Создание сайта. Особенности продажи сотовых телефонов
СОДЕРЖАНИЕ
Введение………………………………………………….2
Глава 1. Создание сайта…………………………………5
1.1. Этапы создания сайта………………………………..5
1.2. Процесс создания сайта……………………………...8
1.1.1.Дизайн сайта………………………………………...10
1.1.2. Функциональность сайта…………………………..15
Глава 2. Анализ информационной системы……………17
2.1. Виды информационных сайтов……………………..17
2.2. Типы структур сайтов………………………………..19
Глава 3. Особенности продажи сотовых телефонов…...22
3.1.Продажи сотовых телефонов…………………………22
Заключение……………………………………………….26
Список литературы……………………………………...27
ВВЕДЕНИЕ.
Информационный сайт представляет собой тематический интернет-ресурс,
отличающийся от других сайтов большим объемом информации и
возможностью оперативного поиска необходимых данных. Чаще всего,
информационный сайт предстает в виде некой справочной службы,
посредствам которой можно найти тот или иной товар – на таких сайтах
обязательно присутствуют текстовые материалы, новостные блоки, прайс-
листы и так далее. При разработке информационного сайта повышенного
качества, следует учесть, что его структура должна быть максимально
удобной как дл постоянных пользователей сайта, так и для случайных
посетителей. Именно для этого каждый информационный сайт имеет форму
поиска. Информационные сайты часто подразумевают использование в своей
структуре интерактивных элементов, поскольку информационный портал –
это еще и инструмент коммуникации. Благодаря интерактивности
информационного сайта, можно узнать, сколько человек посещает сайта, что
именно интересует посетителей, на основании таких данных осуществляется
прогноз и анализ популярности предлагаемых товаров или оказываемых
компанией услуг.
Первый в мире сайт info.cern.ch появился в 1990 году. Его создатель, Тим
Бернерс-Ли, опубликовал на нём описание новой технологии World Wide
Web, основанной на протоколе передачи данных HTTP, системе адресации
URI и языке гипертекстовой разметки HTML. Также на сайте были описаны
принципы установки и работы серверов и браузеров. Сайт стал и первым в
мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём
список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли
подготовил ещё раньше — в конце 1990 года появились первый
гипертекстовый браузер WorldWideWeb с функционалом веб-редактора,
первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена
данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим
Бернерс-Ли создал гипертекстовое программное обеспечение Enquire,
использующее для хранения данных случайные ассоциации. Затем, работая в
Европейском центре ядерных исследований в Женеве (CERN), он предложил
коллегам публиковать гипертекстовые документы, связанные между собой
гиперссылками. Бернерс-Ли продемонстрировал возможность
гипертекстового доступа к внутренним поисковику и документам, а также
новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был
утверждён стандарт WWW.3
Тим Бернерс-Ли является «отцом» основополагающих технологий веба —
HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё
раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти
человека с помощью технических устройств, а также индексации
накопленной человечеством информации для её быстрого поиска. Теодор
Нельсон и Даг Энгельбарт предложили технологию гипертекста —
«ветвящегося» текста, предоставляющего читателю разные варианты чтения.
Xanadu, так и не законченная гипертекстовая система Нельсона, была
предназначена для хранения и поиска текста, в который введены взаимосвязи
и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты,
созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум
Всемирной паутины (World Wide Web Consortium), который занимается
разработкой и внедрением стандартов Интернета.
Популярность сайтов определяется, как правило, по числу посетителей. Ниже
представлены списки по данным компании Alexa Internet, известной своим
сайтом, где собирается статистика о посещаемости других сайтов. Alexa
собирает информацию непосредственно от пользователей, установивших
Alexa Toolbar, и на основе этой информации формируется статистика о
посещаемости сайтов и списки взаимосвязанных ссылок.
Глава 1.
СОЗДАНИЕ САЙТА
- Этапы создания сайта
1 этап — определение целей создания сайта.
