помощью других приложений. Для этого дан�ные оформляются в виде OLE-объекта, несущего информацию о том, каким приложением он создан и редактируется. Приложение, которое обеспечивает создание и редактирование OLE-объекта, называется OLE-сервером. Прило�жение, которое содержит и отображает OLE-объект, называется OLE-контейнером.
В форме OLE-объектов вы можете встраивать в свои приложения все что угодно: документы, электронные таблицы, диаграммы, картинки, а также любые другие данные, создаваемые OLE-серверами, такими, например, как Microsoft Word, Microsoft Excel, CorelDRAW, Corel Photo-Paint и другие. Та�ким образом, технология OLE открывает безграничные возможности для ин�теграции разнородных данных с целью создания составных документов. Ти�пичным составным документом является документ Microsoft Excel. Наряду с таблицами в нем могут содержаться диаграммы, картин�ки, любые другие данные. Сам по себе такой документ может быть интегри�рован в другой документ. Например, в моей работе в документе Microsoft Excel Иллюстрации вставлены на каждом листе изображения планет Солнечной системы.
Существует два различных способа вставки OLE-объекта в OLE-контейнер: привязка (linking) и внедрение (embedding). Привязка заключается в том, что в OLE-контейнере хранится ссылка на файл с данными OLE-объекта. Внедрение заключается в том, что в OLE-контейнере хранятся все данные OLE-объекта.
Данные привязанного OLE-объекта остаются доступны для модификации дру�гими приложениями, а данные внедренного OLE-объекта защищены от этого.[4, c.493]
Различие между привязкой и внедрением особенно хорошо проявляется при создании составных документов. Привязка экономит оперативную память и употребляется в тех случаях, когда одни и те же данные должны фигуриро�вать в нескольких местах составного документа. Внедрение обеспечивает за�щиту данных от удаления или модификации другими приложениями и упро�щает перенос составных документов с компьютера на компьютер, так как все данные собраны в одном файле.[3, c.472]
Связывание и внедрение объектов позволяет использовать информацию из одного приложения в другом. Для использования технологии OLE необходимо, чтобы и исходное приложение, и целевое приложение поддерживали OLE. С помощью технологии связывания и внедрения объектов (OLE), реализованной в Microsoft Windows, можно копировать и размещать информацию из одного приложения в другое, сохраняя возможность редактирования ее в исходном приложении. И при связывании, и при внедрении производится вставка информации из одного документа в другой. Далее, в обоих случаях редактирование объекта производится в документе приложения-приемника. Связь – один из методов использования данных исходного документа в целевом документе. При этом любые изменения объекта в исходном документе влекут за собой изменения этого объекта во всех других документах, использующих данный объект посредством связи.
В Windows большинство программ поддерживает технологию OLE. Это и Word, и Excel, и графический редактор Paint, и другие. Объекты, созданные
этими программами, можно вызывать из своей программы с помощью компонента OleContainer, в котором будет показан обрабатываемый с помощью того или иного приложения документ.
Компонент OleContainer обеспе�чивает 
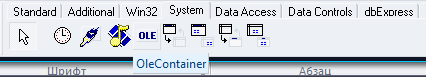
хранение и отображение OLE-объектов в приложениях на C++ Builder, расположенный в палитре компо�нентов на странице System (рисунок 1.3).
Рисунок 1.3– Компонент OleContainer
Контейнер OLE позволяет приложению работать с объектом, принадлежащим другому приложению. Объект может быть вставлен либо как значок (и рассматриваться, и редактироваться в своем исходном приложении), либо с сохранением своего оригинального вида, что позволяет просматривать или редактировать его непосредственно.[6, c.524]
В данном приложении объекты сохранены и их можно открыть, нажав в меню Файл -> Открыть -> Объекты OLE.
Так же приложение предоставляет пользователю возможность создания OLE-объектов и имеет в своем меню команда Файл - > Новый. Когда пользователь выберет эту команду, приложение выдает на экран стандартное окно диалога, в котором предлагает на выбор:
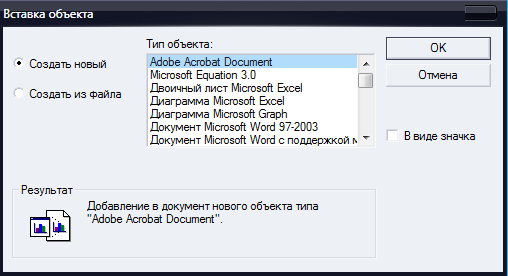
а) Либо создать OLE-объект заново, выбрав его тип из списка зареги�стрированных в Windows OLE-серверов (рисунок 1.1 — этот подход позволяет лишь внедрять OLE-объекты)

Рисунок 1.1 – Окно вставки объекта OLE — вставка нового OLE-объекты
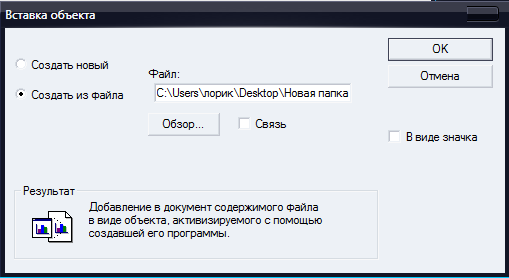
б) Либо создать OLE-объект из существующего на диске файла (рисунок 1.2 — этот подход позволяет и привязывать, и внедрять OLE-объекты)

Рисунок 1.2 – Окно вставки объекта OLE - вставка объекта из файла
Когда OLE-объект находится в OLE-контейнере, можно легко перейти к его редактированию, сделав на объекте двойной щелчок мыши. В ответ на это действие активизируется OLE-сервер, который предоставляет необходимые для редактирования средства. Существуют два способа активизации OLE-сервера: в отдельном окне и по месту.
Активизация в отдельном окне означает, что OLE-сервер запуска�ется как отдельное приложение в своем собственном окне. Это единственный способ запуска сервера в OLE первой версии. В моем приложении в отдельном окне будет запускаться файлы с изображением планет.
Активизация по месту означает, что OLE-сервер запускается в окне OLE-контейнера. При этом меню OLE-сервера и OLE-контей�нера объединяются, а панели инструментов и строка состояния OLE-сервера заменяют собой панели инструментов и строку состо�яния OLE-контейнера. Редактирование происходит в окне OLE-контейнера, но вся обработка данных происходит в OLE-серве�ре. Это преимущественный способ запуска сервера в OLE второй версии. В данном приложении будет запускаться в окне OLE-контейнера файл с физическими характеристиками планет. Их можно будет изменять, дополнять и сохранять как этим документом, так и новым.[4, c.495]
2 ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Создание главного окна программы
Разрабатываемое приложение в C++ Builder начнем с создания стартовой формы — главного окна программы.
Стартовая форма создается путем изменения значений свойств формы Form1 (настройки формы) и добавления к форме необходимых компонентов.
Для изменения значений свойств объектов, в том числе и формы, используется вкладка Properties (Свойства) диалогового окна Object Inspector. В левой колонке этой вкладки перечислены свойства выбранного объекта, в правой — указаны значения свойств.
При создании формы в первую очередь следует изменить значение свойства Caption (Заголовок). В случае надо заменить текст Form1 на «Модель Солнечной системы». Чтобы это сделать, нужно в окне Object Inspector щелкнуть левой кнопкой мыши в строке Caption (в результате будет выделено значение свойства и появится курсор) и введем текст: Модель солнечной системы.
В данном приложении значения свойству BorderStyle присвоим значение bsSingle, что означает тонкую границу, которая не позволяет размер окна во время работы путем захвата и перемещения изменить программ границы.