Это самый важный этап в создании сайта, потому что нельзя добиться цели, если её нет или если она определена неправильно. От целей будет зависеть весь дальнейший процесс создания вашего сайта, каждый его этап. Поэтому к постановке цели нужно подходить с максимальной серьёзностью. Правильно поставленная цель — это уже половина успеха.
2 этап — проведение исследований по теме
Прежде, чем преступить к разработке, необходимо проанализировать тему, изучить сайты потенциальных конкурентов. В дальнейшем это поможет в создании собственной концепции.
3 этап — определение типа сайта, разработка ТЗ и структуры
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать следующие пункты:
-Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.)
-Функционал сайта (поиск, каталог, лента новостей и т.д.)
-Стиль дизайна (строгий, веселый, мрачный и т.д.)
-Структура сайта (какие страницы должны быть на сайте)
-Структура страниц (какие блоки должны быть на страницах и в каком виде)
При составлении ТЗ обязательно нужно помнить о целях создания сайта. Если какая-нибудь функция сайта не способствует достижению поставленных целей (или тем более — мешает) — необходимо от неё отказаться: на сайте она будет лишней. Например, если цель сайта — продать как можно больше единиц товара, то лента новостей на сайте не нужна.
4 этап — разработка макета дизайна сайта
Этот этап делится на несколько подэтапов:
1. Генерация идей дизайна. Набор идей предоставляется заказчику в виде эскизов с текстовыми пояснениями.
2. Разработка предварительного макета дизайна главной страницы.
3. Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
4. Разработка внутренних страниц по аналогичному алгоритму.
В макете должны быть прорисованы все блоки, которые будут на сайте. Если к моменту разработки дизайна текстовые и графические материалы ещё не готовы, можно использовать «рыбу», но нельзя оставлять в макете «пустые» места.
Естественно, каждый шаг разработки макета дизайна должен выполняться в соответствии с ТЗ и целями сайта.
5 этап — HTML-CSS вёрстка
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие:
-Кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).
-Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
-Быстрота обработки кода браузером
-Валидность — соответствие стандартам
-Семантическая корректность — логичное и правильное использование элементов HTML
6 этап — программирование и установка на CMS
Это чисто технический этап, на котором реализуется весь функционал сайта. Требования к этому этапу определяются техническим заданием.
7 этап — заполнение сайта контентом (информацией)
На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам.
8 этап — тестирование сайта и исправление ошибок
Тестирование сайта может проводить как разработчик, так и заказчик. Наилучший вариант — это совместное тестирование.
9 этап — публикация сайта в интернете
На этом этапе сайт размещается на выбранном доменном имени, регистрируется в крупных поисковиках и каталогах.
10 этап — продвижение сайта и реклама в интернете
Когда сайт полностью готов к работе — нужно привлекать на него посетителей. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
- Процесс создания сайта
Создание сайта - многоуровневый, сложный и трудоемкий процесс,
требующий привлечения специалистов: программистов, дизайнеров,
копирайтеров, специалистов по раскрутке сайта.
Типичный план разработки сайта включает в себя:
- Анализ потребностей заказчика, ситуации на рынке и в интернете;
- Построение структуры будущего сайта;
- Разработку дизайна;
- Программирование;
- Верстку и наполнение;
- Запуск сайта в интернете;
- Раскрутку сайта;
- Техническую поддержку и обновление уже функционирующего сайта.
Качественное исполнение такого плана разработки сайта требует
профессионального подхода. Зачастую профессионалов объединяют в своем
штате студии вэб-дизайна, и самым простым способом получить доступ к
специалистам для компании-заказчика представляется обращение в крупную
веб-студию. Этот вариант разработки сайта оптимален для масштабных
дорогостоящих проектов.
Итак, приняв решение создать сайт, Вы столкнетесь с огромным
предложением веб-студий, заполнивших просторы мировой паутины в
последнее время. Студии веб-дизайна могут предложить Вам разработать
сайт с нуля, в результате Вы получите продукт «под ключ». Если у Вашей
компании уже есть сайт, который вас по каким-либо причинам не устраивает,
некоторые студии веб-дизайна могут предложить Вам услугу редизайна,
переделки устаревших или некачественно сделанных сайтов. Но далеко не
каждая студия веб-дизайна способна предложить вам качественный продукт,
поэтому стоит досконально изучить предложение, причем не обязательно
делать акцент на крупных компаниях, занявших львиную долю рынка.