Некоторые свойства являются сложными, т. е. их значение определяется совокупностью значений других (уточняющих) свойств. Например, свойство Bordericons определяет, какие кнопки управления окном будут доступны во время работы программы. Значения этого свойства определяется совокупностью значений свойств MSystemMenu, biMinimize, biMaximize и biHelp, каждое из которых, в свою очередь, определяет наличие соответствующей командной кнопки в заголовке окна во время работы программы. Перед именами сложных свойств стоит значок "+", в результате щелчка на котором раскрывается список уточняющих свойств, значения которых можно задать обычным образом. В данном случае, значения свойств biMinimize и biMaximize присваиваем значение False, что означает в заголовке окна нет кнопки Свернуть и Развернуть.
В результате выбора некоторых свойств (щелчка кнопкой мыши на свойстве), рядом со значением свойства появляется командная кнопка с тремя точками. Это значит, что задать значение свойства можно в дополнительном диалоговом окне, которое появится в результате щелчка на этой кнопке. Например, значение сложного свойства Font можно задать в окне Object Inspector путем ввода значений уточняющих свойств, а можно воспользоваться стандартным диалоговым окном Шрифт, которое появится в результате щелчка на кнопке с тремя точками. В нем изменим значения свойств Name и Size на значения Times New Roman и 14 соответственно.
Теперь создадим меню. Для этого поместим на главную форму приложения компонент TMainMenu со страницы Standard. Нажав правую клавишу мыши, из контекстного меню выберем пункт Menu Designer. Перемещаясь с помощью стрелок клавиатуры, создадим новые компоненты - пункты меню верхнего и последующего уровней, вводя текстовые строки в колонку значений напротив свойства Caption.
Создадим следующие меню: "Файл" с пунктами "Новый", "Открыть", "Сохранить", "Закрыть" и "?" с пунктом "О программе".
Для работы с меню с помощью клавиатуры используются клавиши быстрого доступа. Подходящую комбинацию клавиш можно выбрать, установив значение свойства ShortCut. Выбираем для пункта "Новый" – Ctr+Z, "Открыть" – Ctr+A, "Сохранить" – Ctr+C, "Закрыть" – F4 ,"О программе" – F11.
На странице Dialogs выбираем компонент OpenDialog и SaveDialog.
Для выбора нужных файлов установить фильтры следующим образом: выбрав компоненту, дважды щелкнуть кнопкой мыши по правой части свойства Filter инспектора объектов, и в появившемся окне Filter Editor, в левой части записать текст, характеризующий выбор, в правой части – маску. Для OpenDialog1 и SaveDialog 1 записываем в левой части формат *.ole и *.*. Формат *.ole означает, что будут видны все файлы с расширением ole, а формат *.* – будут видны все файлы (с любыми именами и расширениями).
Добавляем себе на форму компонент OleContainer. Задаем свойства значений Align – alTop.
Теперь перейдем к программированию. Введем в определении класса формы глобальную переменную FName, в которой будет храниться имя файла объекта OLE: AnsiString FName.
Процедура, соответствующая разделу меню Новый показана в листинге 2.1.
Листинг 2.1 – Код программы раздела меню Новый
void __fastcall TForm1::MNewClick(TObject *Sender)
{ AnsiString FName;
if (OleContainer1->InsertObjectDialog() )
{
FName= " ";
OleContainer1->DoVerb (ovShow);
}}
Вызываемым этим оператором метод InsertObjectDialog осуществляет обращение к стандартному окну Windows Insert Object (вставка объекта), в котором пользователь может указать тип вставляемого объекта, инициализирует объект OLE и загружает его в контейнер OleContainer1. Вызываемый далее метод DoVerb обеспечивает немедленное открытие программы, связанной со вставленным документом.
Процедура, соответствующая разделу меню Закрыть, показана в листинге 2.2.
Листинг 2.2 – Код программы раздела меню Закрыть
void __fastcall TForm1::MCloseClick(TObject *Sender)
{
OleContainer1->DestroyObject () ;
}
Эта процедура разрушает объект в контейнере OLE.
Процедура, соответствующая разделу меню Сохранить, показана в листинге 2.3.
Листинг 2.3 – Код программы раздела меню Сохранить
void __fastcall TForm1::MSaveClick(TObject *Sender)
{ AnsiString FName;
if (FName == "")
if (SaveDialog1->Execute () )
FName = SaveDialog1->FileName;
else return;
OleContainer1->SaveToFile(ChangeFileExt (FName, " .ole") ) ;
}
Процедура, соответствующая разделу меню Открыть, показана в листинге 2.4.
Листинг 2.4 – Код программы раздела меню Открыть
void __fastcall TForm1::MOpenClick(TObject *Sender)
{ AnsiString FName;
if (OpenDialog1->Execute () )
{
OleContainer1->LoadFromFile (OpenDialog1->FileName) ;
FName = OpenDialog1->FileName;
OleContainer1->DoVerb (ovShow) ; }
}
Она обычным образом вызывает диалоговое окно, в котором пользователь выбирает открываемый файл. Затем объект, соответствующий этому файлу, загружается в контейнер методом LoadFromFile. Имя файла запоминается в переменной FName. Последний оператор методом DoVerb открывает программу, связанную с загруженным объектом.
При выборе из меню ? команды «О программе» на экране должно появиться одноименное окно.
Вывод окна О программе выполняет функция обработки события click, которое происходит в результате выбора из меню ? команды «О программе» (листинг 2.5). Непосредственно вывод окна выполняет метод showModal , который выводит окно как модальный диалог. Модальный диалог перехватывает все события, адресованные другим окнам приложения, в том числе и главному. Таким образом, пока модальный диалог находится на экране, продолжить работу с приложением, которое вывело модальный диалог, нельзя.
Листинг 2.5. Вывод окна О пограмме
void __fastcall TForm1::N3Click(TObject *Sender)
{
Form2->Top=Form1->Top+ Form1->Height/2-Form2->Height/2;
Form2->Left=Form1->Left+ Form1->Width/2-Form2->Width/2;
Form2->ShowModal();
}
Продолжим добавлять компоненты на Form1. Компонент Image1. Используем свойство Picture, чтобы вставить графический файл Модель Солнечной системы. jpg. Задаем свойству значения Align – alRight.
Добавим поверх компонента Image1 еще Image2, Image3, Image4, Image5, Image6, Image7, Image8, Image9, Image10 так, чтобы их области были поверх изображений планет. Заполним свойство значения Hint – Уран, Земля, Солнце, Марс, Венера, Меркурий, Юпитер, Сатурн, и Нептун соответственно. А свойство значения ShowHint установим в true. Таким образом, мы добились того когда пользователь приложения будет наводить на планету курсор, у него будет выплывающая подсказка в виде названия планеты.
Добавим на нашу форму еще кнопку Button. Для этого в форму разрабатываемого приложения добавить командную кнопку Button1, надо в палитре компонентов, на вкладке Standard, щелкнуть на значке компонента Button, установить курсор в ту точку формы, в которой должен быть левый верхний угол компонента, и еще раз щелкнуть кнопкой мыши. В результате на форме появляется компонент Button1 - кнопка. Путем изменения значения свойства Name может изменить имя компонента. Однако в простых программах имена компонентов, как правило, не изменяют.
После добавления к форме командной кнопки нужно установить значения свойств Name – имя компонента. Используется в программе для доступа к компоненту и его свойствам; Caption – текст на кнопке; Enabled – Признак доступности кнопки. Кнопка доступна, если значение свойства равно true, и недоступна, если значение свойства равно false. Установим значение свойства Caption – Выход, Enabled – true.
Теперь пропишем код для командной кнопки Button1 как показано в листинге 2.6.
Листинг 2.6. Выход из приложения
void __fastcall TForm1::Button1Click(TObject *Sender)
{
Form1->Close();
}
Эта процедура закроет приложение.