В зависимости от сложности проекта и финансовых возможностей Вы
можете рассмотреть вариант обращения к фрилансерам (люди, работающие в
интернете в частном порядке). Среди них тоже достаточно профессионалов
своего дела, готовых взять на себя ответственность за весь цикл работ,16
способных удовлетворить ваши запросы, разработав сайт на высоком уровне.
Зачастую оплата работы фрилансера обходится заказчику дешевле, чем
обращение к специалисту в своем регионе. К фрилансеру обращаются по
мере надобности, и оплачиваются его услуги, как правило, попроектно. В
любом случае, выбрали ли вы крупную веб-студию или решили обратиться к
услугам фрилансеров, первым делом стоит изучить их портфолио. Как
правило, профессионалы предложат вам ознакомиться с проектами, которые
ранее выполнили.
Доверяя, проверяйте: если вас впечатлили работы студии, обратитесь к
заказчикам и еще раз уточните авторство понравившегося Вам проекта.
Получив лестные отзывы владельцев ресурса, Вы можете доверить
разработку своего сайта избранной компании и не сомневаться в том, что
получите успешный результат.
1.1.1.Дизайн сайта
Первым этапом разработки сайта является определение его дизайна. Главные задачи, которые приходится решать при разработке дизайна сайта, - это соответствие сайта фирменному стилю, использование логотипа и цветов фирмы, и удобство сайта для пользователя.
Сайт должен иметь интерфейс, позволяющий посетителю легко ориентироваться в его ресурсах. Визуальное выделение информационных блоков, контрастные ссылки, интуитивно понятное расположение управляющих элементов и грамотная верстка способны сделать посещение сайта удобным и информативным.
Лучшим вариантом дизайна сайта будет перенос уже существующего стиля компании в виртуальный мир. Фирменный стиль - это визуально-информационная система, включающая логотип, шрифт, цвет, и другие элементы, с помощью которых компания подчеркивает свою уникальность. Фирменный стиль - действенное средство позиционирования себя на рынке и привлечения покупателей. Использование фирменного стиля в дизайне сайта компании позволит повысить узнаваемость вашей организации, как во всемирной паутине, так и в реальном мире, что, несомненно, скажется на качестве и количестве Ваших клиентов, а также на деловой репутации компании в целом.
Иногда молодые компании, едва выйдя на рынок, не успевают сформировать собственное узнаваемое лицо. В этом случае его для вас могут сформировать вэб-дизайнеры, основываясь на Ваших пожеланиях и виде деятельности. Изготовление фирменного стиля - это разработка целостного и запоминающегося образа компании на конкурентном рынке. Фирменный стиль компании, посредством удачного логотипа, яркого слогана, звучащего названия, качественной полиграфии и сувенирной продукции, способен придать индивидуальности любой компании и выделить ее на фоне других, Зачастую разработку фирменного стиля, включающую создание логотипа, разработку цветов и шрифтов, мультимедийных презентаций поручают сразу нескольким вэб-дизайнерам. Наиболее удачный проект вполне может стать вашим лицом, узнаваемым и в реальном мире. Единственный совет, который можно дать в такой ситуации, - предоставьте дизайнеру свободу действия, ведь, как всякая творческая натура, он не любит, когда ему обрывают крылья.
Кроме того, не стоит забывать, что соблюдение внешней привлекательности не должно идти вразрез с требованиями к скорости загрузки сайта. Другими словами, пользователи предпочитают сайты, позволяющие быстро получить доступ к необходимой информации. Например, Flash-анимация, способна значительно оживить внешний вид сайта, акцентировать внимание пользователя на определенном информационном блоке. Однако, не стоит забывать, что Flash-элементы могут негативно сказаться на скорости загрузки страницы. Поэтому так важно критически оценить необходимость применения Flash-анимации, и в случае необходимости, профессионально подойти к ее разработке.