Полный код программы «Модель Солнечной системы» показан в приложении А.
2.2 Создание окна «О программе»
Чтобы программа во время своей работы могла вывести на экран окно, отличное от главного (стартового), нужно добавить в проект форму. Делается это выбором из меню File команды New form . В результате выполнения команды New form в проект добавляется новая форма и соответствующий ей модуль.
Если в проекте несколько форм, то для того чтобы получить доступ к нужной форме и, соответственно, к модулю, надо выбрать имя нужной формы в списке диалогового окна View Form, которое становится доступным в результате щелчка на командной кнопке View Form или нажатия комбинации клавиш <Shift>+<F12>.
Добавим в новую форму компоненты Image1, Label1, Label2 и Button1.
Компонент Image расположен на странице Additionol библиотеки компонентов. Он обеспечивает вывод на поверхность формы иллюстраций, представленных в формате BMP (чтобы компонент можно было использовать для отображения иллюстраций в формате JPG, надо подключить модуль JPEG — включить в текст программы директиву # include <jpeg.hpp>). Для этого используем свойство Picture. Нажмем на кнопку с многоточием около этого свойства или просто сделаем двойной щелчок на Image, и перед нами откроется окно Picture Editor, позволяющее загрузить в свойство Picture какой-нибудь графический файл (кнопка Load), а также сохранить открытый файл под новым именем или в новом каталоге. Щелкаем на Load, чтобы загрузить графический файл Рисунок. jpg. После загрузки файла щелкаем ОК и в нашем компоненте Image отобразиться выбранная компонента. Задаем свойству значения Proportional – true. Признак автоматического масштабирования картинки без искажения, а чтобы масштабирование было выполнено, значение свойства AutoSize ставим false.
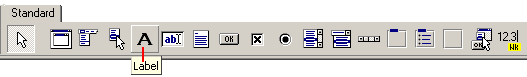
Компонент Label, расположен на странице Standard библиотеки компонентов (рисунок 2.1), предназначен для вывода текста на поверхность формы.

Рисунок 2.1 – Компонент Label
Добавляем компоненты Label1 и Label2 на форму. Свойства компонент определяют вид и расположение текста. Свойство Caption – отображаемый текст. Для компоненты Label1 отображаемый текст будет название приложение, а для Label2 – о программе. Alignment – задает способ выравнивания текста внутри поля. Текст может быть выровнен по левому краю (taLeftJustify), по центру (taCenter) или по правому краю (taRight Justify). Font – шрифт, используемый для отображения текста. Уточняющие свойства определяют шрифт (Name), размер (size), стиль (style) и цвет символов (Color). Wordwrap – признак того, что слова, которые не помещаются в текущей строке, автоматически переносятся на следующую строку (значение свойства AutoSize должно быть false).

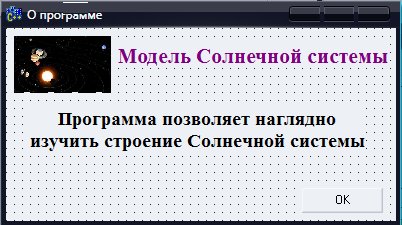
Вид формы Form2 после добавления необходимых компонентов приведен на рисунке 2.2, значения ее свойств — в таблице 2.1. Код программы «О программе» показан в приложении Б.
Рисунок 2.2 – Форма «О программе»
Таблица 2.1 Значения свойств формы «О программе»
|
Свойство
|
Значение
|
|
Name
|
Form2
|
|
Caption
|
O программе
|
|
BorderStyle
|
bsSingle
|
|
Borderlcons.biSystemMenu
|
false
|
|
Borderlcons.biMininize
|
false
|
|
Borderlcons.biMaximize
|
false
|
2.3 Компиляция и запуск программы
Процесс преобразования исходной программы в выполняемую состоит из двух этапов: непосредственно компиляции и компоновки. На этапе компиляции выполняется перевод исходной программы в некоторое внутреннее представление. На этапе компоновки выполняется сборка (построение) программы.