Для удобства и эффективности работы сайта следует при разработке дизайна сайта обратить внимание на некоторые моменты:
- Скорость загрузки сайта.
Избегая графических элементов, которые могут замедлить загрузку сайта, вы сократите время отклика и существенно повысите эффективность сайта для пользователя.
- Разрешение сайта.
Сумбурное расположение информации затрудняет ее восприятие, поэтому, если хотите угодить пользователю, зафиксируйте ширину сайта.
- Навигация на сайте.
Хорошая навигация - знак качества для сайта, используйте карту сайта, строку подсказок - все, чтобы максимально упростить общение сайта и пользователя.
- Информационное наполнение.
Информация - смысл существования сайта, используйте легко читаемые шрифты, выделение заголовков, ведь задача сайта не запутать пользователя, а донести до него информацию в доходчивом виде.
- Графика на сайте.
Правильно подобранная графика выгодно представляет фирменный стиль на сайте и облегчает пользователю общение с электронным ресурсом, однако не увлекайтесь анимированными графическими элементами, они могут существенно замедлить время загрузки сайта.
3.2.2 Дизайн и функциональность сайта
В процессе разработки сайта одним из ключевых вопросов является его дизайн. Этому вопросу посвящено огромное количество публикаций, но он, почему-то, не теряет актуальности. В чем же проблема? В разнице восприятий.
Каждый хочет видеть на своем сайте универсальный графический набор, способный привлечь любого посетителя сети. Увы, это невозможно. Вряд ли когда-нибудь будет создан сайт, способный удовлетворить все претензии пользователь к своему дизайнерскому решению. Поэтому, чем пытаться создать идеально привлекательное графическое решение, лучше сосредоточиться на основной функции качественного дизайна - грамотной подаче информации.
Прежде всего, графика должна тесно переплетаться с тематикой ресурса, повсеместно направляя действия пользователя и облегчая его восприятие. К примеру, можно оснастить меню сайта небольшими иконками, соответствующими разделу, оснастить разделы тематическими картинками.
Разные типы сайтов имеют свою специфику графического оформления.
Сайт-визитка, по сути, являясь аналогом рекламного буклета, размещенным в Интернет, требует соответственного дизайнерского решения, чтобы достойно выполнять свои рекламно-представительские функции для небольших компаний.
Корпоративный сайт может включать большое количество как статических, так и динамичных страниц, заполненных информацией о продукции, форумами, рассылками, оформление подобного сайта должно учитывать имидж компании.
Интернет-магазин представляет собой каталог товаров или услуг с возможностью заключения интерактивной сделки. На сайте также размещается информация о способах оплаты и доставки товара, сервисных и гарантийных услугах.
Информационный портал характеризуется большим объемом информации по определенной тематике. Как правило, на подобном сайте размещаются отраслевые новости, статьи, аналитические обзоры, рекомендации специалистов и др.
Промо-сайт можно сравнить с ярким рекламным щитом в Интернете. Большое значение при его разработке уделяется графике и использованию мультимедийных элементов.
Внимание к функциональности сайта, проявленное на этапе разработки дизайна сайта, позволит посетителю Вашего ресурса быстро ориентироваться на сайте, а Вам - кратчайшим путем доставить пользователю нужную ему информацию. По общему оформлению можно сказать лишь несколько слов:
- приятная для глаз цветовая гамма
- минимальное количество картинок.
Ответственно подойдя к дизайну сайта, вы получите эффективный инструмент маркетинга и ресурс, удобный для пользователя, стильный, эффективный, динамичный, удобный в управлении.
1.1.2. Функциональность сайта
Функциональность или "функциональность" представляет собой свойственную Вашему сайту легкость в использовании, которая касается дизайна, навигации, архитектуры и функциональности. Идея, лежащая в основе этой практики, – создание такого интуитивного сайта, что пользователи могут получить наилучшее возможное впечатление от Вашего сайта. Под функциональность понимается целый набор аспектов, включая:
Профессиональный дизайн
Графические элементы и разметка вэб-сайта имеют большое значение для того, насколько легок в использовании Ваш сайт. Стандарты, такие как выделенные снизу ссылки голубого цвета, панели менб сверху и сбоку, логотип наверху, угол закладок слева, могут казаться правилами, которыми можно пренебречь, но использование этих элементов (с которыми пользователи уже знакомы) помогает сделать сайт более удобным в использовании. Дизайн также касается таких важных тем, как видимость и контрастность, которые оказывают влияние на то, как легко пользователям заинтересоваться текстом и изображениями на сайте. Важным является разделение таких разделов, как навигация, реклама, контент, строка поиска и пр., поскольку все это является своего рода дизайнерскими подсказками, которые помогают пользователям лучше понять контент странички. Такие элементы, как меню, лготипы, цвета и разметка, оказывают влияние на окончательное решение посетителей.
Информационная архитектура
Организационная иерархия сайта может очень сильно влиять на функциональность. Темы и разделы на сайте помогают пользователю легко найти необходимую ему информацию. Интуитивная разумно созданная структура сайта помогает плавно направлять пользователей, с тем чтобы они могли легко найти необходимую им информацию. Напротив, сложная, сбивающая с толку иерархия может сделать процесс поиска информации на сайте непростым делом.
Навигация
Система навигации, которая легко направляет пользователей как в верхних, так и в глубинных уровнях сайта и делает доступной большую часть сайта, что очень важно для обеспечения хорошей функциональность. Поскольку навигация является одной из основных функций вэб-сайта, предоставьте пользователям очевидную систему навигации: хлебные крошки, тэги alt для ссылок-изображений, хорошо написанный текст анкора, который ясно описывает, что пользователь получит, если он или она кликнет по ссылке.
Стандарты навигации, подобные этим, могут значительно улучшить функциональность.
Инструментарий
Для создания безупречной функциональности убедитесь, что все инструменты, скрипты, ссылки и пр. работают так, как они и должны и не создают ошибок для нестандартных браузеров, альтернативных операционных систем или новоиспеченных пользователей (которые часто не знают, на что и куда нажать).
Доступность
Доступность касается главным образом технической возможности для пользователей получить доступ и путешествовать по сайту, равно как и способность сайта принимать людей с ограниченными возможностями. Для целей оптимизации наиболее важными аспектами являются сведение ошибок кода к минимуму, починка сломанных ссылок, обеспечение доступа к контенту, видимости контента во всех браузерах бех совершения специальных действий для этого.
Глава 2.
2.1. Виды информационных сайтов
Сейчас существует немало видов сайтов, но неизменной популярностью пользуются информационные и социальные ресурсы. Каждый из них обладает определенными особенностями и нацелен на выполнения обозначенных заказчиком функций.
Основная функция информационного сайта – донесение разнообразной информации до широкого круга людей, интернет сообществ и групп, объединенных общими интересами. В категорию «информационные сайты» входят несколько видов ресурсов. Остановимся на самых популярных из них.
Новостные сайты. Такие ресурсы создаются с целью донесения интернет пользователям новостей, касающихся самых разных сфер жизни. Это могут быть сайты узкотематические, рассказывающие о значимых событиях, например, в политике, культуре, экономике. Есть и ресурсы общетематические, освящающие самые различные факты, касающиеся определенного региона, страны или всего мира.
Сайты-обзоры. Такой вид информационных проектов сейчас на пике своей популярности. Многие пользователи перед тем, как отправиться покупать какое-либо изделие, читают обзоры, подробно описывающие конструкцию и характеристики данного устройства. Сайты-обзоры обычно узкотематические, т.е. посвященные, например, новинкам компьютерного мира, мобильных телефонов, бытовой техники и т.д.
Блоги. Блоги могут быть включены, как в структуру других сайтов, так и быть самостоятельным ресурсом. Они призваны донести определенную информацию до целевой аудитории. Однако, в отличие от беспристрастных по своей сути сайтов-обзоров, блог отображает ту или иную точку зрения автора на какое-либо событие, явление, факт. Блоги могут быть личными и корпоративными.