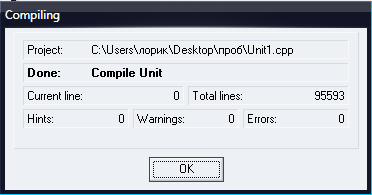
После ввода текста функции обработки события и сохранения проекта можно, выбрав в меню Project команду Compile Unit, выполнить компиляцию. Процесс и результат компиляции отражается в диалоговом окне Compiling (рисунок 2.3). Если, в программе нет синтаксических ошибок, то окно будет содержать сообщение: Done: Compile Unit, в противном случае будет выведено сообщение Done: There are errors.
Рисунок 2.3 – Результат компиляции: в программе нет ошибок
В случае если компилятор обнаружит в программе ошибки и неточности, диалоговое окно Compiling будет содержать информацию о количестве синтаксических (Errors) и семантических (Warnings) ошибок, а также о числе подсказок (Hints). Сами сообщения об ошибках, предупреждения и подсказки находятся в нижней части окна редактора кода.
Чтобы перейти к фрагменту кода, который, по мнению компилятора, содержит ошибку, надо выбрать сообщение об ошибке (щелкнуть в строке
сообщения левой кнопкой мыши) и из контекстного меню выбрать команду Edit Source.
Процесс компиляции можно активизировать, выбрав в меню Run команду Run, которая запускает разрабатываемое приложение. Если будет обнаружено, что с момента последней компиляции в программу были внесены изменения или программа еще ни разу не компилировалась, то будет выполнена компиляция, затем — компоновка, и после этого программа будет запущена (естественно, только в том случае, если в программе нет ошибок).

Пробный запуск программы можно выполнить непосредственно из среды разработки, не завершая работу с C++ Builder. Для этого нужно в меню Run выбрать команду Run или щелкнуть на командной кнопке Run (рисунок 2.4)
Рисунок 2.4 – Запуск программы из среды разработки
2.4 Настройка приложения
После того как программа отлажена, необходимо выполнить ее окончательную настройку: задать название программы и значок, который будет изображать исполняемый файл приложения в папке, на рабочем столе и на панели задач, во время работы программы.
Название программы отображается во время ее работы в панели задач Windows, а также в заголовках окон сообщений, выводимых функцией ShowMessage.

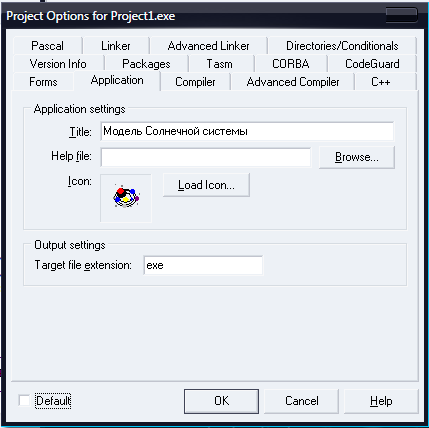
Название программы надо ввести в поле Title (рисунок 2.5) вкладки Application диалогового окна Project Options, которое появляется в результате выбора в меню Project команды Options.
Рисунок 2.5 – Название программы надо ввести в поле Title
Чтобы назначить приложению значок, отличный от стандартного, нужно в меню Project выбрать команду Options и в открывшемся окне на вкладке Application щелкнуть на кнопке Load Icon. В результате этих действий откроется стандартное окно, используя которое можно просмотреть каталоги и найти подходящий значок (значки хранятся в файлах с расширением ico).
В состав C++ Builder входит утилита Image Editor (Редактор изображений), при помощи которой программист может создать для своего приложения уникальный значок. Запустить Image Editor можно из C++ Builder, выбрав в меню Tools команду Image Editor, или из Windows — командой Пуск | Программы | Borland C++ Builder | Image Editor.