-Корпоративный блог. Создание сайтов такого типа предполагает разработку дополнительного инструмента раскрутки определенного бренда, торговой марки, компании. Корпорация с помощью блога делится со своими потенциальными клиентами новостями, обсуждает последние тенденции и актуальные разработки в той области, в которой работаем сама корпорация.
-Личный блог. Такой блог создается обычными пользователями интернета с целью продвижения собственных идей, самовыражения, донесения своих мыслей широкому кругу людей.
Блоги могут быть общетематическими и узкотематическими. Первые служат для обзора и обсуждения всевозможных событий и проблем, вторые – обычно посвящены какой-либо одной теме.
Социальные сайты. Социальные сайты могут объединять пользователей с самым различным кругозором, общественным статусом, профессиями и интересами. Также есть ресурсы с профильной направленностью, например, для рыбаков, экономистов, юристов и т.д.
Среди социальных сайтов особой популярностью пользуются социальные сети и сообщества.
Социальные сети. Сегодня нет того, кто не слышал бы о социальных сетях. Разработка сайтов с такой спецификой становится все более популярным и востребованным. Основная функция социальной сети – создание для пользователей удобной платформы для комфортного общения, знакомства, поиска людей со сходными интересами, увлечениями, потребностями и т.д.
Сайты-сообщества. Такие ресурсы обладают многими признаками социальных сетей, но уступают последним по количеству пользователей. Создаются сайты-сообщества с целью объединить людей со сходными интересами, например, любящих играть в одну и тоже онлайн игру.
2.2. Типы структур сайтов
Структура сайта должна определяться еще на первых этапах создания
проекта до начала разработки дизайна
И в будущем, по мере роста сайта, веб-мастера должны строго ее
придерживаться. В этом случае можно быть уверенным, что веб-проект будет
больше походить на ухоженный парк с проложенными повсюду тропинками,
а не на лесную чащу, в которой посетители вынуждены будут пробираться к
цели по настоящему бурелому. Однако для этого необходимо разобраться,
какие вообще структуры сайта существуют и для каких проектов они больше
всего подходят.
Древовидная структура -- самый универсальный способ размещения веб-
страниц. Она подходит для создания практически любых типов сайтов
Ее принцип, наверное, понятен всем. Пользователь при заходе на заглавную
страницу оказывается перед выбором, куда идти дальше. После перехода в
нужный раздел, он подбирает необходимый подраздел и т. п. У древовидной
структуры очень много достоинств, мы даже не будем перечислять их все. Но
у неё есть главный недостаток.
Речь идет о том, что в древовидной структуре очень сложно соблюдать
баланс между глубиной и шириной. Если «дерево» вашего сайта будет расти
только вглубь, то пользователям, чтобы дойти до какой-то информации,
придется загрузить и просмотреть слишком много страниц. Естественно, это
будет раздражать. Ну а если вы создадите очень широкую древовидную
структуру, то посетители будут вынуждены каждый раз тратить очень много
времени для выбора нужной им ветки. А это, естественно, тоже плохо. Таким
образом, если вы решитесь использовать древовидную структуру сайта, то10
вам будет нужно постоянно следить за ее разрастанием и придерживаться
золотой середины.
Решетчатая структура-Эта структура уже на порядок сложнее всех рассмотренных ранее
В ней все страницы также размещаются в различных ветках. Но у
пользователя есть возможность перемещаться по ним не только вертикально
(вверх-вниз) но и горизонтально (то есть между ветками на разных уровнях).
Используется решетка в основном только в каталогах. При этом
перемещение между ветками на глубинных уровнях осуществляется с
помощью отсылок на рубрики в других разделах.
Использование решетчатой структуры в других проектах нецелесообразно.
Во-первых, она относительно сложна в реализации. Во-вторых, обращаться с
«решеткой» нужно с очень большой осторожностью. Иначе она может очень
быстро превратиться в непроходимую «чащу», в которой посетители будут
вынуждены долго блуждать в поисках нужной им информации.