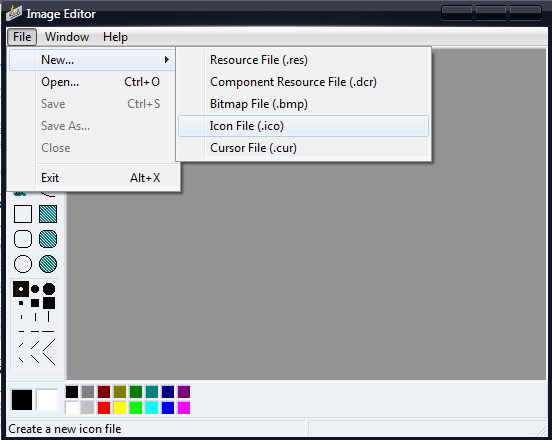
Чтобы начать работу по созданию нового значка, нужно в меню File выбрать команду New | Icon File (рисунок 2.6).

После выбора типа создаваемого файла открывается окно Icon Properties, в котором необходимо выбрать характеристики создаваемого значка: Size (Размер) – 32x32 (стандартный размер значков Windows) и Colors (Палитра) – 16 цветов. В результате нажатия кнопки ОК открывается окно Iconl.ico, в котором можно, используя стандартные инструменты и палитру, нарисовать нужный значок.
Рисунок 2.6 – Начало работы над новым значком
Чтобы сохранить нарисованный значок, надо в меню File выбрать команду Save, в открывшемся диалоговом окне раскрыть папку проекта (приложения, для которого создан значок) и задать имя файла значка, которое обычно совпадает с именем проекта (выполняемого файла приложения).
По окончании работы над проектом удалим не нужные файлы. Файлы с расширением tds и obj создает компилятор в процессе генерации выполняемого файла. Это временные файлы. Они не нужны, и их можно удалить, тем более что размер tds-файла может достигать нескольких мегабайт. Файлы, расширение которых начинается значком ~, - это резервные копии соответствующих файлов проекта. Их тоже можно удалить.
ЗАКЛЮЧЕНИЕ
В процессе выполнения курсовой работы было разработано обучающее приложение «Модель Солнечной системы» в среде программирования С++ Builder.
При разработке приложения был создан GUI интерфейс
приложения – модели Солнечной системы, используя OLE-технологии.
С помощью разработанной программы можно наглядно изучать строение Солнечной системы, пользоваться справочным материалом физических характеристик планет. Так же можно создавать новые файлы в приложении, т.е. совершенствовать его.
В дальнейшем планирую свое приложение использовать на уроках астрономии, как наглядно-информационный материал и совершенствовать его.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
- Типы интерфейсов. Элементы интерфейса [Электронный ресурс] / allRefs.net. – 1999–2015. – Режим доступа: http://allrefs.net/c21/4ecab/p38/. – Дата доступа: 15.03.2015.
- Лекция: Многооконные приложения. SDI- и MDI-интерфейсы [Электронный ресурс] / НОУ «ИНТУИТ». – 2003–2015. – Режим доступа: http://www.intuit.ru/studies/courses/13745/1221/lecture/23310. – Дата доступа: 15.03.2015.
- Архангельский, А.Я. – Программирование в C++ Builder 6: научно-техническое издание / А.Я. Архангельский. – М.: Бином, 2003. – 1152 с.
- Вальвачёв, А.Н. Программирование в среде С++Builder / А.Н. Вальвачёв, К.А. Сурков, Д.А. Сурков. – Мн.: ООО «Попурри», 1998. – 576 с.
- Власенко С. Ю. Microsoft Word 2002. – СПб: БХВ – Петербург, 2002. – 992с.
- Рейсдорф, К. Borland С++ Builder: учебное пособие / К. Рейсдорф, К. Хендерсон. – М.: Бином, 2001. – 700 с.
ПРИЛОЖЕНИЕ А
#include <vcl.h> /*подключает заголовочный файл vcl.h, содержащий объявления, используемые в библиотеке визуальных компонентов C++Builder*/
#pragma hdrstop */вызывает действия, зависящие от указанной опции*/
#include "Unit1.h" /* включает файл Unit1.h, который ищется прежде всего в каталоге, в котором расположен файл, содержащий данную директиву*/
#include "Unit2.h"/* добавляет содержимое заданного файла в другой файл*/
//сюда размещаются дополнительные директивы подключения модулей
#pragma package(smart_init)
#pragma resource "*.dfm"
//Объявление объекта формы
TForm1 *Form1;
// вызов конструктора формы
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
}
void __fastcall TForm1::MNewClick(TObject *Sender)
/*процедура исполняемая при нажатии в меню пункт Новый MNew на форме TForm1*/
{ AnsiString FName;
if (OleContainer1->InsertObjectDialog() )
{
FName= " ";
OleContainer1->DoVerb (ovShow) ;
}}
/*процедура исполняемая при нажатии в меню пункт Открыть MOpen на форме TForm1*/
void __fastcall TForm1::MOpenClick(TObject *Sender)
{ AnsiString FName;
if (OpenDialog1->Execute () )
{
OleContainer1->LoadFromFile (OpenDialog1->FileName) ;
FName = OpenDialog1->FileName;
OleContainer1->DoVerb (ovShow) ; }
}
/*процедура исполняемая при нажатии в меню пункт Сохранить MSave на форме TForm1*/
void __fastcall TForm1::MSaveClick(TObject *Sender)
{ AnsiString FName;
if (FName == "")
if (SaveDialog1->Execute () )
FName = SaveDialog1->FileName;
else return;
OleContainer1->SaveToFile(ChangeFileExt (FName, " .ole") ) ;
}
/*процедура исполняемая при нажатии в меню пункт Закрыть MClose на форме TForm1*/
void __fastcall TForm1::MCloseClick(TObject *Sender)
{
OleContainer1->DestroyObject () ;
}
/* процедура исполняемая при нажатии командной кнопки Button1 Закрыть */
void __fastcall TForm1::Button1Click(TObject *Sender)
{
Form1->Close();
}
/*процедура исполняемая при нажатии в меню пункт «О программе» на форме TForm1*/
void __fastcall TForm1::N3Click(TObject *Sender)
{
Form2->Top=Form1->Top+ Form1->Height/2-Form2->Height/2;
Form2->Left=Form1->Left+ Form1->Width/2-Form2->Width/2;
Form2->ShowModal();
}
ПРИЛОЖЕНИЕ Б
#include <vcl.h>
#pragma hdrstop
#include "Unit2.h"
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm2 *Form2;
__fastcall TForm2::TForm2(TComponent* Owner)
: TForm(Owner)
{
}
void __fastcall TForm2::Button1Click(TObject *Sender)
{
ModalResult = mrOk; // убрать окно «О программе»
}
ПРИЛОЖЕНИЕ В
СОДЕРЖАНИЕ ЭЛЕКТРОННОГО НОСИТЕЛЯ
На электронном носителе расположены следующие директории и файлы:
– Файл «Смирнова Л.А.–ИС12–Использование OLE-технологии при создании GUI интерфейса приложения – модели.doc» представляет собой текстовый документ с курсовой работой.
– Директория «Software» содержит программное обеспечение, необходимое для запуска проекта.
– Директория «Final Build 17-03-2015» содержит финальную версию исполняемых файлов проекта Модель Солнечной системы.
– Файл «Readme.txt» содержит описание содержания электронного носителя.
PAGE \* MERGEFORMAT1
ИСПОЛЬЗОВАНИЕ OLE-ТЕХНОЛОГИИ ПРИ СОЗДАНИИ GUI ИНТЕРФЕЙСА ПРИЛОЖЕНИЯ – МОДЕЛИ