Линейная структура-Это самая простая структура сайта. Веб-страницы идут одна за другой, и
пользователь должен просматривать их как слайд-шоу
В линейной структуре не существует разделения контента на уровни. Все
страницы на таких сайтах равноправны, и их должен увидеть каждый
посетитель. Несмотря на простоту реализации линейной структуры,
недостатков у нее гораздо больше, нежели достоинств. А поэтому область ее
применения четко ограничена. Она может использоваться на имиджевых
сайтах-презентациях и в онлайновых учебных пособиях.
Реализация линейной структуры не представляет собой абсолютно никакой
сложности. Самый простой вариант сайта -- набор HTML-страниц, с каждой
из которых есть ссылка на последующую предыдущую (естественно,
исключение составляют крайние страницы). Но и здесь многие веб-мастера
умудряются допускать ошибки. Дело в том, что на каждой страницы
обязательно должно быть какое-то заглавие и ссылка на первую страницу.
Иначе посетители, попавшие в середину сайта, например, с поисковой
системы, ничего не поймут и почти наверняка покинут проект
разочарованными. Кроме того, очень полезно бывает показывать общее
число страниц и как-то выделять номер той из них, на которой человек
находится в данный момент. Иначе просмотр проекта превратится для
посетителей в путешествие в неизвестность
Глава 3.
Особенности продажи сотовых телефонов
3.1.Продажи сотовых телефонов
Кого сейчас удивишь сотовым телефоном?
Хотя бы один сотовый телефон имеется в каждой семье. По количеству сотовых телефонов на душу населения Россия занимает одно из ведущих мест в мире. В нашей жизни сотовый телефон стал необходимым предметом.
На потребительском рынке сотовые телефоны пользуются постоянным спросом, т.к. у них появляются дополнительные потребительские качества и характеристики.
При сегментировании рынка продаж сотовых телефонов, ИАА Сотовик выделяет 7 потребительских сегментов (лидерство по цене, лидерство цена/качество, молодежный / спортивный, имидж, бизнес, люкс, новые продукты).
Исследования ИАА Сотовик показывают, что различные рынки характеризуются значительными отличиями в части распределения долей потребительских сегментов в общих объемах рынка. В данной публикации мы сделали укрупненное разделение рынка продаж сотовых телефонов по Федеральным округам с выделением в отдельные рынки Москву и МО, Санкт-Петербург и ЛО. По каждому укрупненному региону было проведено сравнение доли рынка каждого потребительского сегмента в структуре продаж со средним значением по РФ.
Сегмент лидерство по цене
Сотовые телефоны, позиционируемые производителями как наиболее бюджетные модельные решения. Как правило, цена сотового телефона в данном потребительском сегменте не превышает 85-90 USD. Основные целевые аудитории данного потребительского сегмента потребители с низкими доходами; потребители, совершающие первую покупку сотового телефона; потребители, совершающие покупку для родственников (как правило, пожилых или детей); массовые корпоративные закупки для организаций. Целевая аудитория характеризуется максимальной чувствительностью к цене.
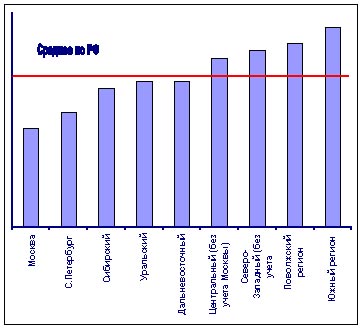
Граф.1. Доля сегмента лидерство по цене в структуре продаж по регионам.

Максимальная доля потребительского сегмента лидерство по цене в структуре продаж сотовых телефонов отмечена в Южном ФО и Поволжском ФО.
Минимальная доля потребительского сегмента лидерство по цене в структуре продаж сотовых телефонов отмечена на таких развитых рынках как Москва и МО, Санкт-Петербург и ЛО.
Сегмент лидерство цена / качество
Сотовые телефоны, позиционируемые производителями как наиболее сбалансированное решение между ценой и функциональными возможностями сотового телефона. Как правило, цена сотового телефона в данном потребительском сегменте находится в пределах 90-180 USD. Основные целевые аудитории данного потребительского сегмента потребители со средним доходом; потребители, совершающие не первую покупку сотового телефона. Целевая аудитория характеризуется высокой чувствительностью к цене.
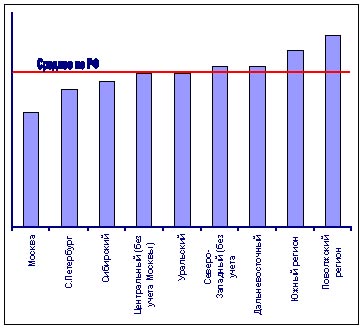
Граф.2. Доля сегмента лидерство цена / качество в структуре продаж по регионам.

Максимальная доля потребительского сегмента лидерство цена / качество в структуре продаж сотовых телефонов отмечена в Южном ФО и Поволжском ФО.
Минимальная доля потребительского сегмента лидерство цена / качество в структуре продаж сотовых телефонов отмечена на таких развитых рынках как Москва и МО, Санкт-Петербург и ЛО.
Сегмент молодежный / спортивный
Сотовые телефоны, позиционируемые производителями для молодежной аудитории. Основное отличие от сегмента лидерство цена / качество - больший акцент производителя на дизайнерских характеристиках телефонов. Как правило, цена сотового телефона в данном потребительском сегменте находится в пределах 110-200 USD. Целевая аудитория характеризуется средней чувствительностью к цене.
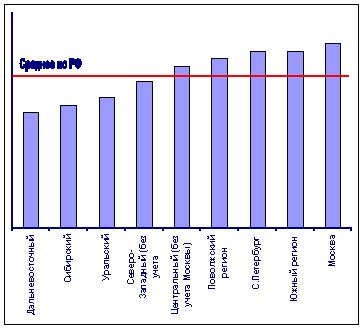
Граф.3. Доля сегмента молодежный / спортивный в структуре продаж по регионам.

Максимальная доля потребительского сегмента молодежный / спортивный в структуре продаж сотовых телефонов отмечена в Москве и МО, Санкт-Петербурге и ЛО, Южном ФО.
Минимальная доля потребительского сегмента молодежный / спортивный в структуре продаж сотовых телефонов отмечена в Дальневосточном и Сибирском ФО.
Заключение.
Корпоративные веб-сайты это лицо фирмы в одном из самых молодых
и влиятельных информационных пространств. И поэтому относиться к
корпоративному сайту нужно с большой долей ответственности, понимая,
что по нему будут складывать впечатление о реальной организации. Так что
одинаково важно и сделать хороший сайт и дальше поддерживать его на
уровне.Если учесть, что все большее количество компаний активно
осваивают Интернет, как одну из зон деловой активности, то отставать в этой
области от конкурентов – весьма опрометчиво. При этом нужно понимать,
что хорошие корпоративные веб-сайты одновременно и структурированный
PR-ресурс, и инструмент рекламы.Хорошие корпоративные веб сайты
говорит о компании ровно столько же, сколько корпоративная газета или
хороший менеджер. Так к этому и нужно относиться. Но и хорошая
корпоративная газета и хороший менеджер всегда представляет новую
актуальную информацию, раскрывающую разноплановую жизнь
организации. Поэтому новостная лента должна быть постоянно обновляемой
и затрагивающей разные темы. Тогда интернет-сайта компании станет
незаменимым помощником в бизнесе, свидетельством успеха, предметом для
подражания.
Выполнение данной работы позволило мне приобрести навыки в
разработке сайтов.
Надеюсь, что в дальнейшем моем будущем моя профессия будет
тесно связана с созданием информационных сайтов.
Список литературы.
1.http://www.sotovik.ru/analyt_old/devices/devices_143.html- Рынок абонентского оборудования
2.http://ru.wikipedia.org/ - сайт википедия
PAGE \* MERGEFORMAT1
Создание сайта. Особенности продажи сотовых телефонов